[ad_1]
To get this product on 50 % low cost contact me on this link


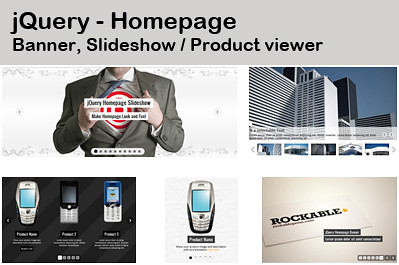
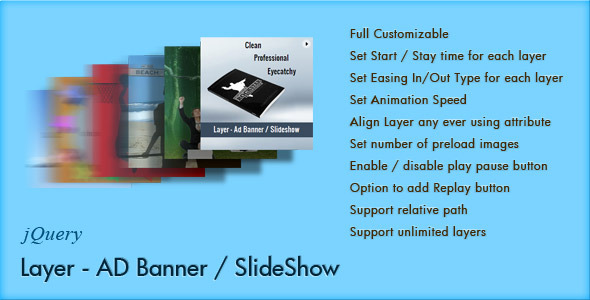
Features:
- Full Customizable
- Set Start / Stay time for every layer
- Set Easing In / Out Type
- Set Animation Speed
- Cufon font assist
- Set variety of preload pictures
- Enable / disable play pause button
- Option so as to add Replay button
- Support relative path
- Support limitless layers
In plug-in code you possibly can customise the banner utilizing beneath variables
jQuery(operate($){
$('#jq_AdBanner').fmAdBanner({
assetPath : 'fmBanner_assets',
banner_width : 250,
banner_height : 250,
numberOfImages_preload : 3,
image_loader : "loader_img.png",
image_sprite : "sprite.png",
loop : true,
playPause : true,
default_data_align : "C",
default_data_spacing : "0,0",
default_data_inOutRoute : "LR",
default_data_inOutDistance : "0",
link_url : "#",
link_target : "_self"
});
});
Sample banner code
<div id="jq_AdBanner" model="place:relative; width:250px;
peak:250px; overflow:hidden; visibility:hidden; margin: zero auto; background-shade:#FFF" align="heart">
<div information-starttime="0" information-staytime="30" class="imgSty" src="img1.jpg" model="width:250px; height:250px" />
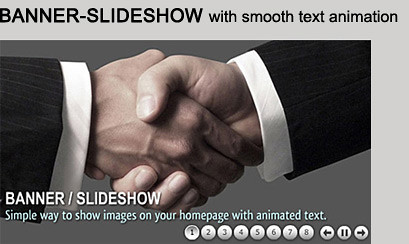
<div information-align="BC" information-spacing="32,0" information-inoutdirection="LR" information-inoutdistance="40" information-starttime="6" information-staytime="20" class="divStyle">
<span class="txtMedium" model=" font-size:1em; color:#fff;">Layer - Ad Banner / Slideshow</span>
</div>
<div information-align="LC" information-spacing="15,0" information-inoutdirection="T" information-inoutdistance="180" information-starttime="2" information-staytime="14" information-animationspeed="400" information-easein="easeOutBack" information-easeout="easeOutQuart" class="imgSty" src="img2.png" model="width:172px; height:111px" />
<div information-align="TL" information-spacing="2,90" information-inoutdirection="RL" information-inoutdistance="100" information-starttime="11" information-staytime="15" class="divStyle">
<span class="txtMedium" model=" font-size:1em; color:#000;">Clean</span>
</div>
</div>
Customize this banner into any dimension:
300×250, 250×250, 240×400, 336×280, 180×150, 300×100, 720×300, 468×60, 234×60, 88×31, 120×90, 120×60, 120×240, 125×125, 728×90, 160×600 120×600, 300×600
Complete assist doc is included in obtain file
If you’ve any questions on this file contact me by my profile page.
Check out my different information:
Check out my Flash information:
[ad_2]
To get this product on 50 % low cost contact me on this link