[ad_1]
To get this product on 50 % contact me on this link

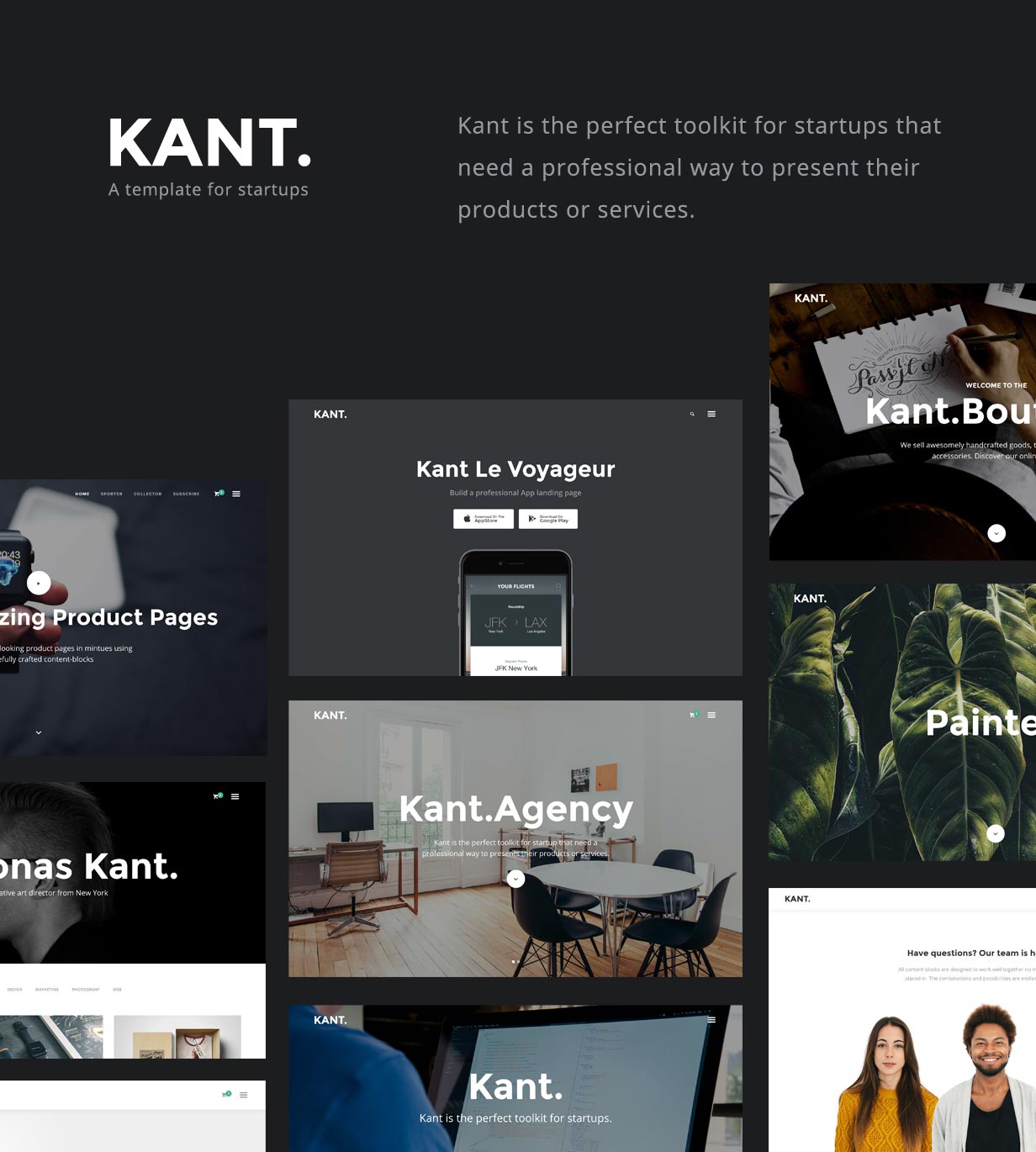
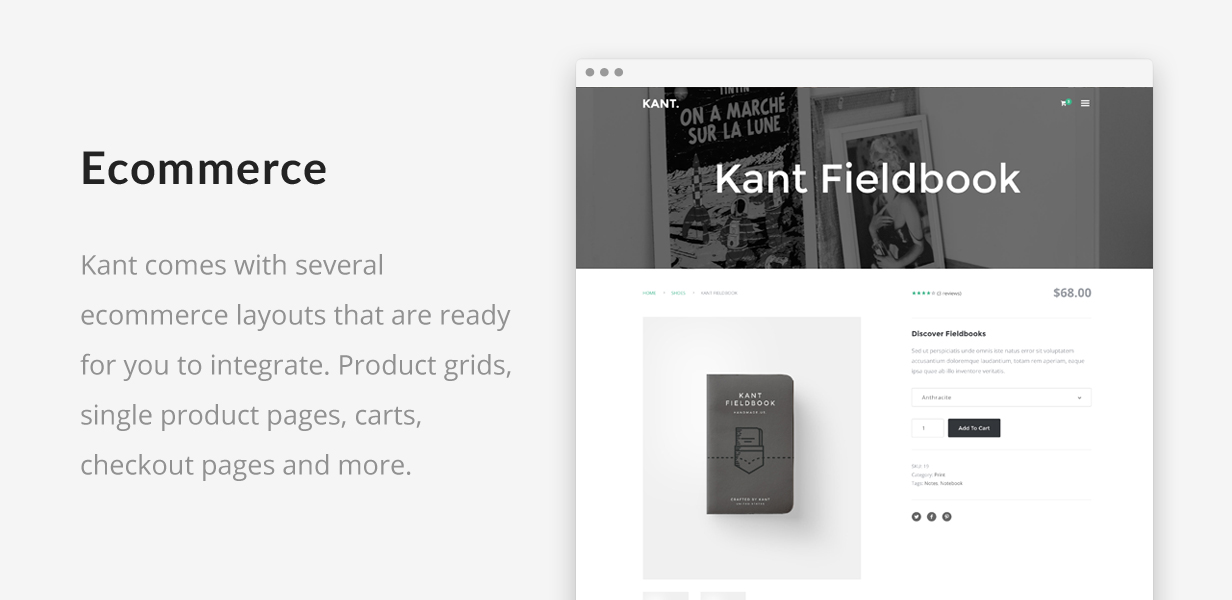
We’ve constructed a product that makes your startup look skilled, elegant and targeted. Start constructing a engaging web site in the present day.
Being startup, time is all the time an element. This is why now we have fastidiously created prepared-to-use content material blocks you could simply piece collectively to create a shocking web site in a matter of minutes. It comes with 100+ function-constructed content material blocks, 70+ web page layouts and a ton of elements to get you going.
For the primary time on ThemeForest you should buy an HTML template along with a complementary Email template so that you could construct a shocking web site and launch skilled electronic mail marketing campaign. Get the Email model here.
If you’ve gotten any pre-sale questions don’t hesitate to contact us via our profile.
 |
 |
 |
 |
Main Features
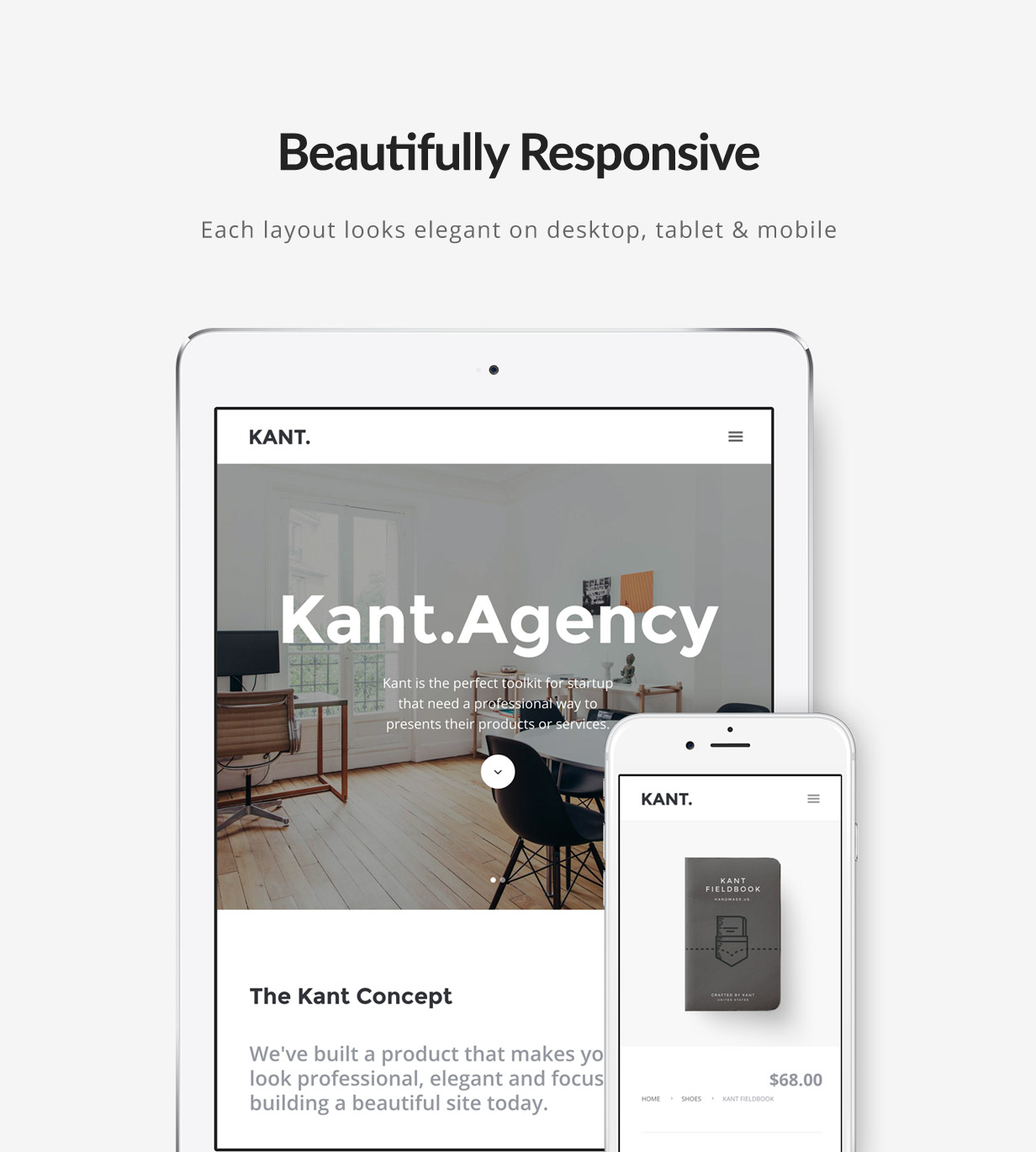
- Ultra responsive
- Retina prepared
- 9 homepage variants
- 100+ function-constructed blocks
- 70+ HTML template information
- Full-width and fullscreen slider sections (with HTML5, YouTube and Vimeo video and background video assist)
- Fullscreen parallax sections
- Fullscreen sections with bullet navigation
- Lightbox with social sharing and modal assist
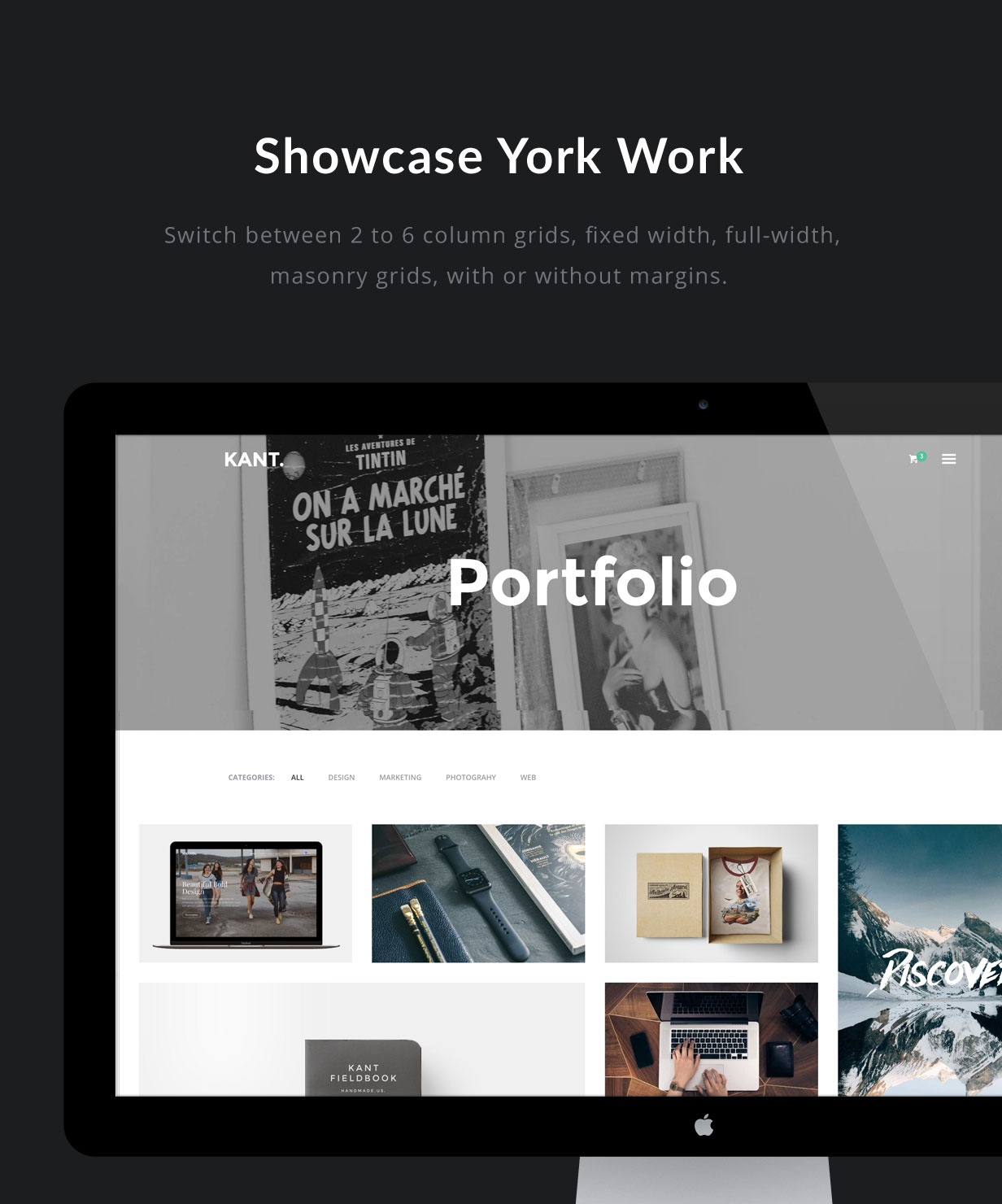
- Sortable portfolio ( go for 2, 3, 4, 5 and 6 column layouts with giant, small or with out margins )
- 4 Project web page layouts
- 3 About web page layouts
- 3 Service web page layouts
- 3 Contact web page layouts
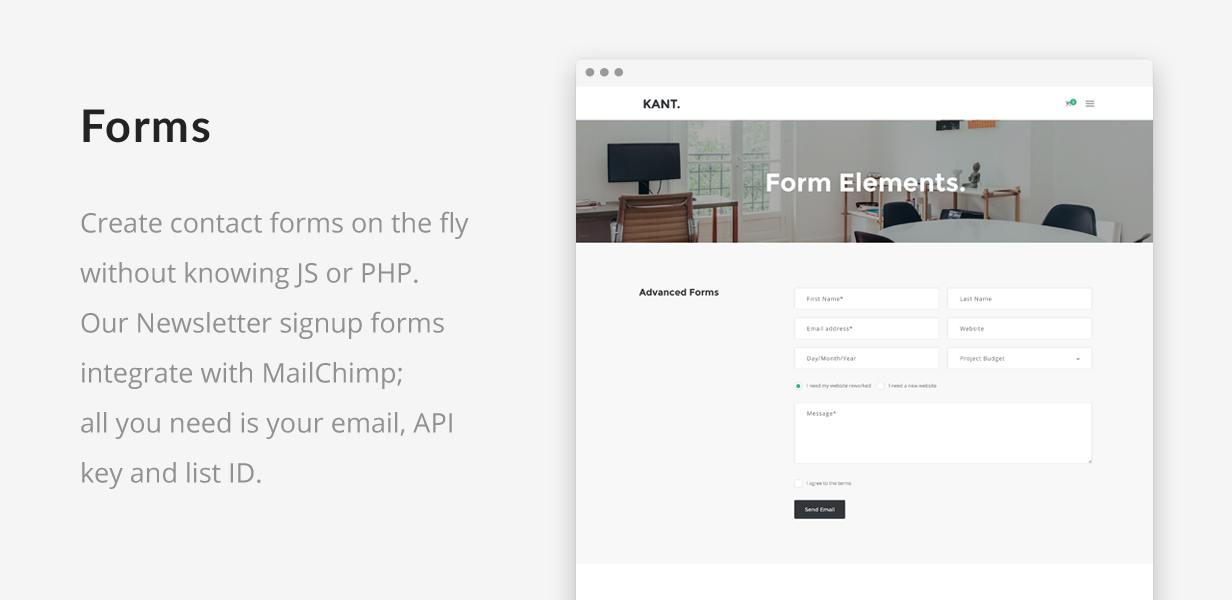
- With working AJAX contact type
- Blog
- Standard weblog index with sidebar proper and left
- Creative weblog index with grid ( go for 2, 3, 4, 5 and 6 column layouts with giant, small or with out margin )
- Full width weblog index
- Post web page with sidebar proper and left
- Left, heart, and proper aligned headers
- Sub menu, mega menu, and header dropdown assist
- Mobile overlay navigation
- Mobile off-display screen navigation
- Working MailChimp publication signup type
- Utility pages: 404, 500, and upkeep web page
- 400+ Entypo Font Icons
- Carefully handpicked Google Fonts
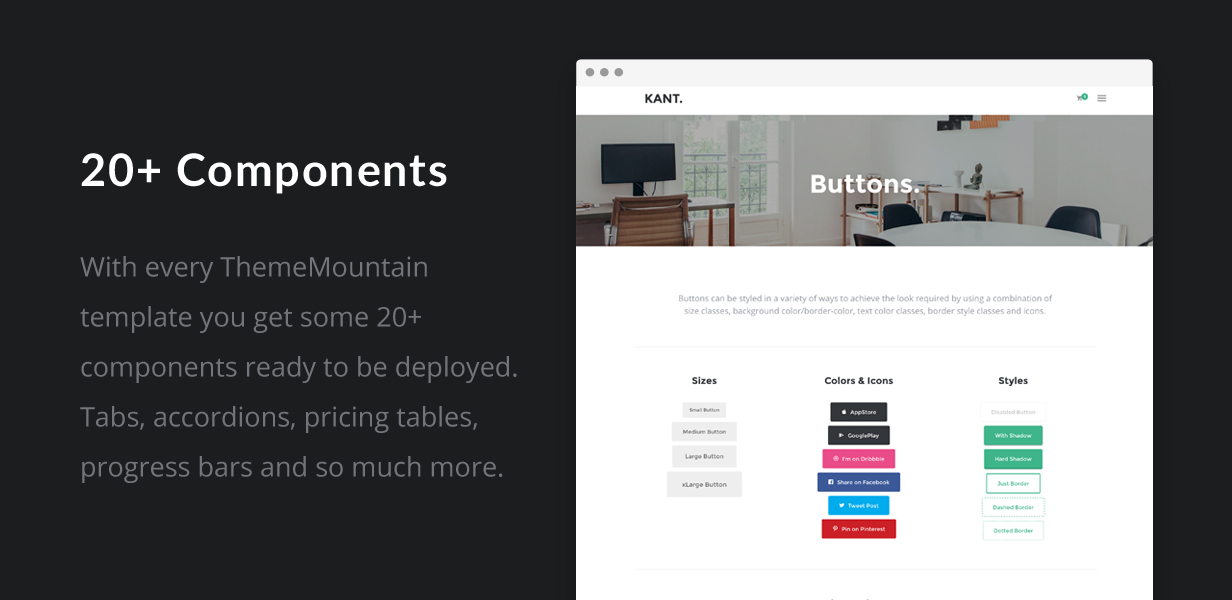
- 20+ Components
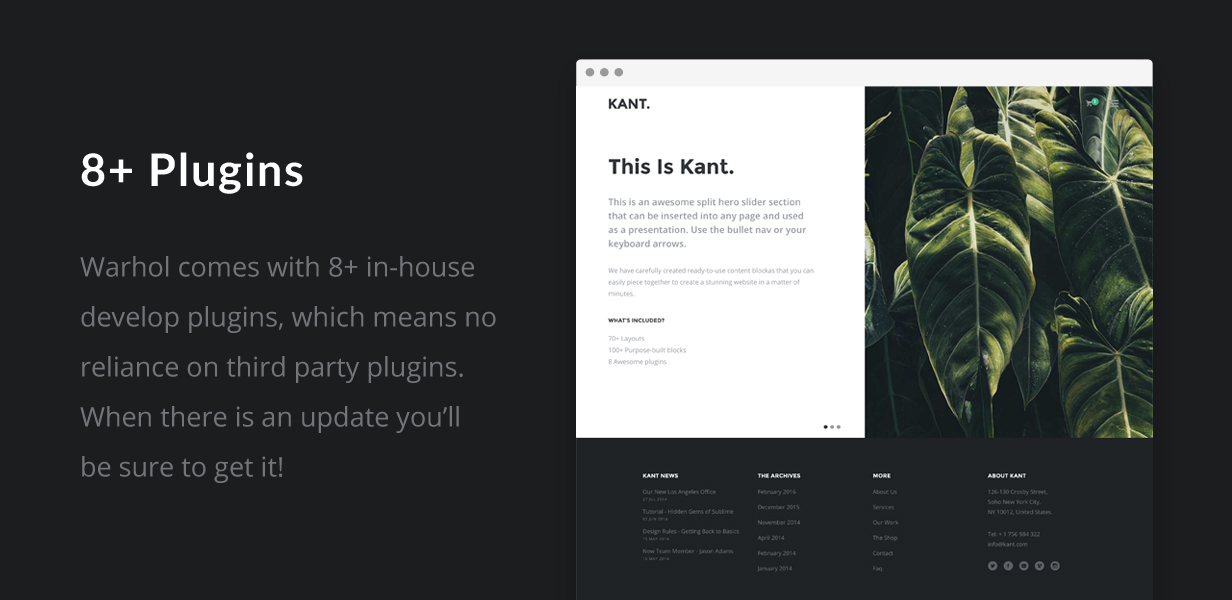
- 8+ Plugins
- Coded with care! Valid HTML5 / CSS3
- And a lot extra..
Standard ThemeMountain Product Features
3 Premium In-house Developed Plugins
With each ThemeMountain product you get Eight in-home developed core plugins (Three premium, 5 free). This means you don’t want to depend on any third get together for things like sliders, lightboxes, parallax sections and so on. We’ve acquired you coated. It additionally means, when there may be an replace, you’ll all the time you should definitely get it!
Example of Premium Plugins:
Avalanche Slider
- Hardware accelerated content material slider with contact assist
- Captions with CSS3 transition assist
- Supports HTML5 background video
- Supports Vimeo, & YouTube video and background video
- Supports fullscreen, full-width and carousel mode
- Support for panorama & portrait photographs
- Multiple sliders may be added to similar web page
- Solid API for additional customisation
- Very detailed documentation with examples
Summit Lightbox
- A light-weight responsive lightbox with contact assist
- Supports photographs, Vimeo & YouTube Video, Iframe and AJAX content material
- Modal assist
- Caption assist
- Social sharing: fb, twitter and pinterest
- Very detailed documentation and examples
Snowbridge Parallax
- Exclusive responsive parallax plugin
- Uses requestAnimationFrame to realize the next body charge
- Very detailed documentation and examples
Full In-house Plugin List:
- Avalanche Slider
- Summit Lightbox
- Snowbridge Parallax
- Horizon Reveal
- Equalize Heights
- Retinize Images
- Counter
- Swipe It
Third Party Plugin List:
- imagesLoaded
- Isotope
- FluidVids
- MediaElement
100+ Predesigned Sections
Kant comes with a variety of prepared-to-use sections that may be copied into any of the templates and simply styled to fit your necessities. Detailed documentation and examples are offered for every part.
To identify just a few:
- Hero sections
- Social sections
- Stat sections
- Portfolio sections
- Signup sections
- and way more
20+ Framework Components
Our Timber framework comes with 20 elements ( accordions, tabs, buttons, pricing desk and so on.) which might be simple to type and may be dropped into any template. Our documentation gives an in depth instance of every part and the way it may be styled.
PSD Files
Kant consists of psd information for the brand and map marker solely.
SOS! I Need Support!
In addition to a particularly detailed template and framework documentation we offer prime-notch assist!
Post a remark or open a ticket here.
Credits
Images
All of our base pictures come from the next inventory images websites:
- BigStock
- iStockPhoto
- Stocksy
- Unsplash
- Pexels
Note: Demo photographs should not included, as a substitute placeholder photographs are used.
Videos
- Vimeo
- Flying – an iPhone app for all of your air journey by Flying
https://vimeo.com/video/66061189 - Inachevés / Casseurs Flowters by Greg&Lio
https://vimeo.com/164320913 - New York Biotopes by Lena Steinkuehler
https://vimeo.com/58449984 - Bookling Mobile App by Amrit Pal Singh
https://vimeo.com/138283432 - ProofMe + Slack: Effortless Visual Collaboration for Inspired Teams by ProofMe
https://vimeo.com/161570867 - New York Biotopes by Lena Steinkuehler
https://vimeo.com/58449984 - FORÊT by Ülevus
https://vimeo.com/121404086 - Glug Birmingham: Midland Masters ‘PROMO’ by Glug
https://vimeo.com/103318844
- Flying – an iPhone app for all of your air journey by Flying
Background Videos Featured in Kant
-
Ethan Russell – The Union Project – Barber Shop Night – https://vimeo.com/97850127
Licensed below: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0)
Changes by ThemeMountain: lowered the size of the video.
Remix Licensed below: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0)
JS Plugins
- imagesLoaded – http://imagesloaded.desandro.com/
- Isotope – http://isotope.metafizzy.co/
- FluidVids – https://github.com/toddmotto/fluidvids
- MediaElement – http://mediaelementjs.com/
Template Changelog
v.1.0.1 – 07/09/16
Files Affected:
CSS: 1. css/core.min.css 2. css/timber.css 3. css/templates.css 4. css/pores and skin.css JS: 1. js/timber.grasp.min.js 2. js/timber.js 3. js/avalanche.js 4. js/horizon.js 5. js/template-features.js FIXED: - Cart corruptge in header navigation, now aligns correctly in FireFox - Various small CSS fixes of the framework. CHANGED: - Footer columns now fracture to 2 columns on pill by making use of the category .two-columns-on-pill. Added to div.footer-prime. - Text (.textual content-small,medium,giant,xlarge) and Title (.title-small,medium,giant,xlarge) courses font sizes. ADDED: - Alternative Agency Layout - Login Layout - Web Application Layout - Page preload script
[ad_2]
To get this product on 50 % contact me on this link