[ad_1]
To get this product on 50 p.c low cost contact me on this link

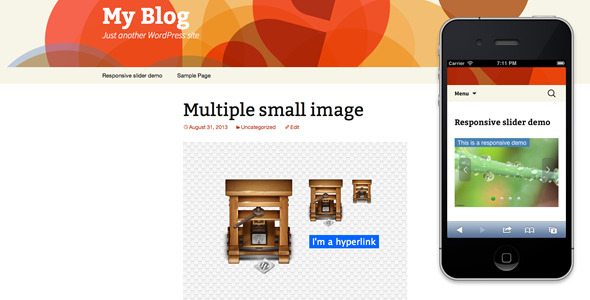
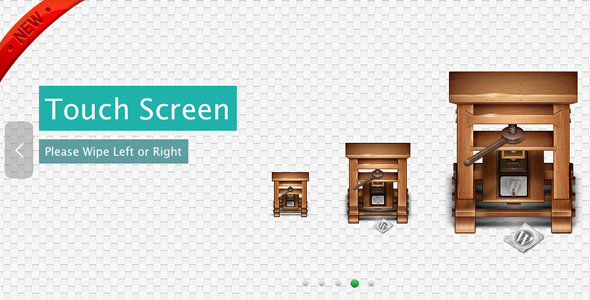
The OneByOne Slider is a light-weight, responsive & layered jQuery plugin you should use to show your picture and textual content one after the other. The CSS3 animation is pushed by Animate.css. It’s cellular pleasant, which help wipe left/proper in your contact system like iPhone & iPad. You can drag and drop to navigate along with your mouse too. The newest replace add an additional instance, which make Twitter Bootstrap Carousel help the one after the other animation.
Now it’s accessible in WordPress (click on picture under)
Change logs (please re-download it if you buy it earlier than)
(replace 15th May 2013)
- Update to the jQuery 1.9.1, and use Modernizr to detect the CSS3 transition help. You can re-download the supply package deal if need to use it with jQuery 1.9.1.
(replace 14th Nov 2012)
- Integrate with Bootstrap Carousel. You can apply it to your favorite framework now.
- Add autoHideButton choice, set to false to make the arrows all the time be seen.
- Update the assistance documentation.
(replace 14th Sep 2012)
- Add responsive instance.
- Add fade transition in IE9-, which doesn’t help the CSS3 transition.
- Now you possibly can customise every slide’s animation, even every ingredient within the slide’s animation.
- Add hover to pause choice of the slideshow.
- Added ‘fadeInLeftBig’, ‘fadeInRightBig’, ‘fadeInUpBig’, ‘fadeInDownBig’, ‘flipInX’, ‘flipInY’, ‘lightSpeedIn’ animation.
- Fix bugs: hyperlink can’t be clicked within the iOS.
- Update to jQuery 1.8.1.
Purchase the prolonged license?
I recognize should you can put this merchandise’s hyperlink in your merchandise’s description. Please present solely the minified model of js file in your theme, and one prolonged license will be utilizing on a theme solely.
Features:
- CSS3 pushed animation, {hardware} accelerated CSS3 transitions for supported trendy browser.
- Responsive help, instance included.
- Mobile pleasant, you should use it in a contact system.
- It’s light-weight, the compressed javascript is simply 4kb.
- Optional auto delay slideshow, non-compulsory hove to pause the slideshow.
- Each slide or ingredient’s animation will be personalized.
- Optional drag perform of mouse.
- Optional animation fashion, will be in random or every other kind.
- Optional arrow and buttons.
- FAQ is included within the supply package deal.
- Free replace, you possibly can obtain the long run replace at no cost.
About the CSS3 transition
Note: The CSS3 transition solely works within the trendy browser like Firefox, Safar and Chrome. Which doesn’t work in IE7, 8 & 9, it appears the IE 10 will help it.
For jQuery 1.8.Zero person
It appears there’s a bug with jQuery 1.8.0, please obtain the Uncompressed model of jQuery and remark line 4521, then this plugin will work wonderful.
// throw new Error( "Syntax error, unrecognized expression: " + msg );
Available plugin settings
// the wrapper's identify className: 'oneByOne', // the wrapper div's class identify of every slider sliderClassName: 'oneByOne_item', // pause the auto delay slideshow when person hover pauseByHover: true, // the worldwide ease animation fashion, // take impact should you do not pre-defined it within the ingredient easeType: 'fadeInLeft', // width of the slider width: 960, // top of the slider top: 420, // the delay of the contact/drag tween delay: 300, // the tolerance of the contact/drag tolerance: 0.25, // allow or disable the drag perform by mouse enableDrag: true, // show the earlier/subsequent arrow or not showArrow: true, // auto cover the arrows when person depart the slider or not autoHideButton: true, // show the circle buttons or not showButton: true, // auto play the slider or not slideShow: false, // the delay millisecond of the slidershow slideShowDelay: 3000, // set conscious of true, whenever you'll change the // slider's measurement with the media question in CSS responsive: true // when slider is smaller than minWidth, // the textual content are be hidden within the responsive minWidth: 480
Available easeType
‘fadeIn’, ‘fadeInUp’, ‘fadeInDown’, ‘fadeInLeft’, ‘fadeInProper’, ‘fadeInProper’, ‘bounceIn’, ‘bounceInDown’, ‘bounceInUp’, ‘bounceInLeft’, ‘bounceInProper’, ‘rotateIn’, ‘rotateInDownLeft’, ‘rotateInDownRight’, ‘rotateInUpLeft’, ‘rotateInUpRight’, ‘fadeInLeftBig’, ‘fadeInRightBig’, ‘fadeInUpBig’, ‘fadeInDownBig’, ‘flipInX’, ‘flipInY’, ‘lightSpeedIn’ or ‘random’
Credit
Animate.css is from Dan Eden.
The background picture within the bootstrap instance is from photos8.
Recommendations For You
XML Image/Video Grid Gallery:

The AS3 Flash Fotography Template:

[ad_2]
To get this product on 50 p.c low cost contact me on this link