[ad_1]
To get this product on 50 percent discount contact me on this link


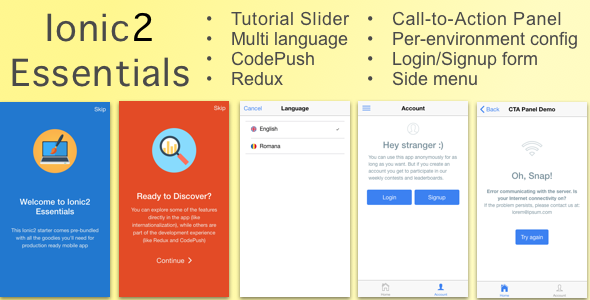
Essentials features for a production-ready mobile app
Ionic2 is a great mobile framework (built on top of another great framework – Angular2), however the starter app generated
by ionic-cli doesn’t contain a few essential things that every production mobile app needs, like:
Development / production configuration files
For example when working in development mode you need to use
a local API endpoint, but for production you have a different endpoint. You can change the endpoints manually,
but a better solution is to have separate configuration files to store these values to avoid typos
(or forgetting to change them)
Multiple languages support
Translating the app into multiple languages increases its chances of success. We’ve included and configured ng2-translate module. Even if you don’t need multiple languages support from the openning, it’s really easy to start the right way with this setup (even for 1 language) and add more languages in the future.
Hot code push
Updating a mobile app by submitting a new build to the App Store / Google Play can be time consuming
(a few hours for Google Play and a few days for iOS). Luckily Cordova apps can be updated by pushing
JS, CSS and images updates in just a minute (by using Microsoft CodePush – a free service).
Additional tools and features
Redux
Redux is a predictable state container for JavaScript apps. It provides an easy way to centralize the state
of your application. In combination with Angular2 change detection it can simplify tremendously the code
that you need to update the views in your mobile app. This starter uses ng2-redux because it has full
compatibility with Redux Devtools (a Chrome extension that helps you view and debug the state of your app).
Ionic Storage
Ionic storage is an additional Cordova plugin that makes it easy to work with Local Storage, IndexedDB, Web SQL or Sqlite.
Why not using just the Local Storage? Because iOS will currently clear out Local Storage (and IndexedDB it’s been shown)
when the device runs low on memory. Using Ionic Storage makes it very easy to use a more persistent storage when available
(the best storage medium is selected based on what’s available at the app runtime).
New components
Ionic2 and Angular2 come with a lot of great built-in components, however we’ve added a few more just to speed up your
development experience:
Call-to-Action Panel
This is a full page panel that can be used to display a immense icon, a title, some additional details and
a button (the call-to-action). It is usually used there’s an error communicating with your backend server
or when a view is empty.
New pages
Splash screen page
This is the first page displayed when the application launches and it’s purpose is to some initalization.
For example, in this starter, we use the Splash page to check whether we should display a Tutorial
(for first-time users) or the main tabs (for returning users)
Tutorial page
First-time user are presented with a nice slider introducing them to the app. The tutorial is displayed automatically
for first-time users. When user returns a second time to the app he won’t see the tutorial, but he can still access it
from the side menu.
Login page
A basic login form with username/email and password.
Signup page
A signup panel with username/email and password (with password confirmation).
Charts page
We’ve added a few examples of charts: pie chart, line chart and bar chart. The charts are rendered using ng2-charts (which in turns depends on Chart.js).
Prerequisites
In order to use this starter you should have ionic-cli and cordova installed globally: `npm install -g ionic cordova code-push-cli`
Documentation
You can check out the entire documentation before you buy, at:
http://frontweb.ro/ionic2essentials/docs/
[ad_2]
To get this product on 50 percent discount contact me on this link