[ad_1]
To get this product on 50 % low cost contact me on this link

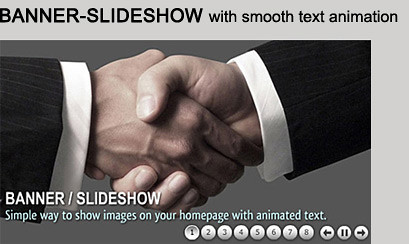
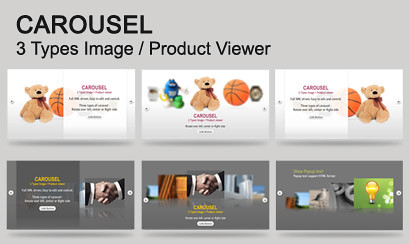
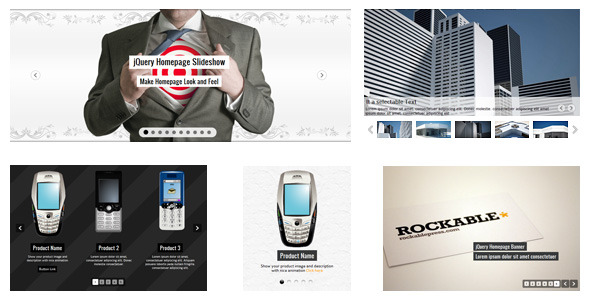
This file is appropriate for homepage banner, slideshow, product viewer, Gallery regardless that you should use as an intro. All animations are customizable so it appropriate for any kind of banners. You can use any variety of layer on every slider. You can place and spacing every layer simply utilizing information attributes. In obtain file, 5 default samples can be found in separate html file.
It work properly in all browser together with ipad, ios and Android Device
Almost all choices can be found to customise this slider with out enhancing the supply code
Touch display screen functionality for each desktop and Touch display screen system
Use any kind of Div content material it might be a number of div, picture (together with clear picture format), video, youtube and swf (flash file)
Unique Features:
- Easy to align , spacing and animation route for every picture and Text
- Option to decide on any kind of in/out animation route
- Option to set animation coming distance
- Background sample transferring animation
- Option to set in/out time for every div
- Option to set slideshow delay time for every slide
- Enable/Disable desktop Drag
- Support limitless pictures and Text on every slide
Dotted Button:
- Three various kinds of dotted button with Next and Previous buttons design can be found
- Position the navigation any the place utilizing Align and Spacing choice
- Show/Hide the dotted, Next and Previous buttons
- Enable/Disable navigation auto conceal
Thumbnails:
- Option to indicate Thumbnails with subsequent and former button
- Can be simply change the thumbnail width and top utilizing css
- Thumbnail border colour, border dimension, thumbnail to thumbnail house are management by way of css file
- Thumbnail is robotically match to the banner width. You may change the thumbnails view space
- Thumbnail mouse over tint picture or management by way of css file, it’s also possible to use colour as an alternative of picture
- Position the thumbnail anyplace utilizing Align and Spacing choices
- You can present each dotted buttons and thumbnails
Other Features:
- Slideshow pause when the person hit the banner in any other case it proceed to play
- Five differing types of samples is on the market
- Support all browsers
- Cufon font help
- You can animate something that you just place contained in the div
View demo in your cellular
In plug-in code you’ll be able to customise the slideshow utilizing under variables
jQuery(perform($){
$('#jq_fmslideshow').fmslideshow({
banner_width : "",
banner_height : "",
image_sprite : "fmslideshow_assets/sprite.png",
image_background : "",
image_topShadow : "",
image_bottomShadow : "",
image_loader : "fmslideshow_assets/loader_img.png",
background_fullScreen : false,
background_move : false,
background_moveDistance : 1250,
buttons_type : 0,
buttons_autoHide : false,
buttons_align : "BC",
buttons_spacing :"15,0",
button_nextPrevious_type : 0,
button_nextPrevious_autoHide : true,
button_next_align : "RC",
button_next_spacing : "20,0",
button_previous_align : "LC",
button_previous_spacing : "20,0",
dotButtons : false,
button_next_previous : false,
thumbnails_align : "BC",
thumbnails_spacing : "-75,0",
thumb_next_preious_width : 38,
slideShow : false,
slideShow_delayTime : 2,
desktop_drag : true
default_data_align : "LC",
default_data_spacing : "70,0",
default_data_inOutDirection : "LR",
default_data_inOutDistance : "60"
});
});
Sample slideshow code
<!--Slide 1 -->
<div>
<img data-align="BL" data-spacing="0,50" data-inoutdirection="BB" data-inoutdistance="50" data-starttime="0" data-staytime="5" data-animationspeed="700" data-easein="easeOutQuart" data-easeout="easeOutSine" class="imgSty" src="images/image2.png" alt="fmslideshow" />
<div data-align="TR" data-spacing="70,0" data-inoutdirection="RL" data-starttime=".5" data-staytime="6" data-animationspeed="400" data-easein="easeInQuart" data-easeout="easeOutSine" class="divStyle">
<span class="txtLarge">Customize Animation</span>
</div>
<div data-align="TR" data-spacing="20,0" data-inoutdirection="LR" class="divStyle" data-inoutdistance="60">
<span class="txtMedium">In/Out Direction - Alignment - Spacing</span>
</div>
</div>
Complete assist doc is included in obtain file
Update on 10-06-2013: Minor bug mounted
Update on 23-11-2012: IE10 bug mounted




If you will have any questions on this file contact me by way of my profile page.
Check out my different recordsdata:
Check out my Flash recordsdata:

[ad_2]
To get this product on 50 % low cost contact me on this link