[ad_1]
To get this product on 50 % low cost contact me on this link

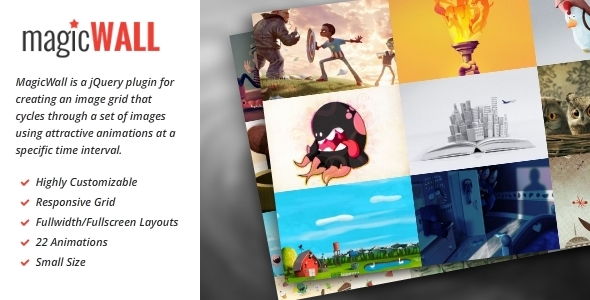
MagicWall is a jQuery plugin for creating a picture grid that cycles by means of a set of photographs utilizing engaging animations at a selected time interval. You can use this plugin to create an ornamental ingredient of your web site, show your work or just use it as a pleasant animated background.
MagicWall plugin converts a listing of photographs right into a grid with outlined variety of rows and columns. The remaining photographs will seem with completely different animations and delays.
You may configure the plugin so as to outline how the grid needs to be laid out for various display screen widths.
Updates
PLEASE NOTE
Update (v 2.0.0) will not be backward appropriate, you may want to change your present configuration (Please learn beneath).
- Update ver 2.0.4 (28/10/2014)
- Fixed a minor bug within the ‘switchItem’ API methodology.
- Update ver 2.0.3 (07/10/2014)
- Fixed a minor bug within the animation plugin.
- Update ver 2.0.1 (19/08/2014)
- Fixed a minor bug within the animation plugin.
- Update ver 2.0.0 (22/06/2014)
- A number of bugs had been mounted.
- Added help for an ajax supply.
- Added social community integration. (Flickr, 500px and Instagram)
- Changed habits of fracturepoints possibility. The possibility remains to be set the identical previous method, however now you’ll be able to present a whole set of choices for every fracturepoint as a substitute of simply countX and countY.
- Added skill to pick whether or not the photographs needs to be loaded from the cache (if out there) or not.
- Added a brand new possibility autoUpdateOnResize to robotically replace the grid on window resize.
- Added two new strategies, for appending/eradicating gadgets to/from the grid.
-
Added extra choices, specifically:
- service
- jsonUrl
- appKey
- userID
- photoSetID
- photoCount
- photoSize
- loadingMode
- paused
- useCache
- preloadBeforeSwitch
- autoUpdateOnResize
-
Changed names of some choices, specifically:
- countX is now columnsCount
- countY is now rowsCount
- minCountX is now minColumnsCount
- minCountY is now minRowsCount
- maxCountX is now maxColumnsCount
- maxCountY is now maxRowsCount
- onHoverExclude is now pauseOnHover
- animationsExcluded is now excludedAnimations
- sizing is now thumbSizing
-
Changed default values of some choices, specifically:
- animations is now *
- animationsExcluded is now ””
- delay is now 1000
- length is now 600
- All easings are actually false by default they usually fallback to easing which is now easeInOutCubic
Features
- Responsive grid
- Social networks integration
- Hardware Accelerated
- Fullwidth structure
- Fullscreen structure
- Highly customizable
- 22 Animations
- Sass recordsdata included
- Small file measurement
List of choices
- animations
- excludedAnimations
- delay
- maxItemWidth
- maxItemHeight
- fracturepoints
- columnsCount
- rowsCount
- minColumnsCount
- minRowsCount
- maxColumnsCount
- maxRowsCount
- pauseOnHover
- thumbSizing
- fixedClass
- perspective
- length
- easing
- rollInXDuration
- rollInXEasing
- rollInYDuration
- rollInYEasing
- rollOutXDuration
- rollOutXEasing
- rollOutYDuration
- rollOutYEasing
- flipXDuration
- flipXEasing
- flipYDuration
- flipYEasing
- slideXDuration
- slideXEasing
- slideYDuration
- slideYEasing
- slideRowDuration
- slideRowEasing
- slideColumnDuration
- slideColumnEasing
- fadeDuration
- fadeEasing
[ad_2]
To get this product on 50 % low cost contact me on this link