[ad_1]
To get this product on 50 p.c low cost contact me on this link


Ionic 3/Angular 6 Orange Light is a multipurpose app template that anyone can use to create an app for almost anything. This app starter is the embodiment of the saying “Less is more”, as we built a minimalist and feature-rich Ionic app template, which will blow your mind once you get acquainted with its features. Considering the fact that this app starter is built using Ionic, a hybrid mobile app development framework, apps you build with it will run on multiple platforms.
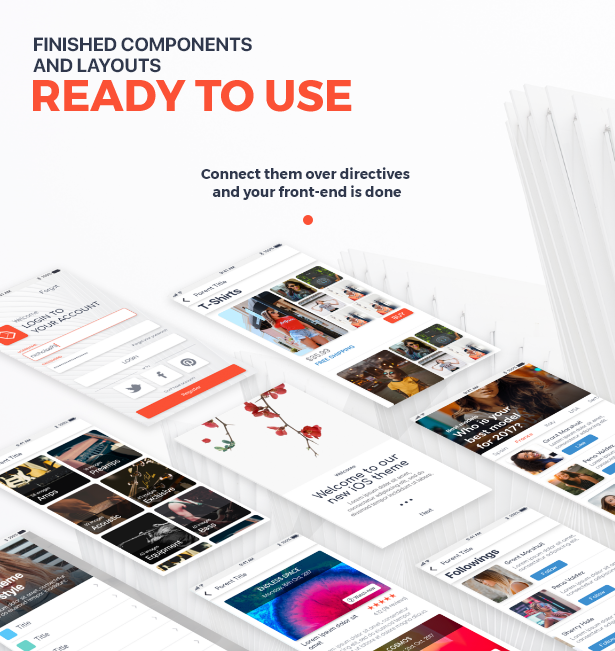
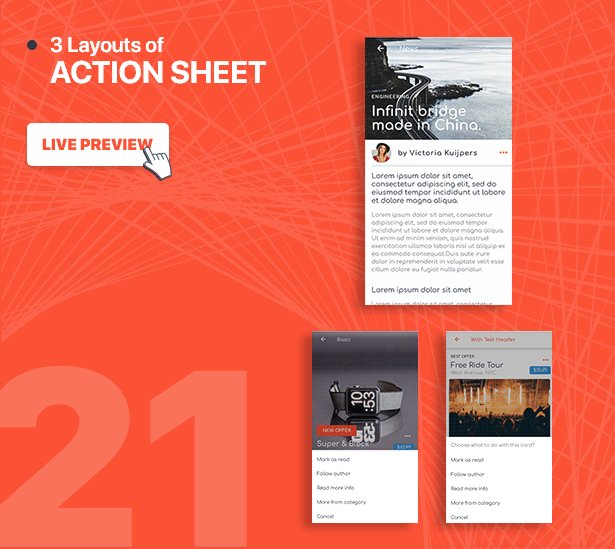
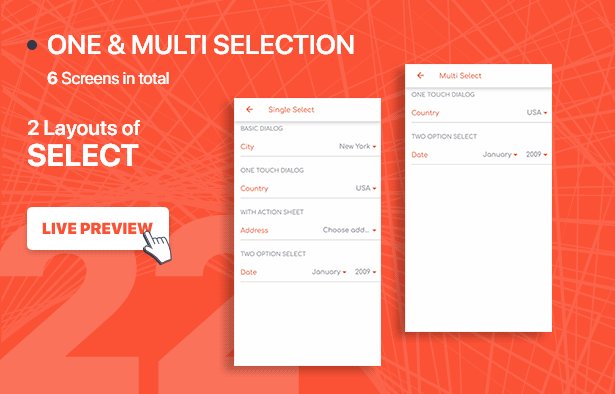
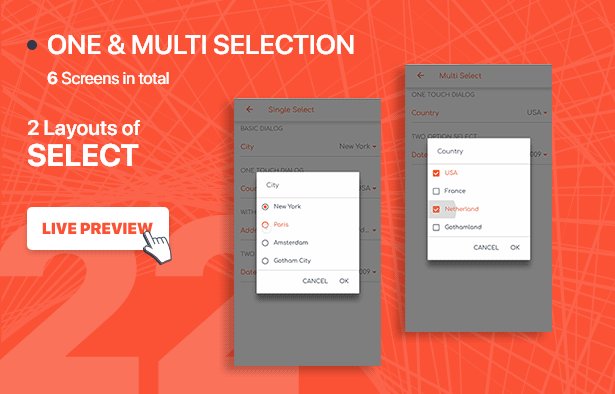
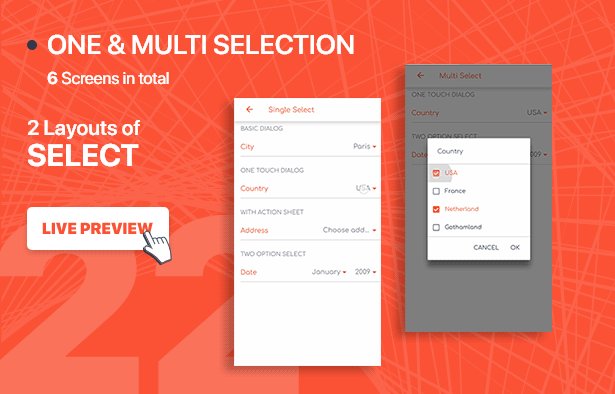
With more than 80 layouts, you will be able to obtain a complete look for your app, without the need of spending numerous hours drawing your own elements.
Main features of Ionic 3/Angular 6 Orange Light UI Theme
Ionic 3/Angular 6 Orange Light Theme/Template App includes everything you need to build both lovely and functional Ionic app. Below is the full list of features included in this app template, so be sure to check them out before you make a purchase.
Firebase backend
Firebase is a powerful tool owned by Google which enables developers to build collaborative apps without the hassle of managing servers of writing server-side code. If you would like to build Firebase-powered Ionic app, then this is the template for you.
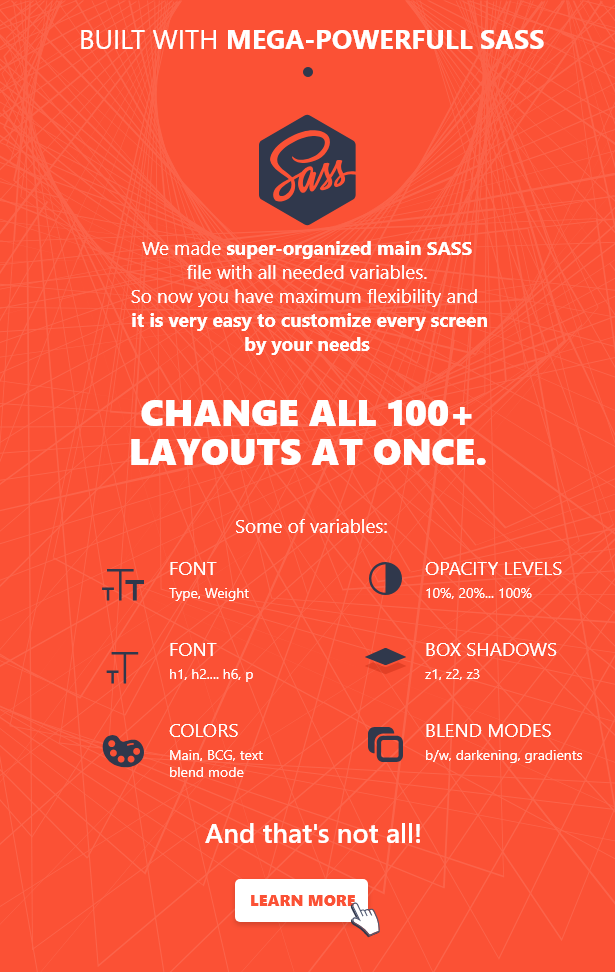
Built with Sass (Syntactically Awesome Style Sheets)
Nowadays, CSS preprocessors are a standard for web development. One of the main perks of preprocessors is that they enable you to use variables. This circumvents the need for copying and pasting code, and simplifies development.
Sass is one of the most popular preprocessor languages developed 11 years ago by Hampton Catlin. It adds some features that do not exist in pure CSS, such as mixins, nesting selectors, inheritance, variables etc.
MailChimp Integration
MailChimp is the enormousgest email marketing provider that offers a generous free plan. Our app starter provides MailChimp integration that can help you in collecting leads for your e-mail campaigns and track results. You just need to change the ID of your MailChimp list and you’re done.
Form validation
Form validation (to be more precise – form field validation) forces the user to fill out all the required fields in the correct format. Setting up form validation form scratch is a tedious chore, but with our app starter you can avoid it.
Push notifications
Push notifications are a direct and convenient way to connect with the users of your app. Push notifications can promote products, remind users to use the app, and even drive users to other marketing channels like social networks. With our template, you will be able to effortlessly send push notifications, over Firebase.
Fully responsive
All Ionic app starters crafted by Creative Form (including this one) are built to suit a wide range of device sizes. All screens in Ionic 3/Angular 6 Orange Light template app are made responsive over Split Pane component. Additionally, ion-grid (heavily influenced by Bootstrap’s grid system) is included in each component.
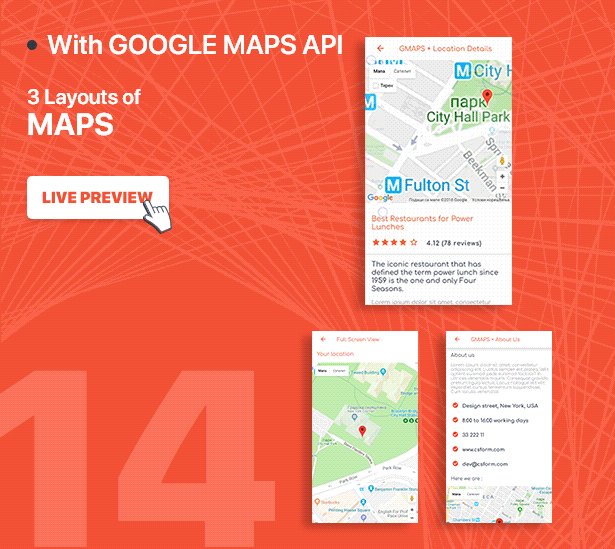
Google Maps & Google Analytics integration
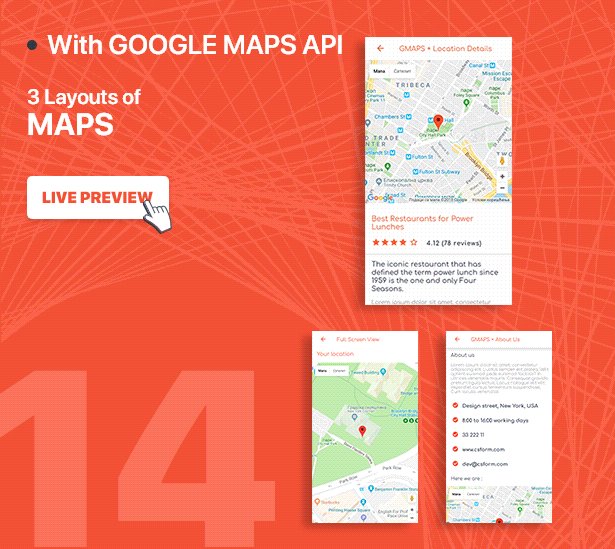
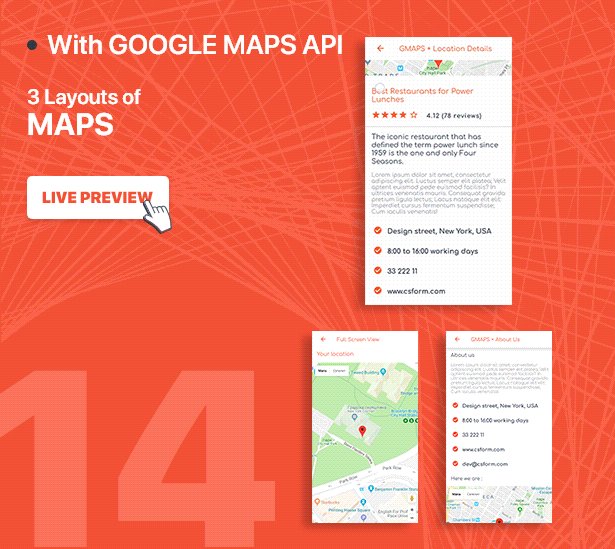
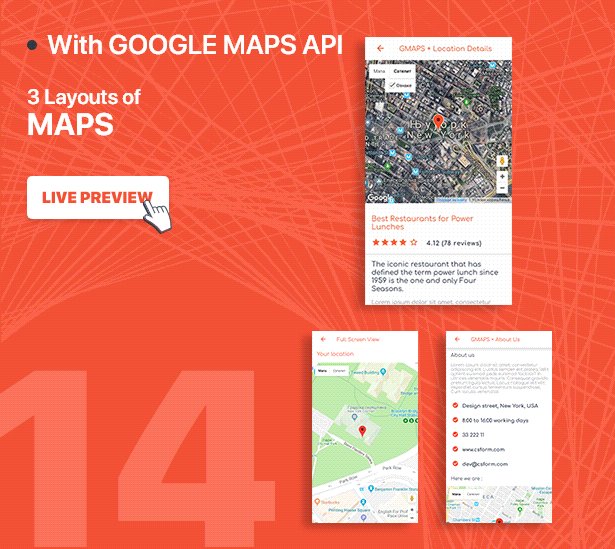
Google Analytics is extremely useful because it offers detailed information about every single thing users do while using the app. Each screen of Ionic 3/Angular 6 Orange Light UI Theme is set up with Google Analytics. Considering Google Maps integration, our theme contains 3 layouts with Google Maps API component (Location details, About us and Full screen view). We enabled Satellite and Map functions, as well as Street View browsing.
Excellent customer support and lifetime free updates
Our team consists of experts with years of experience, so every issue you can’t resolve following our detailed documentation, will be resolved by them within a reasonable timeframe. In addition to great customer support, Ionic 3/Angular 6 Orange Light provides free update. We are following the official Ionic updates, so every future update of this template will be at your disposal after you purchase the license.
What makes our Ionic 3/Angular 6 Orange Light app starter so pleasing to the eye?
The importance of good design is beyond having something that looks nice, it is about creating a pleasant UX from launchning to end, and that is exactly what you will achieve by using our app starter.
Icons
Icons play a major role in design. We included a wide range of 800+ icons from including default Ionic icons. Just pick the right ones and integrate them into your app.
SASS/CSS blend modes
We made several blend modes so every image in the app will look great, which will boost the aesthetic side of your app.
Fonts
All fonts used in this app starter are free, and from Google Fonts library. Nevertheless, if you want to use some other fonts, you can easily replace the existing ones in just one line of code in the main SASS file.
CSS Animations
With the help of animate.css we produce several animated elements that will raise the UX of your mobile app.
Colors
Colors and color combinations of the Ionic 3/Angular 6 Orange Light Theme are made from the Google color palette and by their guidelines.
Open source projects and technologies
Building such a comprehensive app starter like this one is not an easy endeavor. In order to be able to make all the components we considered necessary, we had to seek help from several technologies and open source projects. If you are a developer, you have probably used some of these technologies, so this is just a quick overview of their principal characteristics.
Ionic 3
Ionic is an open source mobile framework that uses web technologies like HTML5, CSS, and JavaScript to write and run apps. With one codebase, you can develop apps for iOS, Android, Windows Phone, Web, Desktop and PWA (Progressive Web Apps). The original version was released back in 2013, and built on top of Angular JS and Apache Cordova. Our template is based on the latest Ionic version – Ionic 3.
Angular 6
Angular is a JavaScript-based open-source front-end web application platform mainly maintained by Google and a community of individuals and corporations. It is superior to many JavaScript frameworks, since its library offers features that make it easy to implement complex requirements of modern apps (like data binding, animations and routing). Our Orange Light Theme/Template uses its latest version – Angular 6.
Sass
Sass, also known as CSS with superpowers, is a CSS preprocessor which adds special features which are not available in CSS, like variables, mixins, nested rules, inheritance etc. First appearing in 2007, Sass was designed by Hampton Catlin and developed by Natalie Weizenbaum, Sass is extremely useful as it adds advanced functionalities and mitigates the repetitive nature of CSS.
Cordova plugins
Cordova plugins represent a bit of add-on code that provides JavaScript interface to native components. They allow your app to use native device capabilities.
Elastic header with zoom
Made by Ola Christensson, Elastic header with zoom represents Ionic/Angular directive for elastic headers.
Animate.css
Animate.css is a fantastic little CSS library that has been around for a while, and is used to create really nice animation effects using just CSS. It eliminates the need for creating custom animations, we can just import the library and use it.
NOTE: If you plan to sell your application over Play Store or to have in-app purchase, you should buy extended license.
Full feature list
- BUILT WITH SASS (Syntactically Awesome Style Sheets) – as title mentioned: it’s superior! We made full theming system over one tremendous-organized major SASS file the place you possibly can change and regulate virtually all variables in all 80+ layouts directly. With SASS you possibly can quick customise our themes and even make new.
- We used world hottest hybrid app framework: Ionic 3. Develop your cellular internet app entrance-finish quick as lightning!
- 80+ completed layouts prepared to make use of – construct your cellular utility over directives. Every directive comprise 1-3 HTML5 layouts that may be very simply applied. Of course you possibly can customise it and create distinctive HTML5 cellular app. All you want to do is to offer content material.
- 1 theme – all 80+ UI elements are made in a single visible model you could full virtually any app.
- Unified graphic – all graphic components are impressed by iOS 11 graphic model and they are often mixed infinitely. Even if you wish to mix UI elements from completely different themes it’s potential with simply few tweaks.
- FULLY RESPONSIVE– Now all screensare responsive over ion-cut up-pane element. Also we included ion-grid in all elements which is closely influenced by Bootstrap’s grid system.
- FIREBASE BACKEND– Now is feasible to vary all static components over Firebase. You can change texts (content material texts, header texts…) icons and pictures very quickly with out must go to code.
- PUSH NOTIFICATIONS– Engage your customers over push notifications. Just observe our setup tutorial and begin sending notifications over Firebase.
- GOOGLE ANALYTICS– Track your customers conduct. Find our extra about them. We arrange Google Analytics to each display so no click on is misplaced.

- MAILCHIMP INTEGRATION– Collect leads on your mail campaigns and monitor outcomes. Just change ID of your MailChimp listing and you might be achieved.

- GOOGLE MAPS API INTEGRATION– 3 new Layouts with Google Maps API element (Location particulars, About us and Full display view). Satellite and Map capabilities enabled. Also Street View looking is purposeful.
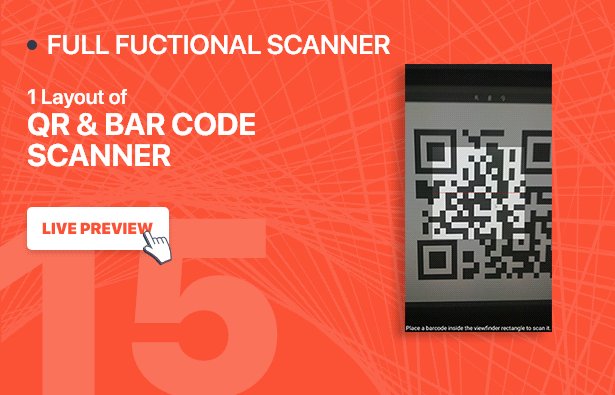
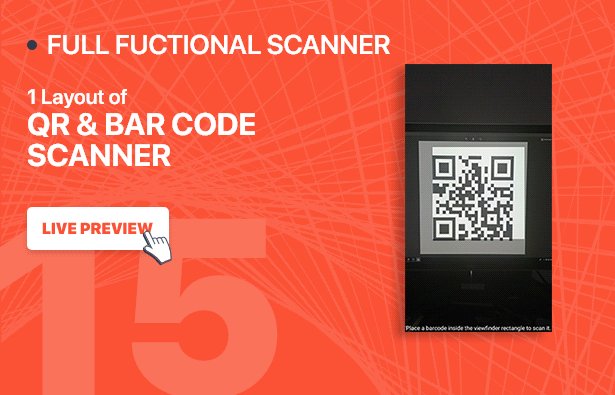
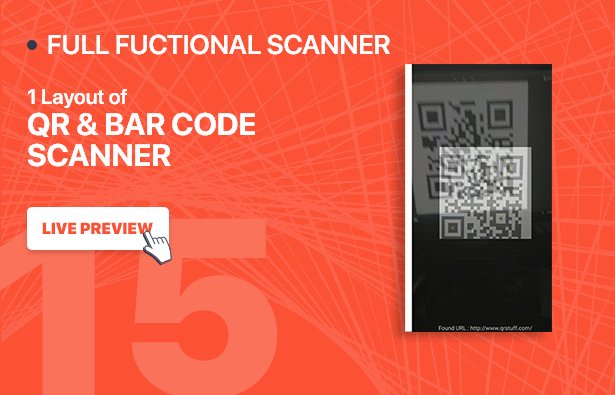
- QR CODE AND BARCODE SCANNER – Full funcional scanner for QR codes and Barcodes. One format added for outcomes of scanning. Support 15 code sorts for Android, 9 sorts for iOS. Also help extra 15+ forms of code for Windows and BlackBerry.
- FORM VALIDATION– All enter fields at the moment are replace with validation. No extra incomplete submits or empty fields.
- Many UI components have animation and/or transparency – beautiful clear animations that are increasingly fashionable in internet improvement.
- Icons – included big selection of 800+ Material Design icons from Materialdesignicons.com over Fontello font. No extra completely different sized PNG’s – we make it over scalable SVG format. So you get loads of Ionic icons.
- Everything examined too (and works nice) on iPhone 4, iPhone 4s, iPhone 5, iPhone 5s, iPhone 6, iPhone 6s, iPhone 6 plus and that iPhone 6s plus.
- Every UI factor and format work on Android 4.Four and up to newest Android model. We take a look at it on Samsung Galaxy S7 (Android 6), Sony Xperia Z2 (Android 6), Samsung Galaxy J5 (Android 5.1), Sony M2 (Android 5.1), Samsung s4 (Android 4.4). Also we take a look at it on GenyMotion. And every part works excellent.

- Clean code with feedback – all HTML5, CSS3 and SASS recordsdata are effectively commented for simpler and faster improvement and customizing.
- Fonts changeable in a single line of code – we used internet fonts (Roboto and Lato) as Google recommend it however it is rather straightforward to interchange it in just one line of code in major SASS file (by altering URL to internet font). Note: If you propose to vary font we advise that you simply change it with some internet fonts which have similar variety of font weights.
- SASS/CSS mix modes – We made a number of mix modes (black & white picture, darkening and gradients) so each picture in app will seems to be excellent and increase aesthetic facet of your app. Users loves good apps!
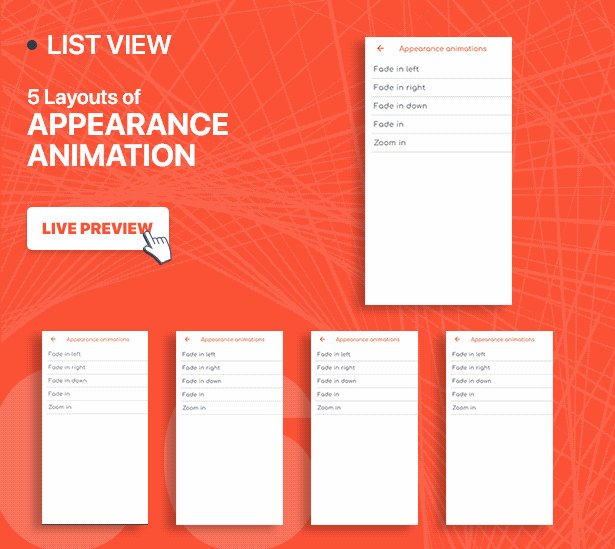
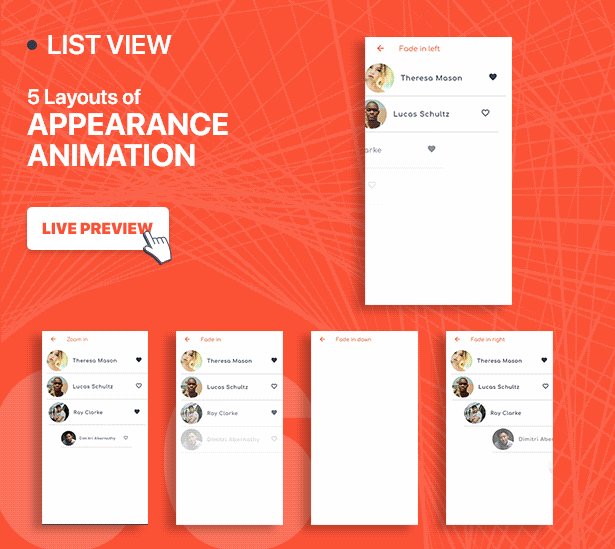
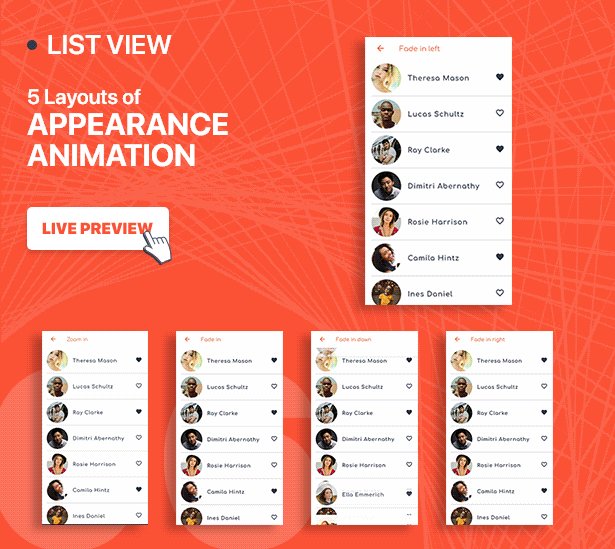
- CSS animations – together with Animate.css we produce a number of animated components that can elevate UX high quality of your cellular app
- Images – by way of all themes there may be simply Four sizes of pictures (200×200px, 600×300px, 600×150px and 130×220px). Backgrounds are full HD (1920×1080px). All different used sizes are made robotically.
- Colors – colours and coloration mixtures of each Ionic 3 theme are produced from iOS styliguides.
- Events – on each button we offer clickable “event” you could override and customise by your wants. Also we set toasts for each “event”.
- Ripple impact – included in virtually all UI elements at hover state.
All UI elements listing:
- Google Maps – 3 display with applied GMaps API. We included it in web page About us whish may be very usable for bussiness app and firm shows. Also there may be web page known as Location particulars which major goal is for eating places or another location based mostly apps. And in fact there may be Full web page display if you wish to have enormousger overview of maps. Fucnionality as Satellite/Maps and Street View can be vailable.

- QR code & Barcode scanner – Fully funcional scanner with help for numerous forms of code. There can be one themed display for exhibiting outcomes of scanning. Our scaner helps: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, CODE_93, CODABAR, ITF, RSS14, RSS_EXPANDED for Android. For iOS it help: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, ITF.
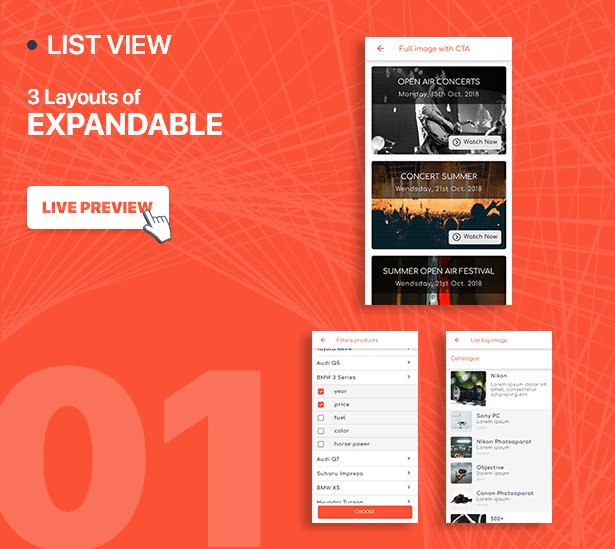
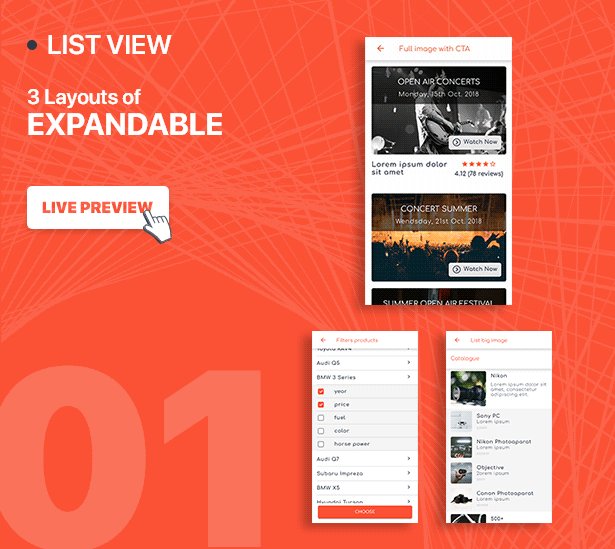
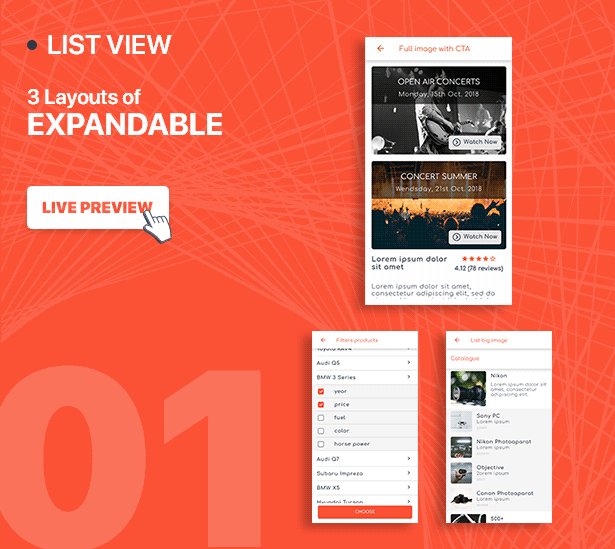
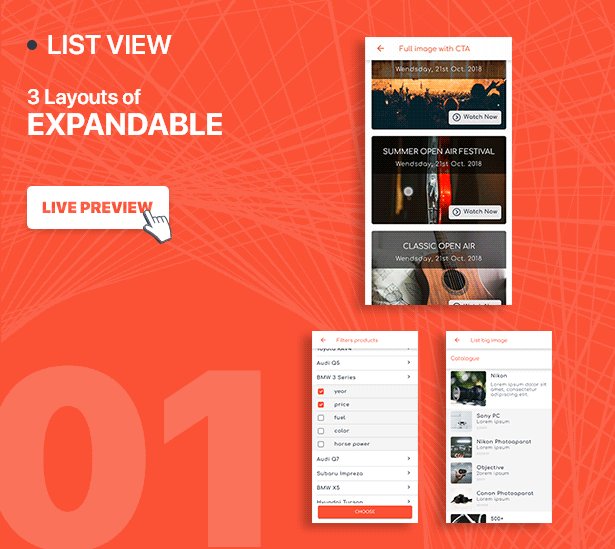
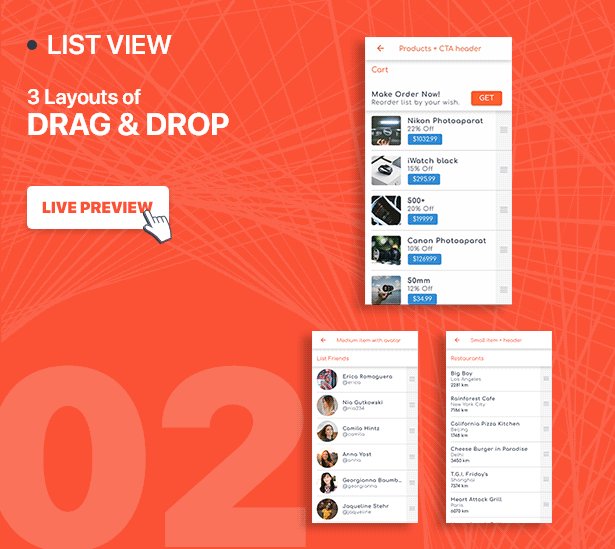
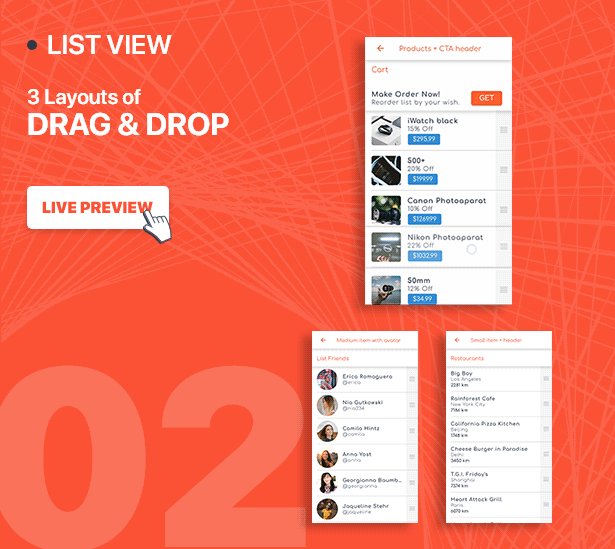
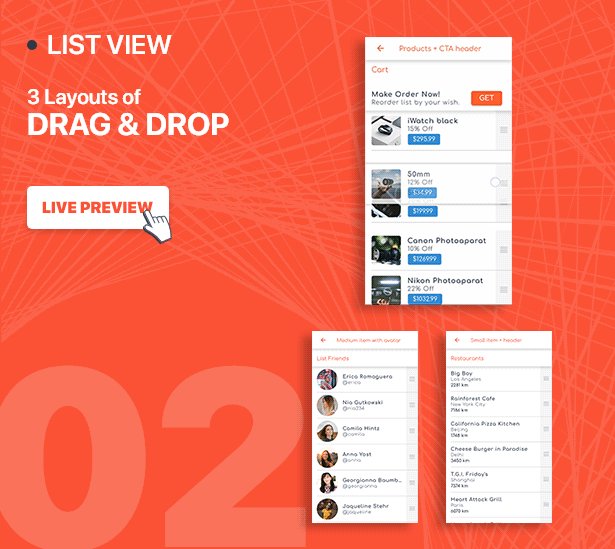
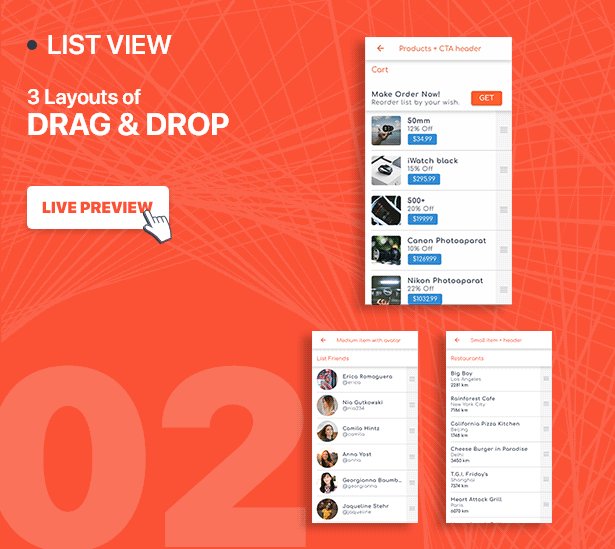
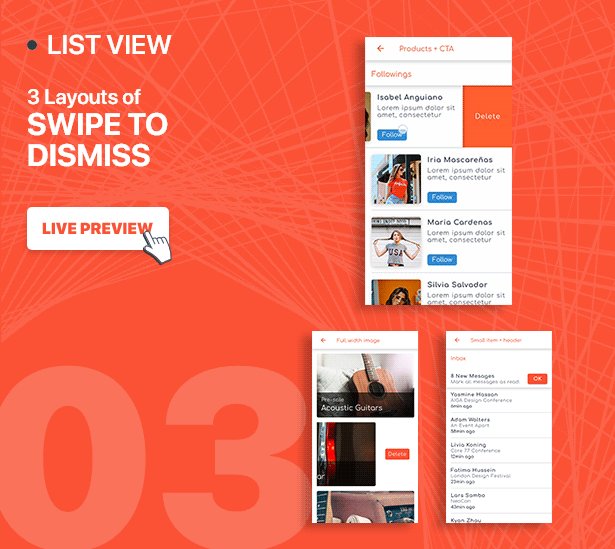
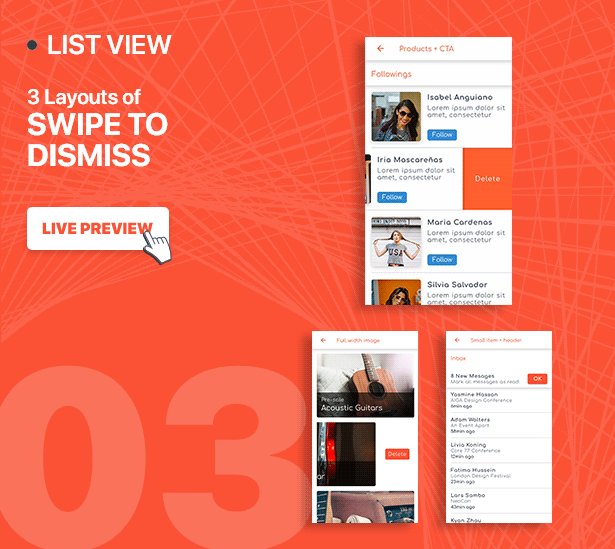
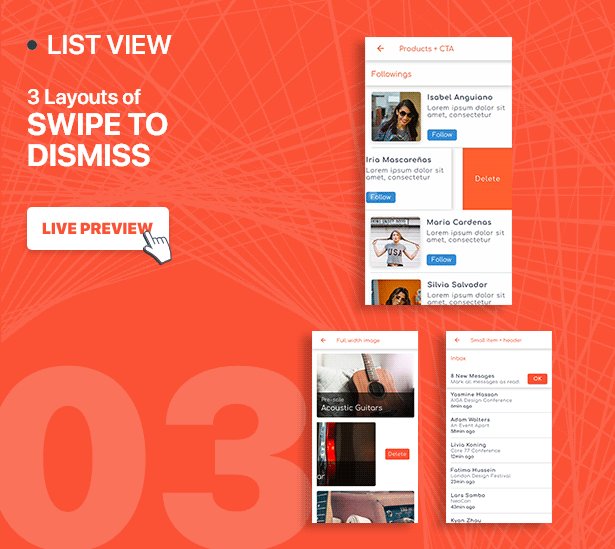
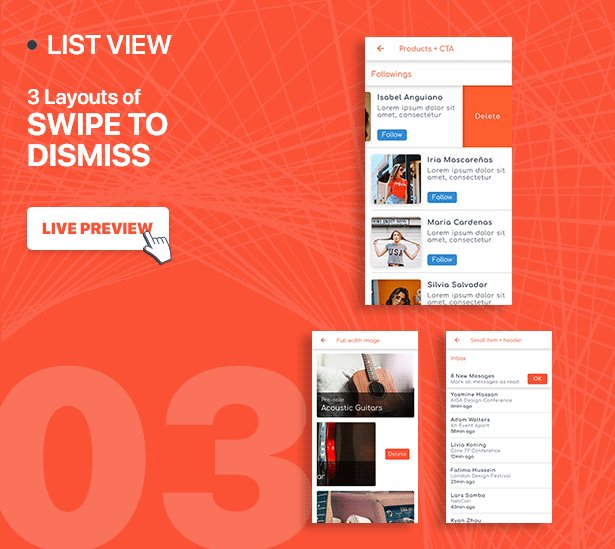
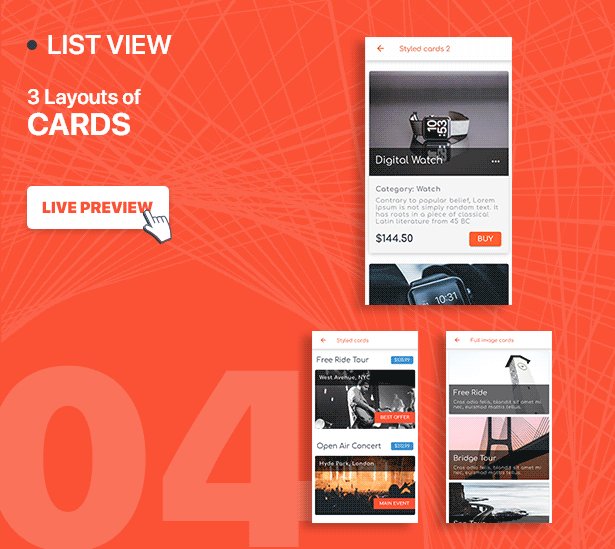
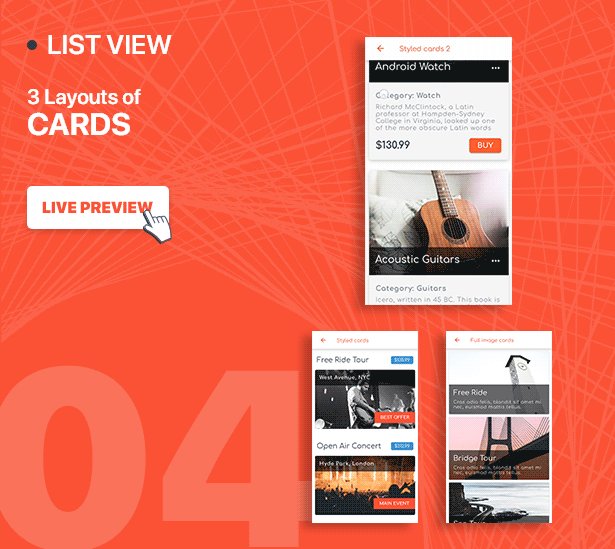
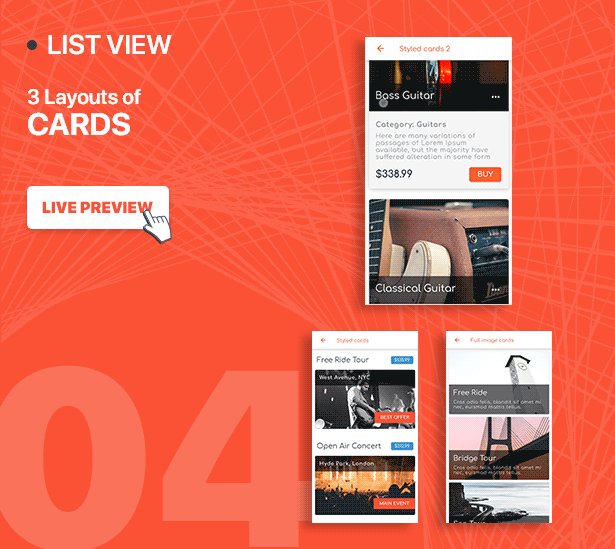
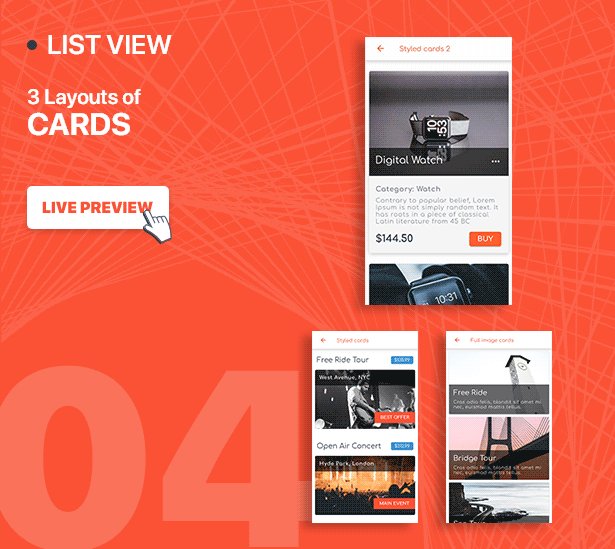
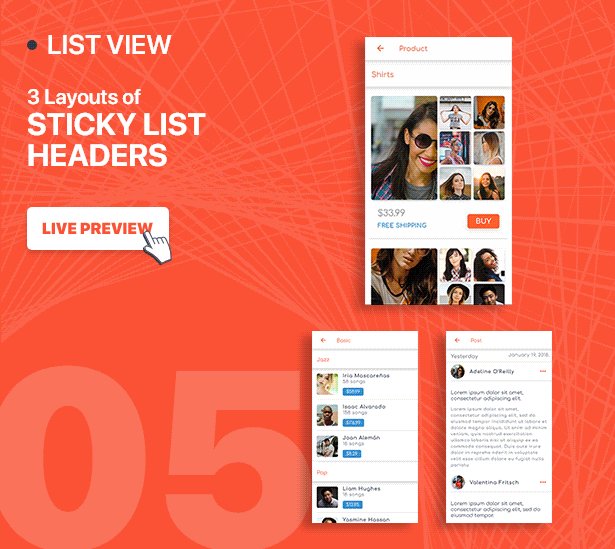
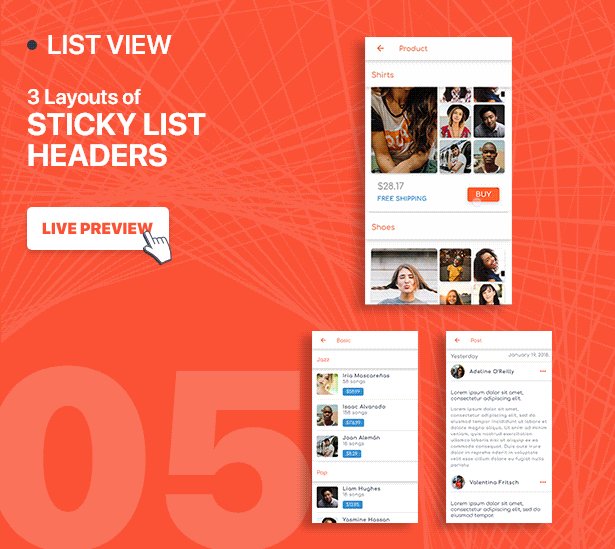
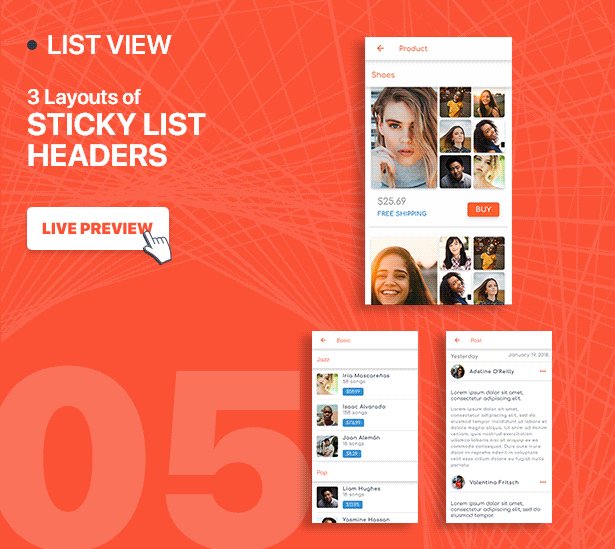
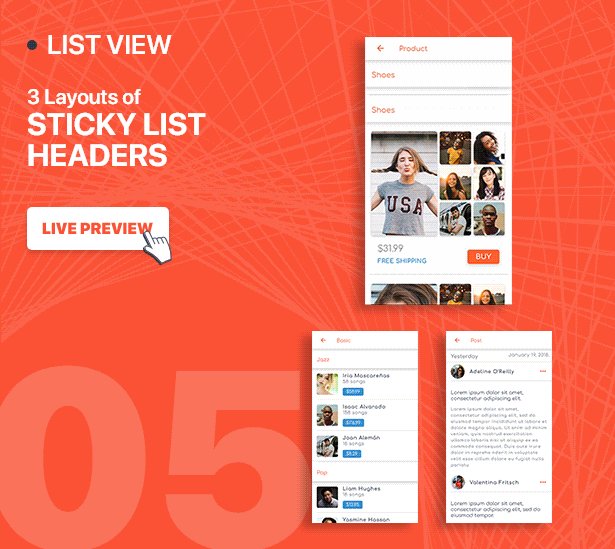
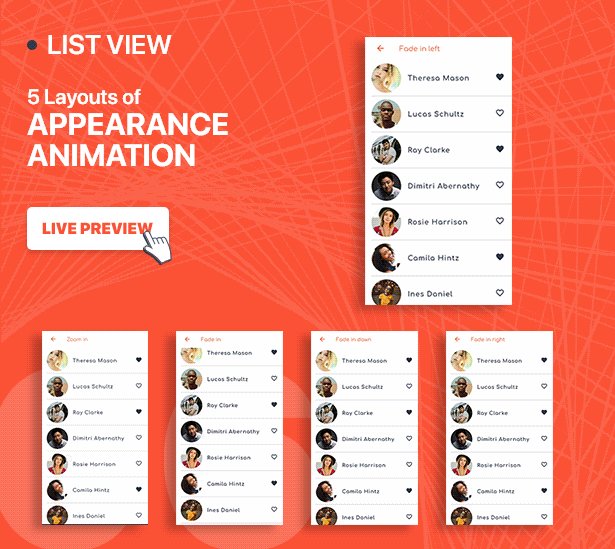
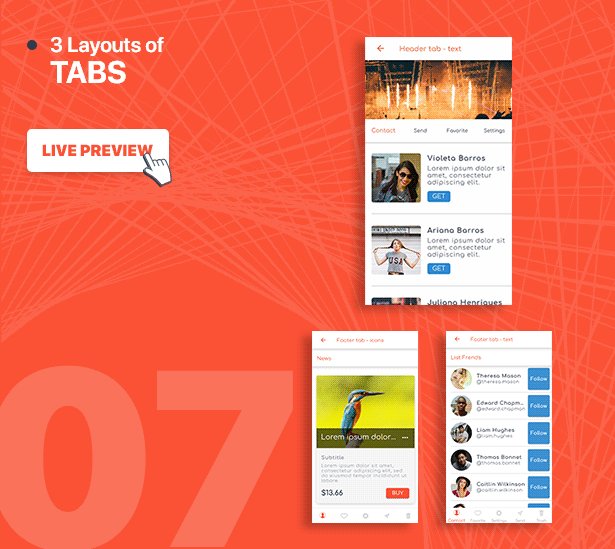
- List Views – Four forms of List Views: Expandable (3 layouts), Drag&Drop (3 layouts), Swipe to dismiss (3 layouts), and Google Cards (3 layouts). We used some components of Ionic 2 framework however we weren’t glad the way it seems to be so we improve and polish them to be prettier and simpler to work with them. All of them have their very own particular results and functionalities. Also we added Appearance animations that may be mixed with all 5 List Views for higher look and consumer expertise. In whole 12 screens of List Views. Open supply challenge used on this elements: Sticky List Header
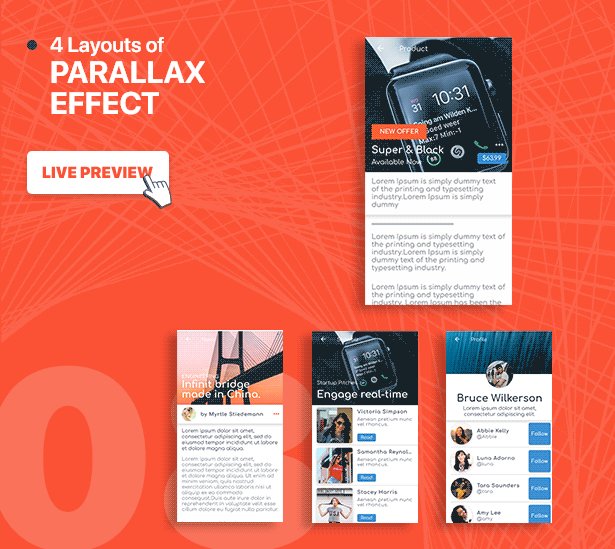
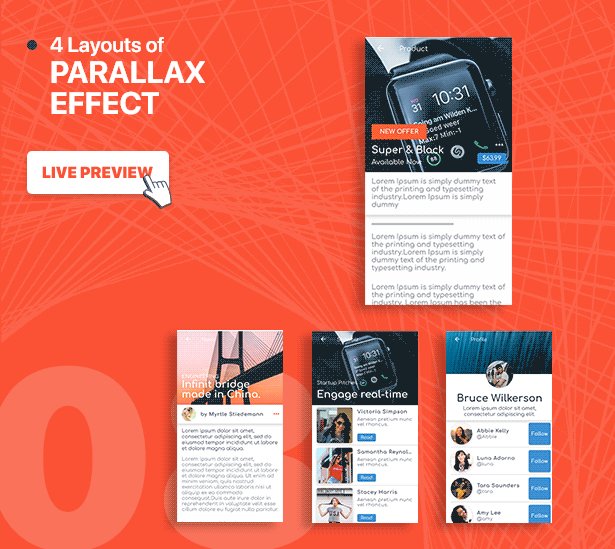
- Parallax Effect (Four layouts) – We made new element for Ionic 3 / Angular Four and we mix it with Ionic 3 lists and get beautiful Material Design UI factor. Open supply challenge used: Elastic header with zoom.
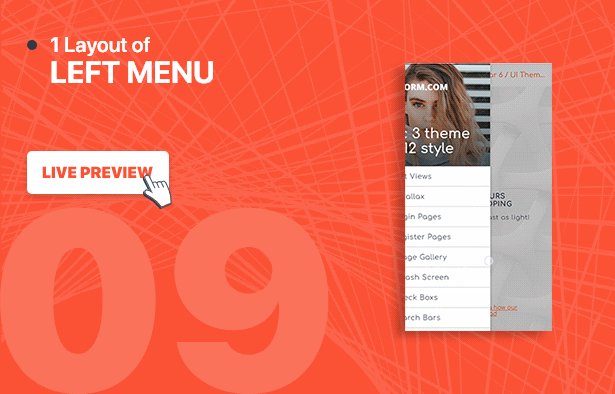
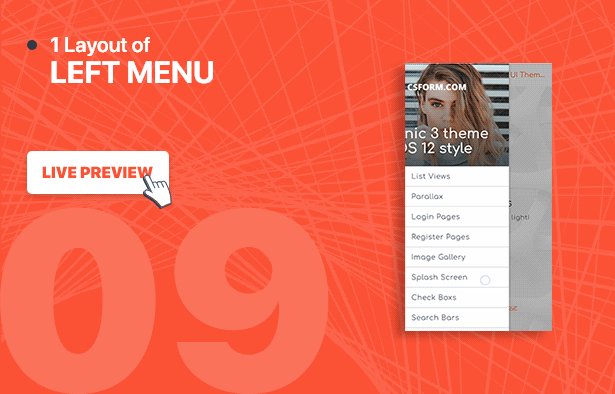
- Left menu (1 layouts) – We used customary Ionic left menu (or facet menu) ) and we designed it to match our theme combining gradients and photographs with SASS/CSS mix modes.
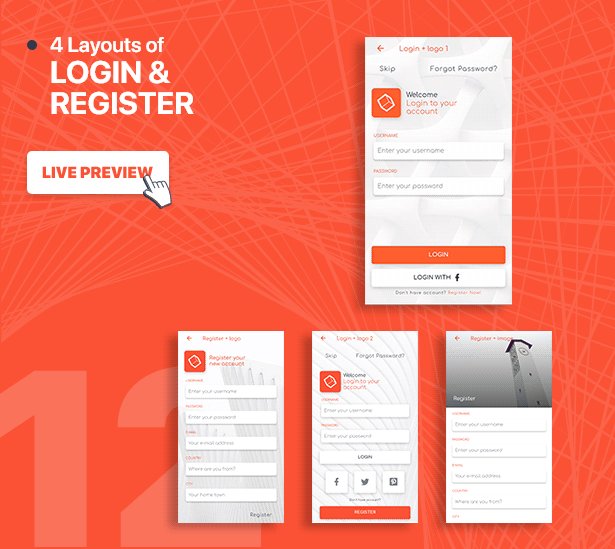
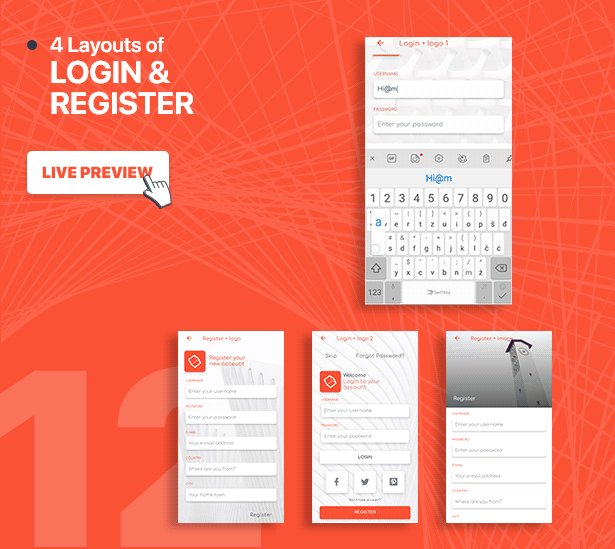
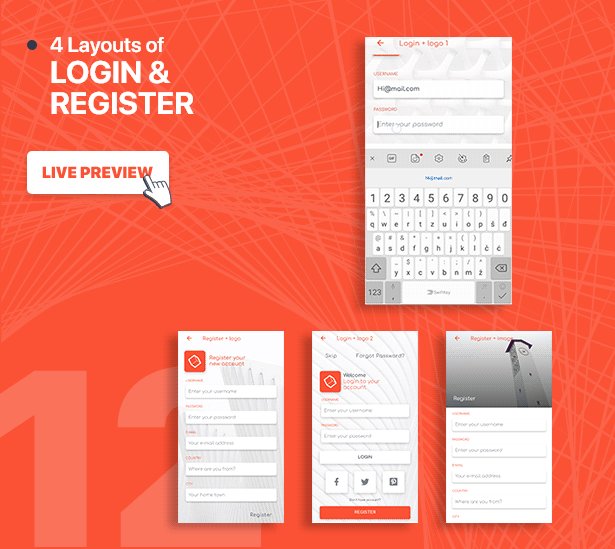
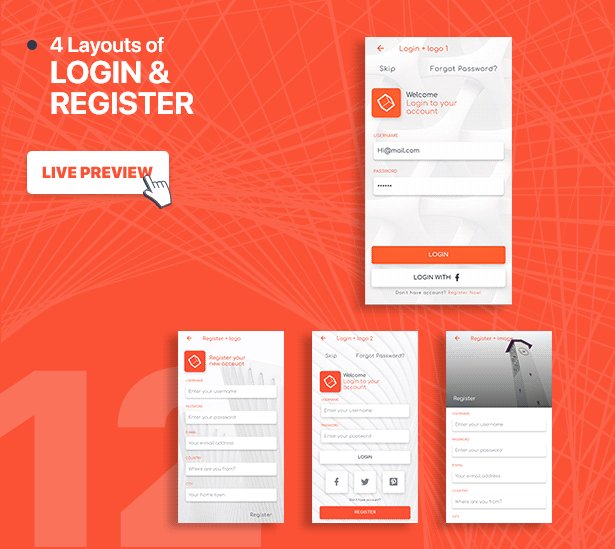
- Login & Register (2+2 layouts) – Login with small however good letter impact with HD pictures in background. 2 login display + 2 register display.
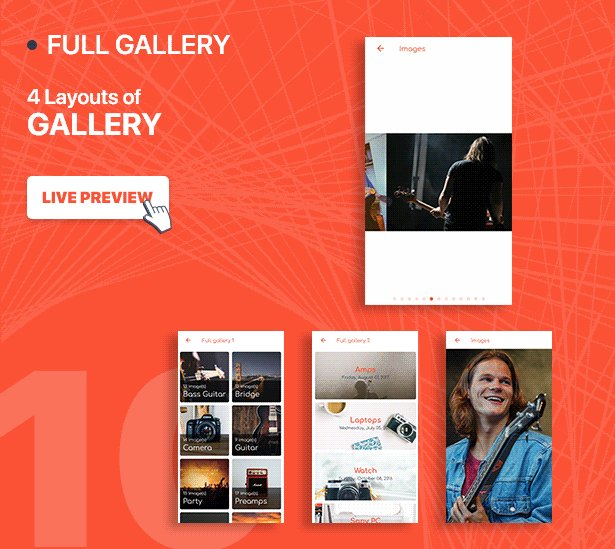
- Image Gallery (Four layouts) – Gallery and sub-gallery with cool Ripple impact. We additionally make full-display picture preview display so that you don’t must code.

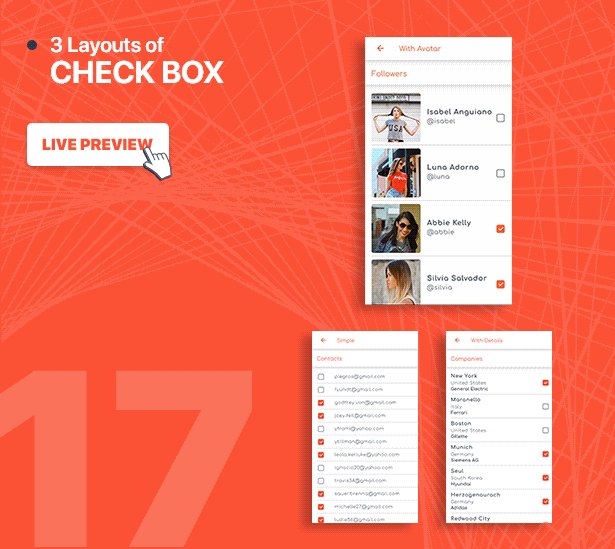
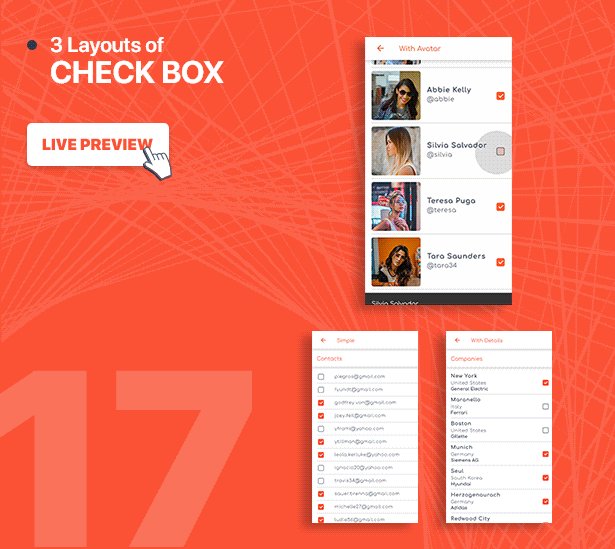
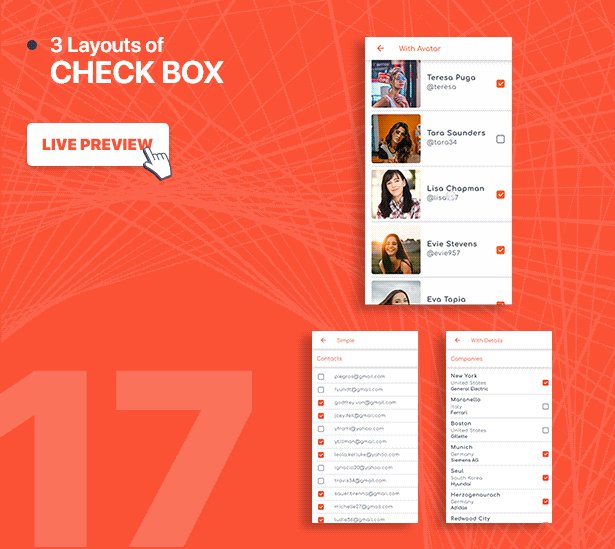
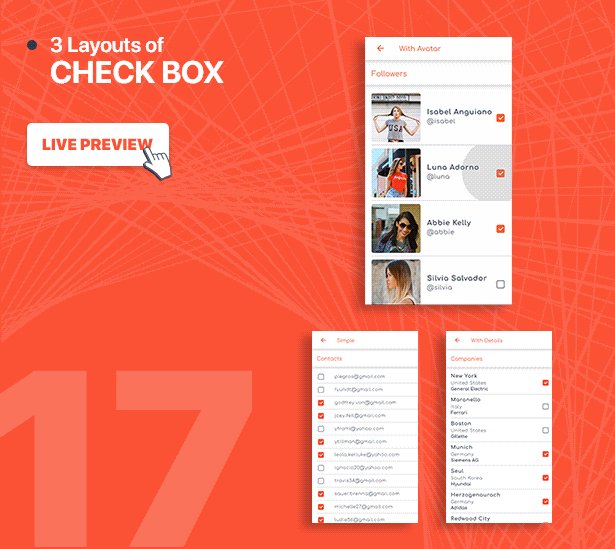
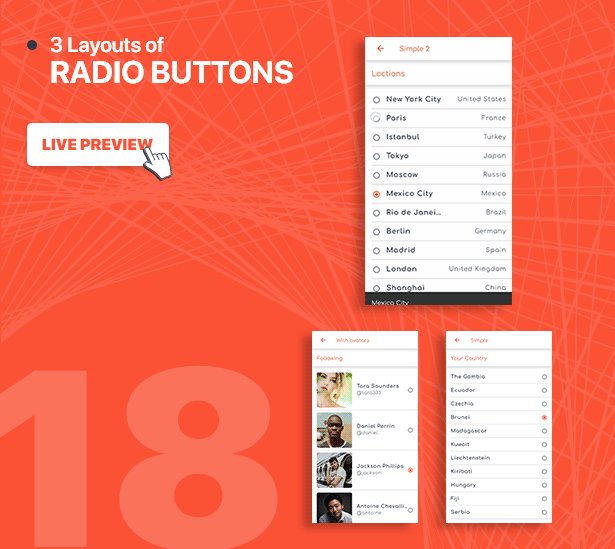
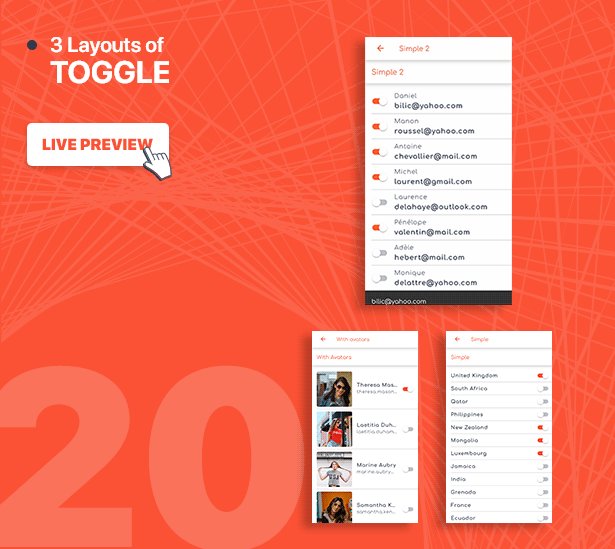
- Check buttons (3 layouts) -Matching types for each of UI layouts.
- Splash screens – 3 Splash screens mixed with Ken Burns impact (produced from scratch by us) and several other emblem entrance animation.
- Typo and small elements – Page with typography (h1…h6, p). All made with default Roboto and Lato fonts however you possibly can simply substitute it with font by your want. We additionally added in SASS controlling variables for 3 ranges of spans (small, medium, giant), 3 ranges of icon sizes (small, medium, giant), 3 ranges of corruptges (small, medium, giant) and 3 ranges of social icons (small, medium, giant).
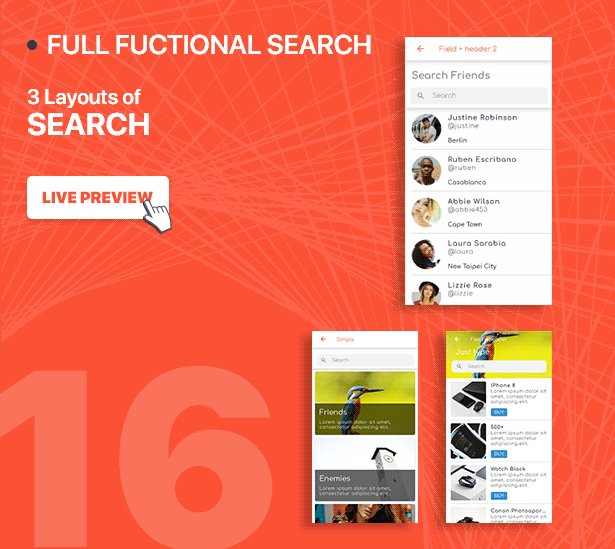
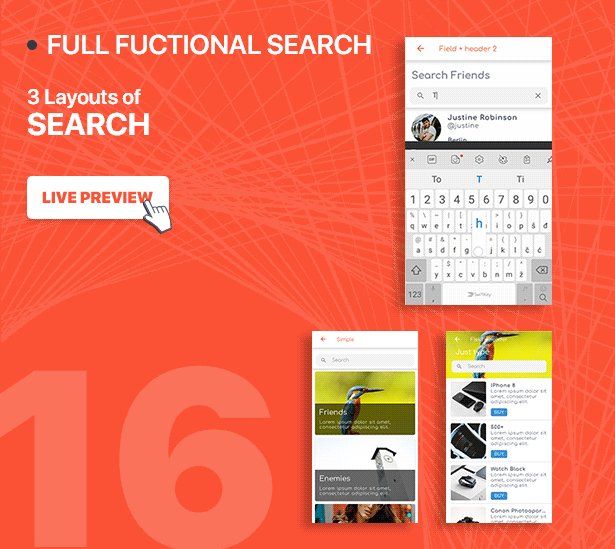
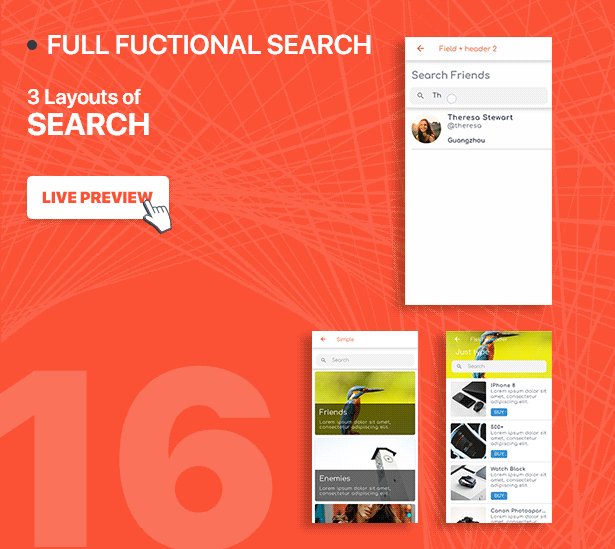
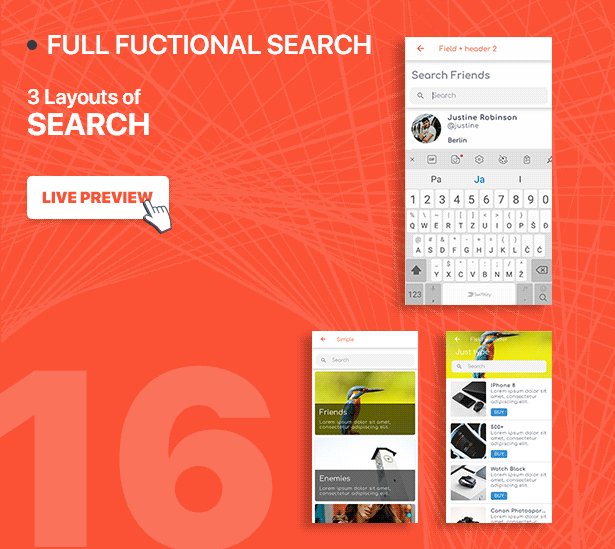
- Search bars (3 layouts) – search bars for fast implementation in your app that match completely with each Ionic 2 theme.
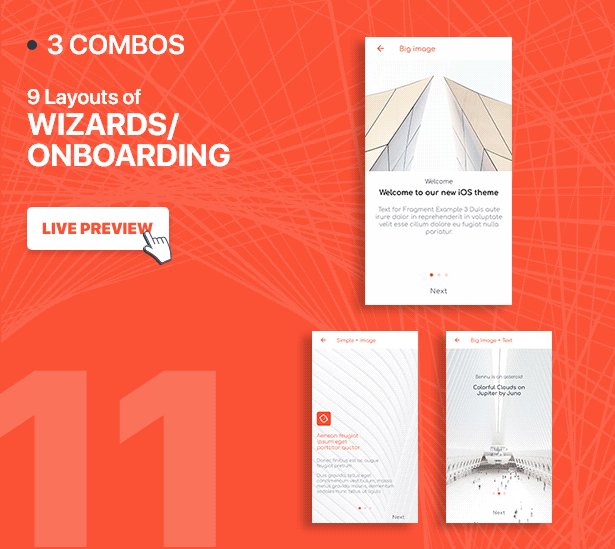
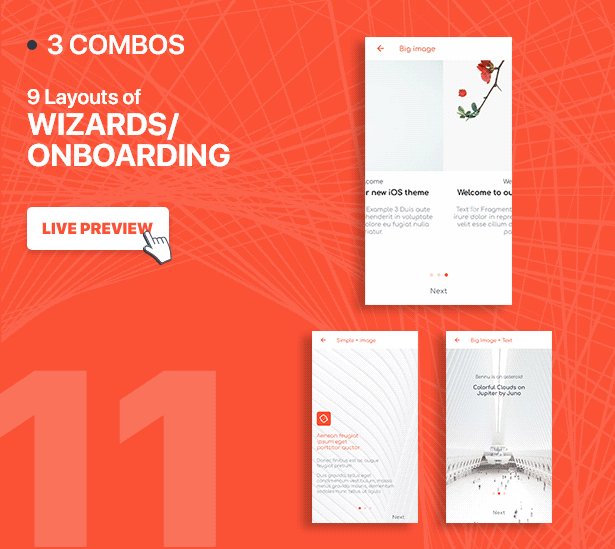
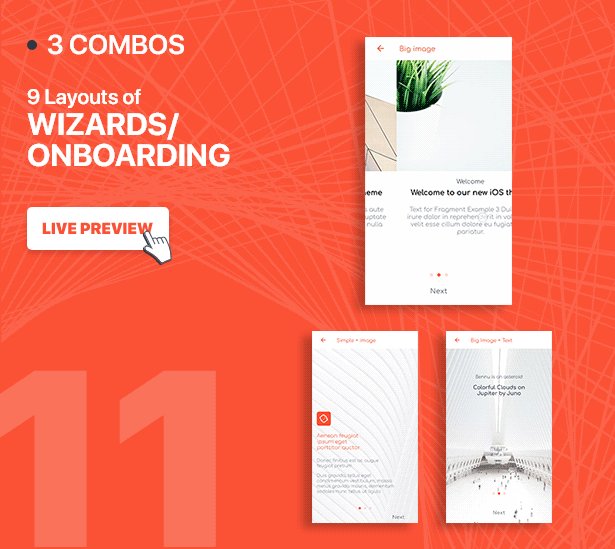
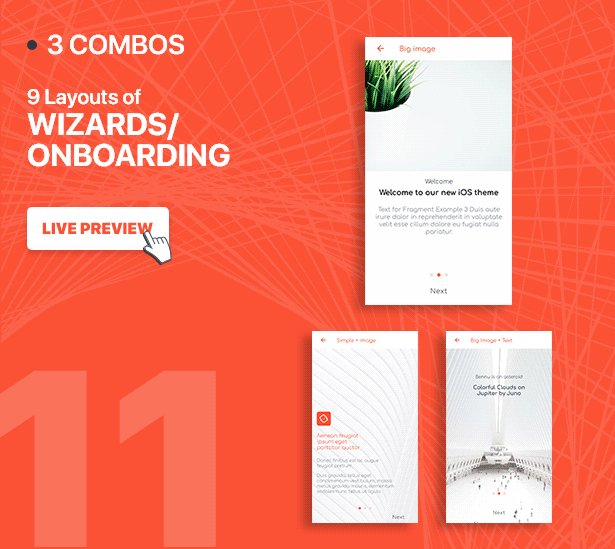
- Wizards (3 layouts) – Two completely different layouts of wizards. Can be used for app utilization intructions, intros, explanators and many others.
- Spinners/loaders (10 sorts) – Made of animated SVG’s. Open supply challenge used on this elements: SVG-Loaders
Technologies and open supply tasks
To have the ability to make all of Ionic 2/Angular 2 elements in Material Design we had to make use of a number of applied sciences and few open supply tasks. In documentation we now have defined use this tasks. Here is listing what we used to convey our design to life:
- SASS (Syntactically Awesome Style Sheets) – Makers of SASS name it “CSS with superpowers”. And it’s! Sass boasts extra options and talents than every other CSS extension language. Also it’s fully appropriate with all variations of CSS.
- Ionic 2 – it’s open supply cellular framework for creating hybrid cellular and internet apps. With Ionic you possibly can produce Android, iOS and Windows cellular apps directly.
- Angular 2 – Angular 2 is a structural framework for dynamic internet apps. It enables you to use HTML as your template language and allows you to lengthen HTML’s syntax to precise your utility’s elements clearly and succinctly.
- jQuery – jQuery is a quick, small, and have-wealthy JavaScript library. It makes issues like HTML doc traversal and manipulation, occasion dealing with, animation, and Ajax a lot less complicated with a straightforward-to-use API that works throughout a mess of browsers.
- NgCordova – ngCordova is a group of 70+ AngularJS extensions on prime of the Cordova API that make it straightforward to construct, take a look at, and deploy Cordova cellular apps with AngularJS.
- AnimateCSS – “Just-add-water CSS animations” made by Daniel Eden is assortment of beautiful CSS animations.
- Elastic header with zoom – is Ionic/Angular directive for elastic headers made by Ola Christensson.
Why our clients love us?
“Solve all your doubts!”
Emmarango, Material Design UI Ionic Template app
“Excellent. You saved me a lot of development effort. Great!”
Alessandrotorres, Material Design UI Android Template app
“Couldn’t pick one area for the 5 star review. Overall quality, design and usability are excellent. Support is also fantastic. Thanks for help. Luke”
Betty8080, Material Design UI Android Template app<
“One of the best in all respects.”
Nikhil3831, Material Design UI Android Template app
“Everything is clear. @developer, nice work”
Satyagvns, Material Design UI Android Template app
“Excellent work. thanks for sharing :)”
Bisoncode, Material Design UI Android Template app
“Most features required for app design and development available. We gone build an app for gozopping.com with this, and make our customer go mad.. thx a lot.”
Ojalsuthar, Material Design UI Android Template app
“Absolutely unbelievable.”
Vanduh, Material Design UI Android Template app
“Fantastic, thanks. I’m sure I’ll be buying more sources from you.”
Henrik S., HD wallpaper Android Template App
“Great design quality!”
Dedania23, HD wallpaper Android Template App
Excellent buyer help
- We are providing FREE after gross sales help round. We care about your apps as a lot as you and we’ll assist you in any means potential.
- FREE Lifetime Updates – get all the brand new options we add in every future replace free of charge.
- Once you buy, you should utilize our devoted help the place we shortly reply your questions.
- Includes nice online documentation you could find and it’s continuously being up to date with new materials.
- Basic tutorials for newcomers about importing our template.
- Contact us at [email protected]
- Working hours: 09:00 – 16:00h, UTC+01:00. From Monday to Friday.
Credits
The pictures utilized in demos should not included within the downloaded ZIP file. All pictures belong to their rightful house owners. Full lists of credit are here
[ad_2]
To get this product on 50 p.c low cost contact me on this link