[ad_1]
To get this product on 50 % low cost contact me on this link

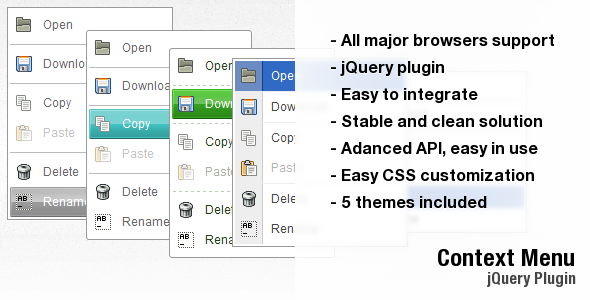
Stable and lightweight proper click on menu for Your web site or product!
Easy set up
<div contextmenu="YOUR_MENU_ID" />
Example menu construction declaration
var take a look atMenu = new ContextMenu('take a look atMenu');
take a look atMenu.addItem('take a look at', 'My label', 'path/to/ico.png', operate (){
alert('clicked!');
});
Features
- Unlimited variety of menu and menu objects.
- Icons help
- Automatic menu activation by html attribute (< div contextmenu=”MY_MENU” >)
- Adding/Removing objects
- Hidding/Showing hidden objects
- Adding/Removing separators
- Disabling/Enabling objects
- CSS primarily based design
- Easy to combine
- Tested and lightweight jQuery plugin
- 5 themes included – If You need, You can edit any theme
Quick documentation included.
If You have any questions, please give me remark or ship PM. Thank You.
[ad_2]
To get this product on 50 % low cost contact me on this link