[ad_1]
To get this product on 50 p.c low cost contact me on this link

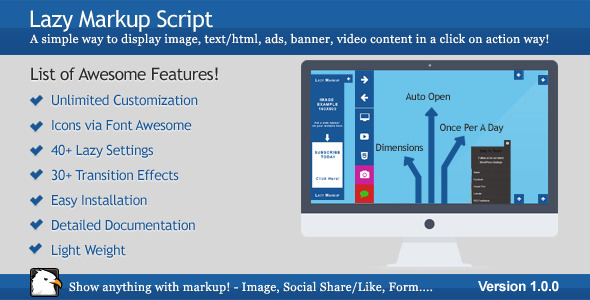
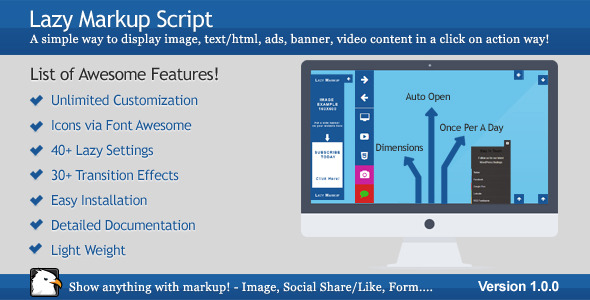
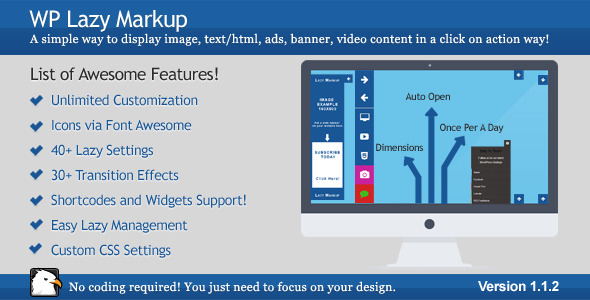
Lazy Markup is a wordpress plugins build-ed for wordpress enabled web sites by which you’ll handle and show click on on motion markup content material like banner, picture, textual content/html, advertisements, iframe, video, audio or type in your wordpress web site. It’s admin interface with all options and settings are handsomely simple to make use of!
You don’t want any coding data so as to add a lazy markup. It’s all you want is simply to focus on your design and fill the shape step-by-step.
Features & Benefits
- Unlimited Customization
- Icons through Font Awesome
- 40+ Lazy Settings
- 30+ Transition Effects
- Shrotcodes and Widgets Support
- Easy Lazy Management
- Custom CSS Settings
- No Coding Required!
- Set your width & peak
- Design utilizing HTML5 or HTML
- Design utilizing iFrame youtube or vimeo video
- Contact type 7 assist for contact/suggestions/subscription type show
- Design utilizing Images
- Set it to Auto-open or Auto-close
- Show as soon as per day
- WordPress 3.8.x Support!
See Some Examples
4 Corner Position
- Example 1: – Opens Top Left Corner– close button on the outside of the Banner – close/open button – Scroll with page
- Example 2: – Opens Top Right Corner– close button on the outside of the Banner – close/open button – Scroll with page
- Example 3: – Opens Bottom Left Corner– close button on the outside of the Banner – close/open button – Scroll with page
- Example 4: – Opens Bottom Right Corner– close button on the outside of the Banner – close/open button – Scroll with page
- Example 5: – Opens Bottom Left Corner– After Open callback another Markup to open
4 Side Center Position
- Example 1: – Opens 160×600 Left Center – close button on the outside of the Banner – manual close/open top – fixed on page
- Example 2: – Opens 160×600 Right Center – close button on the outside of the Banner – manual close/open top – fixed on page
- Example 3: – Opens 160×600 Right Center – close button on the inside of the Banner – auto close/open bottom – fixed on page
- Example 4: – Opens 160×600 Left Center – close button on the inside of the Banner – auto open/manual close bottom – fixed on page
- Example 5: – Opens 800×160 Top Center – close button on the inside of the Banner – auto open/close bottom left – fixed on page
- Example 6: – Opens 800×160 Bottom Center – close button on the inside of the Banner – auto open/close bottom left – fixed on page
- Example 7: – Opens 800×160 Bottom Center – close button on the outside of the Banner – manual open/close top right – fixed on page
- Example 8: – Opens 800×160 Top Center – close button on the outside of the Banner – manual open/close top right – fixed on page
Contact Form 7 Support
- Example 1: – Opens 480×400 Bottom Left 100px – manual close/open/outside button – Scroll with page – Contact Form 7
- Example 2: – Opens 480×400 Left 2 Right 100px of Top – Contact Us by Contact Form 7 – Manual Open/Close With ICon Only
- Example 3: – Opens 480×400 Page Center – Contact Us by Contact Form 7 – Auto Open/Manual Close With inside close – Scroll With Page
- Example 4: – Opens 360×250 Bottom Right Corner – Newsletter Subscribe by Contact Form 7 – Manual Open/Close With outside close – ScrollBottom 50px to appear Open Button
Shortcode and Widget Supports
Some Random Uses of Lazy Markup
- Example 1: – Opens 240×350 Bottom 2 Top 100px right – Social Share – Manual Open/Close With outside close
- Example 2: – Opens 480×400 Bottom 2 Top 220px left – Contact Us form by Contact form 7 – Manual Open/Close With outside close
- Example 3: – Opens 300×450 Bottom 2 Top 100px right – Feedback sample form by custom markup – Manual Open/Close With outside close
- Example 4: – Opens 160×600 Left Center – Banner View – Auto Open/Close Top Inside – Auto Display 1 Time Per Day with Enable Keep Auto Off Cookie 1 DAY
- Example 5: – Opens 160×600 Right Center – Banner View – Manual Open/Close Top/Outside/Round – After Open Callback Social Share Bottom Open
- Example 6: – Opens 160×600 Right 2 Left – 80px Top – Manual Open/Close Top/Outside/Round – After Close Callback Opens Feedback Open
- Example 7: – Opens 160×600 Left 2 Right – 80px Top – Manual Open/Close Top/Outside/Square – Scroll With Page
- Example 8: – Opens 160×600 Left 2 Right – 0px Top – Manual Open/Close Top/Outside/Square – Fixed On Page
- Example 9: – Opens 160×600 Left 2 Right – 120px Top – Youtube Video – Manual Open/Close Top/Outside/Square – Scroll With Page
- Example 10: – Opens 500×400 Left 2 Right – 160px Top – Text/Html – Manual Open/Close Top/Outside/Square – Scroll With Page
- Example 11: – Opens 600×170 Left 2 Right – 200px Top – Text/Html/Image – Manual Open/Close Top/Outside/Square/Colored Icon Background
- Example 12: – Opens 480×400 Left 2 Right – 240px Top – Comment Form By Plugins Contact form 7 – Manual Open/Close Top/Outside/Square/Colored Icon Background and Content Box Background Pattern
Updates
Version 1.1.2 – 16 December 13
+ Added markup over lap repair. + Added extra lessons. + Updated Core + Support WordPress 3.8 + Updated Admin CSS
Version: 1.1.1 – 03 December 13
+ Core Updated + Admin CSS Updated + When utilizing Widget - show Invalid sidebar or widget message css repair + Content show international CSS Updated + Javascrip Updated to 1.1.1
Version: 1.1.0 – 28 November 13
+ added widgets assist as content material! + added admin documentation inside settings menu + up to date core + made it gentle weight
Version: 1.0.0 – 27 November 13
+ Initial Release!
Html/JS Version
PortfolioRx – Minimalistic Portfolio Theme
[ad_2]
To get this product on 50 p.c low cost contact me on this link