[ad_1]
To get this product on 50 % low cost contact me on this link

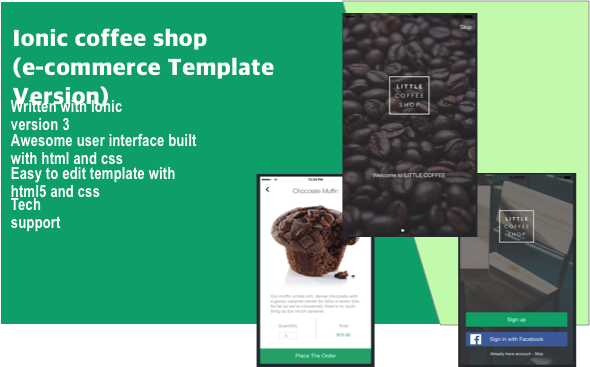
App resolution for E-commerce. If you’re a person enterprise, promoting gadgets or service to your customers then that is the answer for you. The utility will show gadgets by class, by class, by standards in order that customers can simply view retailer gadgets
Note this can be a template and doesn’t have a backend but in case you can contact me by way of my mail
“ Ionic 3 Coffee App (E-commerce app) App” Documentation ” v1.0
“IonTube- Ionic 3 Coffee App (E-commerce app);
By: somto achu
Email: somto achu
Thank you for buying my app. If you could have any questions which might be past the scope of this assist file, please be happy
to e mail by way of my consumer web page contact type here. Thanks a lot!
Table of Contents
- Prerequisite
- Environment Setup
- Run
- Build For Android
- Build For IOS
- Testing App
- QuickStart Guide
- Theming your Ionic App
- Features
Prerequisite – prime
1. You should have primary programming information/ JavaScript information earlier than going inside this mission. You should acquainted
with Angular5, Ionicframework. Basic programming / JavaScript information.
2. Need to put in the most recent model of the Ionic CLI and Cordova. Verify that you’re operating a minimum of node 6.9.x and
npm 3.x.x by operating node -v and npm -v in a terminal/console window. Older variations produce errors, however newer variations
are high-quality.
Environment Setup – prime
Setup your OS setting to put in the Ionic CLI and Cordova for native app growth.
npm set up -g cordova ionicYou may have so as to add “sudo” in entrance of those instructions to put in the utilities globally
Run – prime
Unzip the downloaded IonTube mission and open a terminal window `cd` into the mission root listing and set up dependent
packages by operating `npm set up` and run the command `ionic serve`. The server can be up & operating on localhost 8100
port. At browser window, open http://localhost:8100.
Run Commands
$ ionic serve
$ ionic serve --labBuild For Android – prime
Requirements
- Android Studio
- Updated Android SDK instruments, platform and element dependencies. Available via Android Studio’s SDK Manager Add android
platform with the CLI :
$ ionic platform add android
$ ionic construct androidAndroid Production Builds (launch.apk)/Publishing your app
$ cordova plugin rm cordova-plugin-console
$ cordova construct --release android
$ keytool -genkey -v -keystore my-release-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000
$ jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore my-release-key.keystore HelloWorld-release-unsigned.apk alias_name
$ zipalign -v four HelloWorld-release-unsigned.apk HelloWorld.apkBuild For IOS – prime
You want the iOS SDK put in in your pc to construct an iOS model of your utility utilizing the steps beneath.
- On the command line, be sure you are within the ionic-tutorial/convention listing
- Add assist for the iOS platform
- ionic platform add ios
- This step shouldn’t be required with latest variations of the Ionic CLI as a result of the ios platform is put in by default
- Build the mission
- ionic construct ios
- Open convention.xcodeproj within the convention/platforms/ios listing
- In Xcode, run the appliance on a tool linked to your pc or within the iOS emulator
Testing App – prime
Desktop Browser Testing
$ ionic serveSimulator testing
$ ionic construct ios$ ionic emulate iosTesting as a local app
$ ionic run androidQuickStart- Step By Step Guide – prime
Step One (Recommended)
First, set up Node.js. Then, set up the most recent Cordova and Ionic command-line instruments in your terminal.
npm set up -g cordova ionicStep Two (Download & Install Dependencies)
- Unzip the downloaded IonTube mission folder and open a terminal window.
- `cd` into the mission root listing and set up dependent packages by operating `npm set up`
npm set upStep Three (Configuration)
Open IonTube mission in your code editor and go into the mission root listing.
At the foundation folder go into the `src/config`, right here you possibly can see two recordsdata, 1. admob.ts and a couple of. youtube.ts
In admob.ts, you have to change your admob config keys for Banner, Interstitial and Video for Android
and Ios.
Admob Website https://www.google.com/admob/ and Admob Ionic Plugin https://ionicframework.com/docs/native/admob-free/
In youtube.ts, you have to set your Google Api Key, Youtube Channel ID and Max Result of Videos per Page(By
default we set 20/per web page).
Step Four (Running)
Desktop Browser Testing
cd app
Ionic serveSimulator testing
ionic construct ios
ionic emulate iosTesting as a local app
ionic run android
ionic emulate iosTheming your Ionic App – prime
Theme assist is baked proper into Ionic apps. Changing the theme is as simple as updating the $colours map in your src/theme/variables.scss
file:
The quickest method to change the theme of your Ionic app is to set a brand new worth for default, since ThemesBuckets makes use of the default
colour by default to type most parts.
Our most important default colours – color1, color2
Read More Details from https://ionicframework.com/docs/theming/theming-your-app/
Sources and Credits – prime
Once once more, thanks a lot for buying this theme. As I mentioned on the launchning, I’d be glad that can assist you in case you have
any questions referring to this theme. No ensures, however I’ll do my greatest to help. If you could have a extra common query
referring to the themes on Codecanyou, you would possibly think about visiting the boards and inquire ofing your query within the “Item Discussion”
part.
Somto Achu
Go To Table of Contents
[ad_2]
To get this product on 50 % low cost contact me on this link