[ad_1]
To get this product on 50 p.c low cost contact me on this link


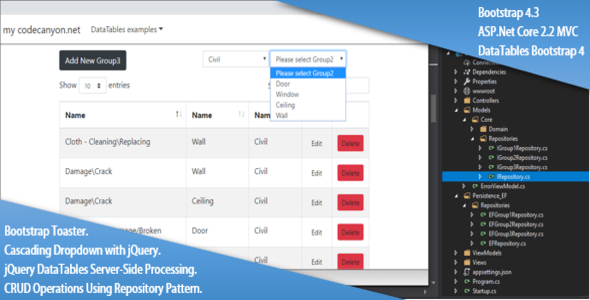
In this .Net Core Project, you can see a full working web site and all of the code wanted to implement the next :
1.CRUD operations utilizing repository in an ASP.Net Core2.2 MVC.
2.jQuery DataTables server-side processing.
3.Cascading dropdown on consumer facet utilizing javaScript and jQuery
4.Bootstrap toast’s
Why use repository sample ?
Repository sample decouples your utility from persistence frameworks in this case .Net Core. So, in the long run in the event you determine to change to a special persistence framework you are able to do so with minimal impression on the remainder of your utility and minimizes duplicate question logic.
Why use DataTables Server-Side Processing ?
It’s at all times finest to make use of a grid with server facet processing for quick loading of grid checklist in utility even with tens of millions of knowledge in a database desk.
If you might be working with giant databases, you would possibly wish to think about using the server-side choices . With server-side processing enabled, all actions that DataTables performs similar to paging, looking out and ordering are handed off to a server the place an SQL engine can carry out these actions on the big information set . As such, every draw of the desk will end result in a brand new ajax request to get the required information.
Project consists of cascading dropdown lists on consumer facet utilizing JavaScript and jQuery and toast’s alert with CRUD operations.
FAQ (Frequently Asked Questions)
You can see FAQs beneath to get responde of some frequent questions.
What is included when i buy ?
– An internet utility which you’ll add in your server.
– All supply code
– A database which it’s worthwhile to run in your server
What are the technical particulars required to host this utility ?
– Microsoft Visual Studio
– Microsoft SQL Server
– You can get in contact in case you have any question.
[ad_2]
To get this product on 50 p.c low cost contact me on this link