[ad_1]
To get this product on 50 % contact me on this link

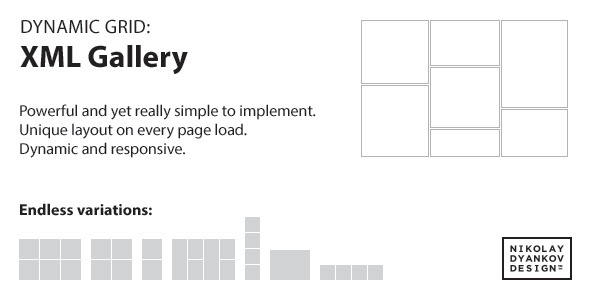
Dynamic Grid: XML Gallery
This is the primary product of a collection that makes use of the Dynamic Grid engine. With Dynamic Grid: XML Gallery you’ll be able to create the picture gallery that you really want. The script offers you big management over the structure and animations, and the chances are limitless. Literally limitless – the script is sensible sufficient to generate distinctive layouts each time it launches, which suggests a singular expertise to your guests on each web page load.
Which is fairly cool.
Layouts
With the Dynamic Grid engine you might have the facility to create precisely the structure you want. And should you don’t know what you want, the script comes with stable default settings that create a fairly and random structure on each web page load!
If you need to deal with the settings a bit you’ll be able to create something – horizontal 1-row scroller, vertical 1-column scroller, grid with sq. cells, grid with random variety of cells, and even – a grid with random variety of cells and each cell with a random peak!
You get the concept…
Responsive
Keeping up with the recent stuff on the web, after all that Dynamic Grid: XML Gallery is responsive. Just don’t specify a width for the plugin and it’ll simply fill it’s mother or father ingredient. Sweet!
Image scaling/centering
How many instances have you ever tried utilizing a plugin, slider or no matter and also you wanted to have photos with a precise dimension?
Well not right here. Doesn’t in case your picture is bigger, smaller, taller, thinner or no matter – it won’t smash the plugin. Even extra – it can get scaled and centered correctly, so all of it seems to be good and clear. Check out the demos as soon as once more – the pictures there are going into cells of all types of sizes and proportions and nothing seems to be evil nor damaged.
Just seems to be prefer it ought to.
XML or HTML
With Dynamic Grid: XML Gallery you might have two choices to plug in your content material: with XML file, or HTML code. Both methods are equally good, they’re each actually easy to implement they usually work!
Lightbox integration
While this plugin is nice for viewing photos proper out of your web site, your guests would need to click on and think about a picture in full dimension. This is the place Lightbox is available in. The hottest picture gallery script on the market, it’s merely one of the simplest ways to view photos of their full sizes.
More Dynamic Grid Products
[ad_2]
To get this product on 50 % contact me on this link