[ad_1]
To get this product on 50 p.c low cost contact me on this link

This is Ionic 1 template. If you might be trying to find Ionic Three templates, please test our porfolio.
Get 300+ Ionic UI screens and construct your Ionic/AngularJS cell app.
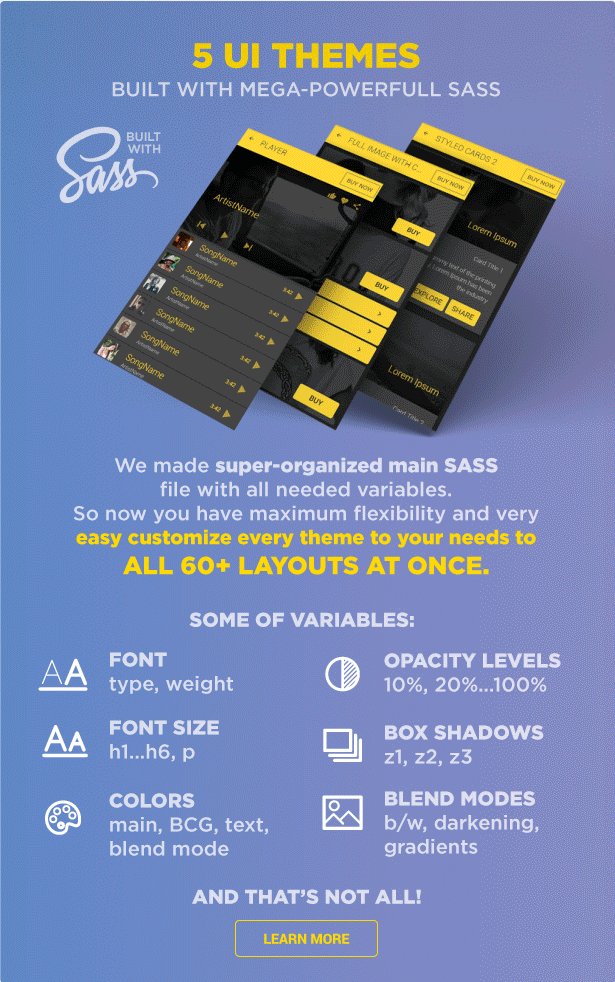
Save hours of growing through the use of our 60+ prettyly designed HTML5 layouts. Choose between Three mild and a pair of darkish themes. Or mix a whole lot of HTML5 UI elements by your want.
Don’t lose time in smashing your head and construct HTML5 cell app from scratch – we did it for you!
We made super-organized important SASS file with all wanted variables in want to present builders low time consuming instrument for quick and clean-code improvement of finest cell apps. By utilizing our template you may rapidly produce finest cell apps for Android and iOS.
Now you could have most flexibility and you’ll straightforward customise each theme to your wants to all 60+ layouts directly.
In our Ionic/AngularJS UI elements we expanded default Ionic’s options and functionalities and added them Material Design sharpening. All components are impressed with Google’s Material Design and created by their directions.
You can straightforward implement UI components supply code from Ionic UI template by following our big and properly organized documentation.
You simply code (little bit), we do the design.
Check our instance demo apps!
Easy as cake. Happy coding! 
NOTE: If you intend to promote your utility over Play Store or to have in-app buy, you should purchase prolonged license.
Full function checklist
-
BUILT WITH SASS (Syntactically Awesome Style Sheets)
– as title mentioned: it’s superior! We made full theming system over one super-organized important SASS file the place you may change and regulate nearly all variables in all 60+ layouts directly. With SASS you may quick customise our themes and even make new.
-
Two frameworks mixed: Ionic
Materializeframework. Develop your cell internet app front-end quick as lightning!
-
60+ completed layouts prepared to make use of
– construct your cell utility over directives. Every directive comprise 5-7 HTML5 layouts that may be very simply applied. Of course you may customise it and create distinctive HTML5 cell app. Or you need to use default Materialize’s courses. All you must do is to supply content material.
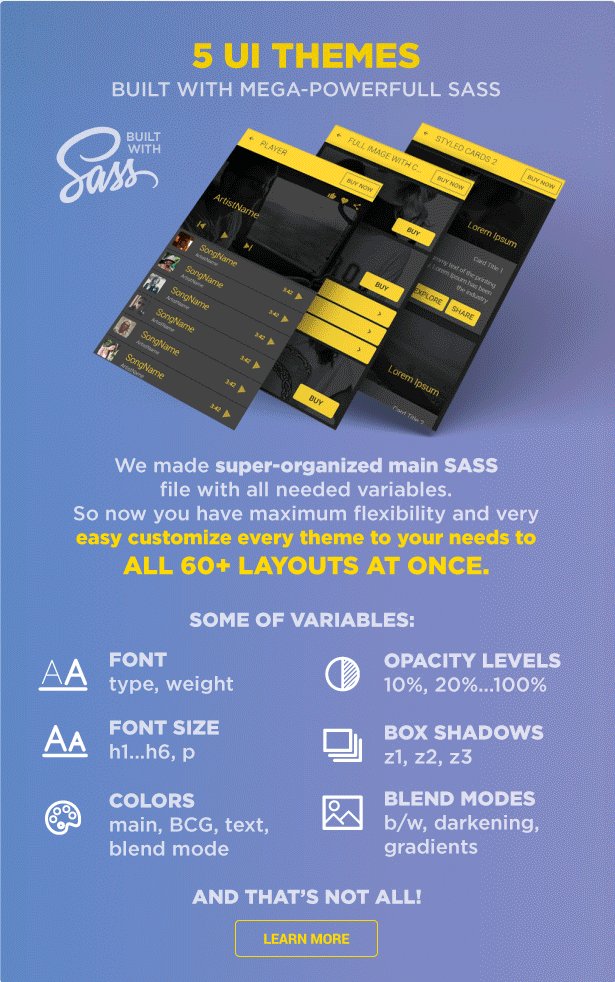
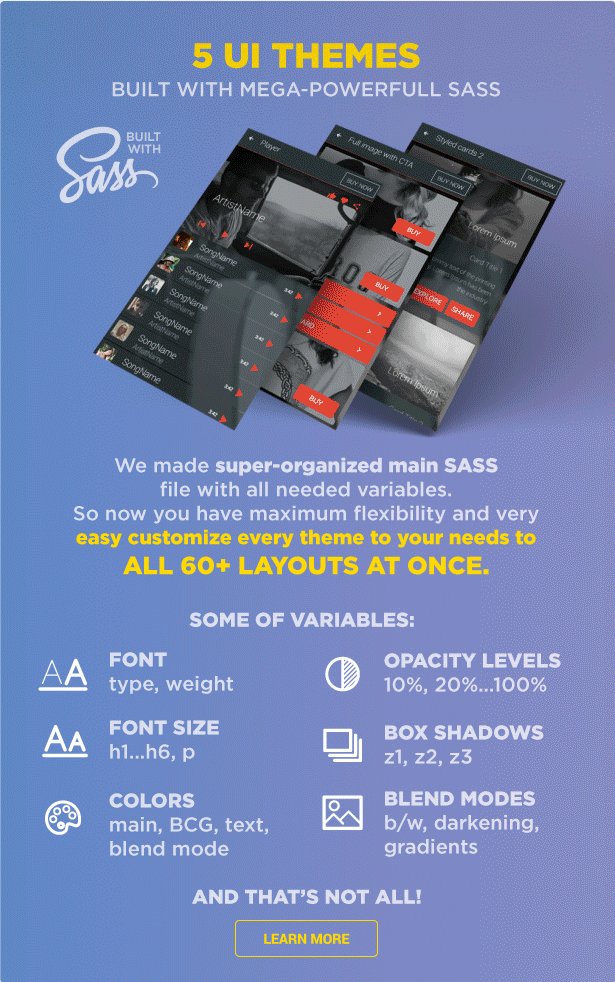
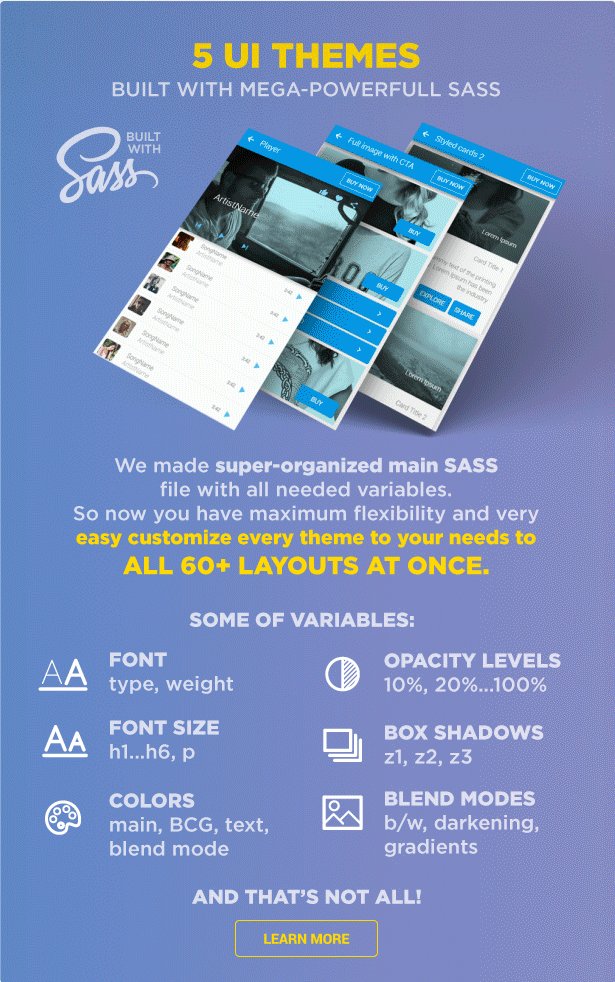
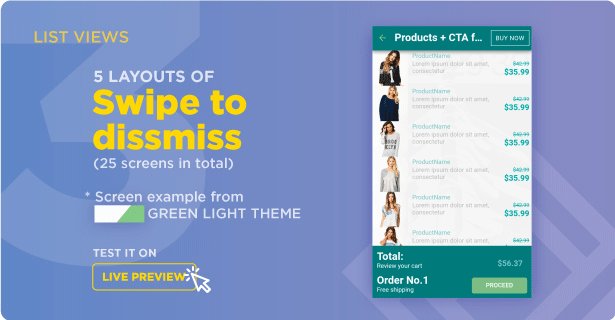
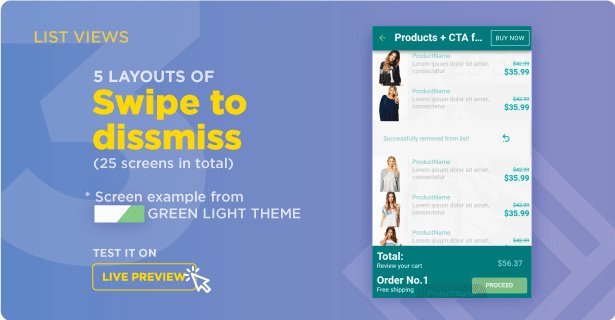
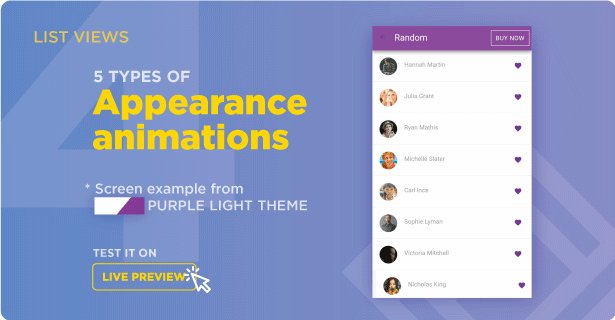
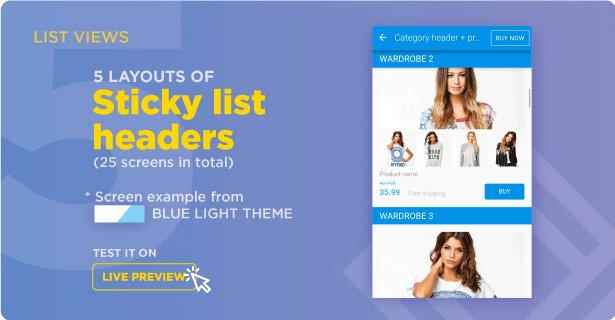
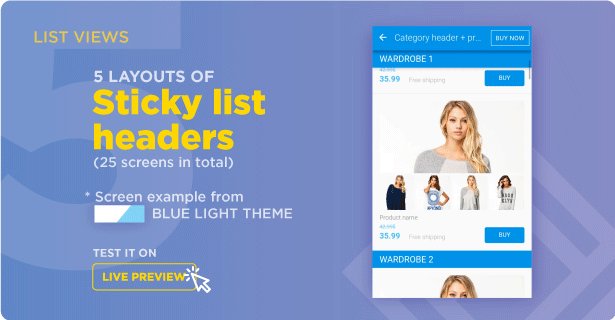
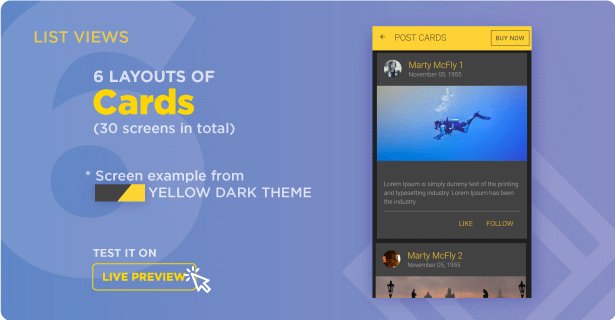
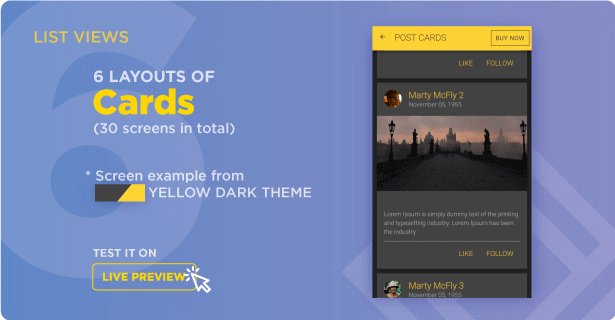
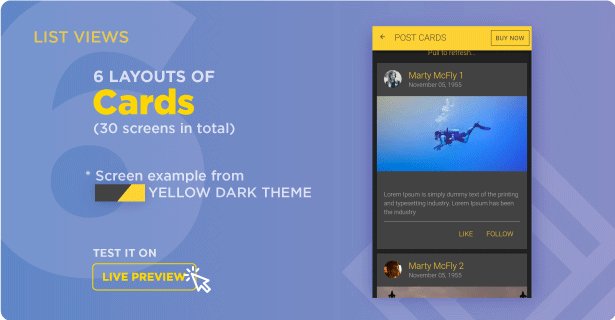
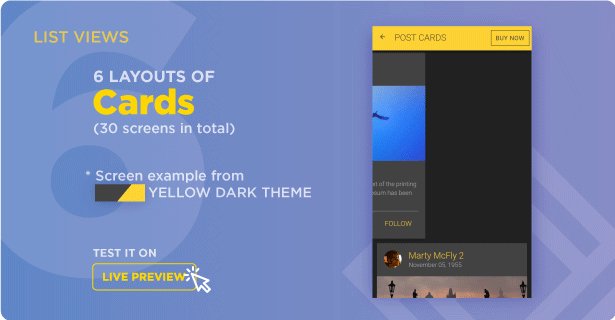
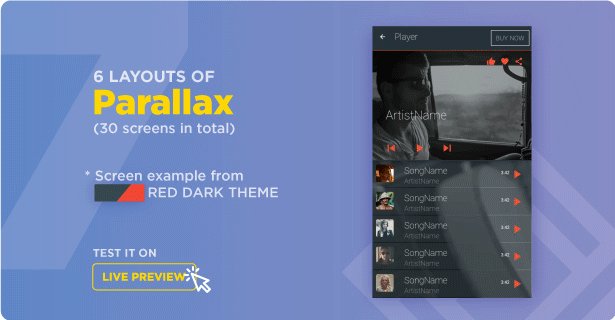
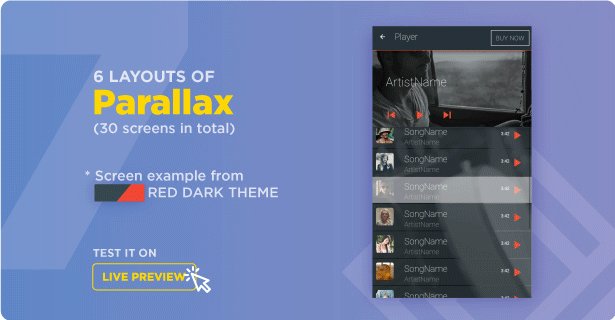
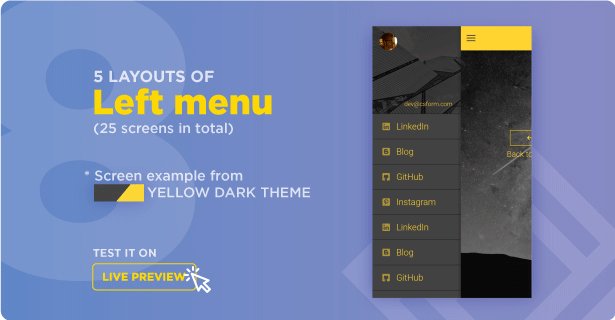
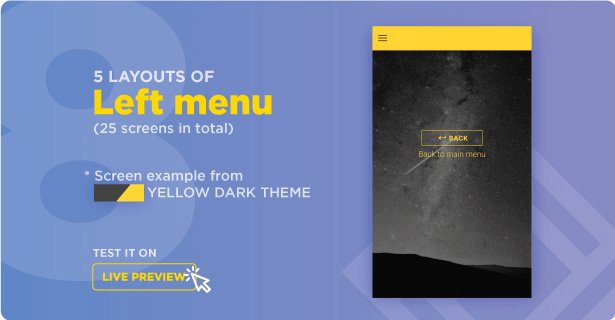
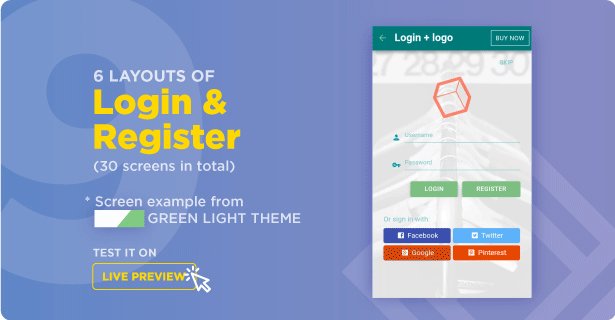
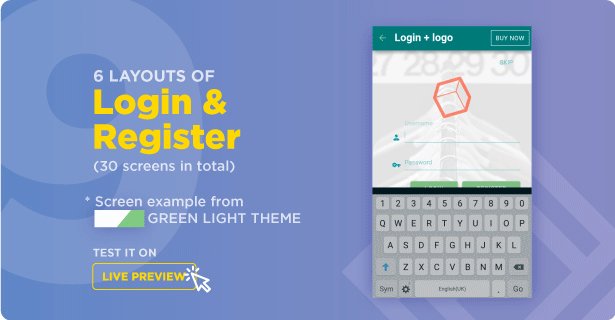
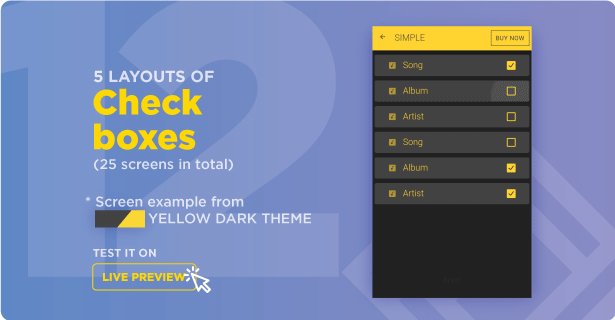
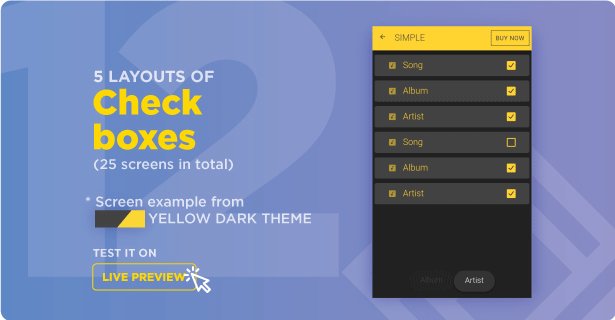
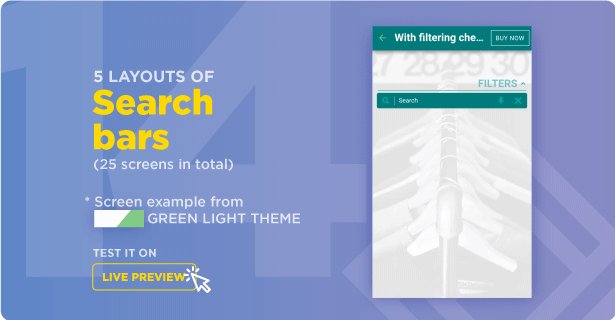
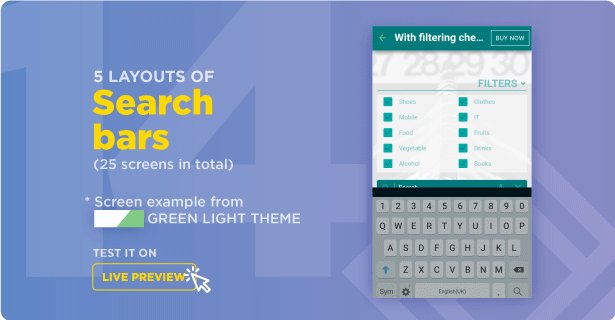
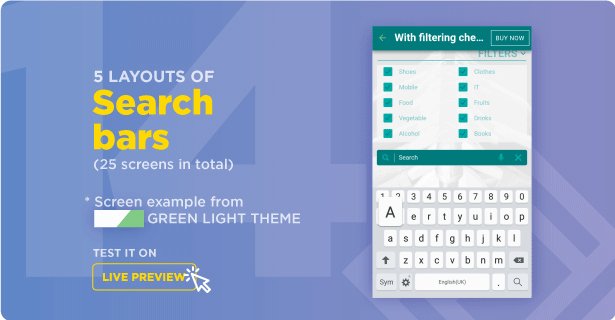
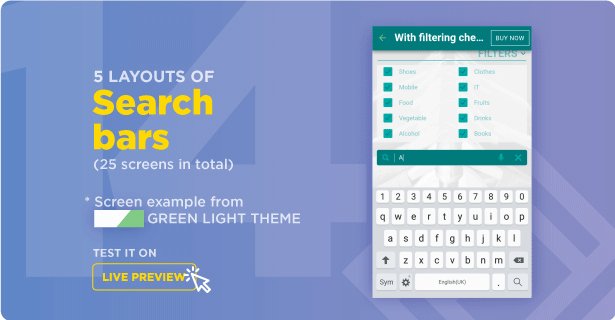
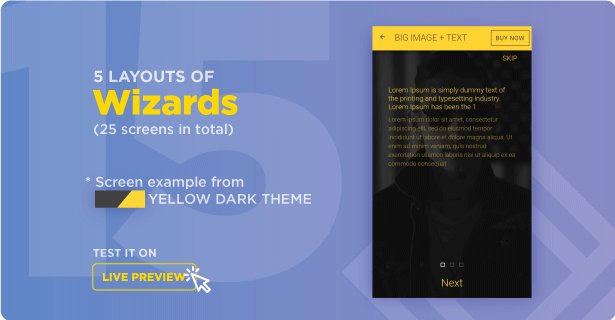
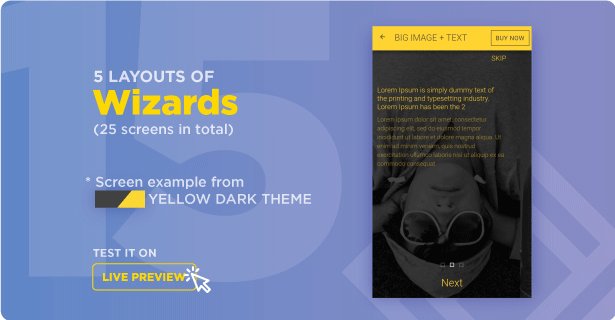
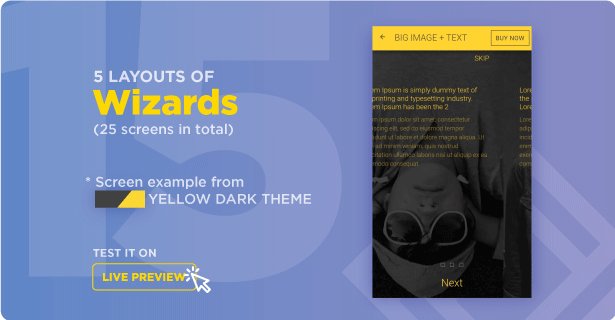
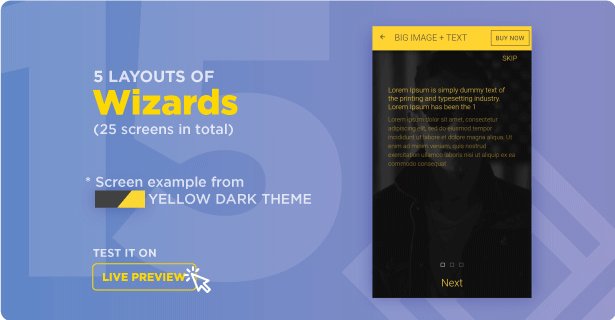
- 5 themes – all 60+ UI elements are made in Three mild and a pair of darkish themes: BLUE LIGHT, GREEN LIGHT, PURPLE LIGHT, YELLOW DARK and RED DARK.
-
Unified graphic
– all graphic components are impressed by
and they are often mixed infinitely. Even if you wish to mix UI elements from totally different themes it’s potential with simply few tweaks.
-
Many UI components have animation and/or transparency – fairly clear animations that are increasingly more common in internet improvement.
- Icons – included wide selection of 800+ Material Design icons from Materialdesignicons.com over Fontello font. No extra totally different sized PNG’s – we make it over scalable SVG format. Also there’s a 740+ default icons from Materialize framework. So you get lots of Ionic icons.
-
Every UI factor and structure work on Android 4.Four and up to newest Android model. We take a look at it on Samsung Galaxy S7 (Android 6), Sony Xperia Z2 (Android 6), Samsung Galaxy J5 (Android 5.1), Sony M2 (Android 5.1), Samsung s4 (Android 4.4). Also we take a look at it on GenyMotion. And all the pieces works good.

- Everything examined too (and works nice) on iPhone 4, iPhone 4s, iPhone 5, iPhone 5s, iPhone 6, iPhone 6s, iPhone 6 plus and iPhone 6s plus.
- Clean code with feedback – all HTML5, CSS3 and SASS recordsdata are properly commented for simpler and faster improvement and customizing.
- Fonts changeable in a single line of code – we used internet fonts (Roboto and Lato) as Google counsel it however it is rather straightforward to interchange it in just one line of code in important SASS file (by altering URL to internet font). Note: If you intend to vary font we propose that you just change it with some internet fonts which have identical variety of font weights.
- SASS/CSS mix modes – We made a number of mix modes (black & white picture, darkening and gradients) so each picture in app will appears good and increase aesthetic facet of your app. Users loves good app!
- CSS animations – together with Animate.css we produce a number of animated components that may elevate UX high quality of your cell app
- Images – by way of all themes there may be simply Four sizes of photos (200×200px, 600×300px, 600×150px and 130×220px). Backgrounds are full HD (1920×1080px). All different used sizes are made robotically.
- Colors – colours and coloration mixtures of each Ionic theme are created from Google Material Design color palette and by theirs tips.
- Events – on each button we offer clickable “event” you could override and customise by your wants. Also we set toasts for each “event”.
- Ripple impact – included in nearly all UI elements at hover state.
All UI elements checklist:
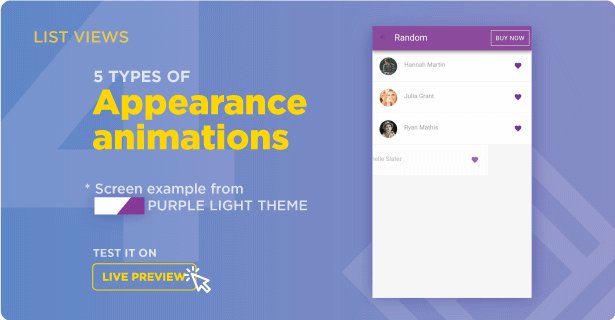
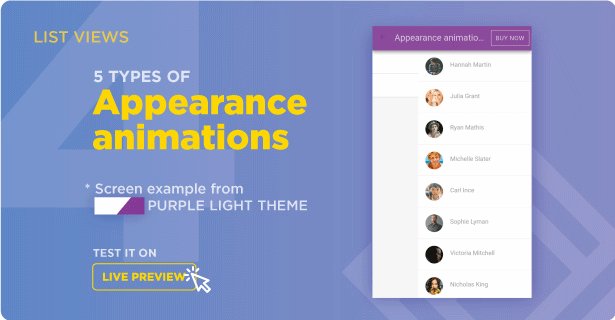
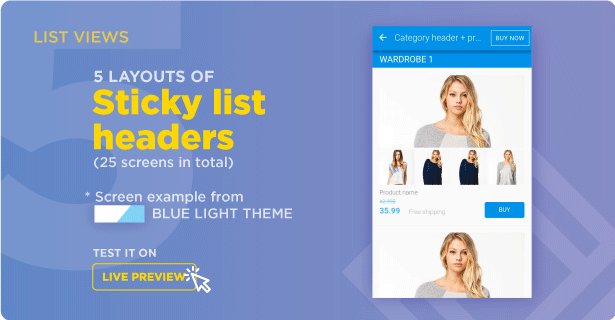
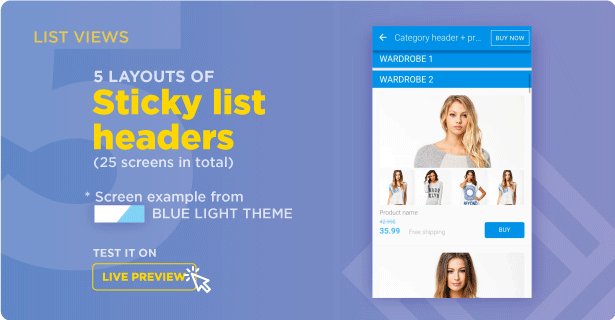
- List Views – Five forms of List Views: Expandable (5 layouts), Drag&Drop (5 layouts), Swipe to dismiss (5 layouts), Sticky checklist headers (5 layouts) and Google Cards (6 layouts). We used some components of Ionic framework and mix them with Materialize. We weren’t glad the way it appears so we improve and polish them to be prettier and simpler to work with them. All of them have their very own particular results and functionalities. Also we added Appearance animations that may be mixed with all 5 List Views for higher look and person expertise. And in fact all the pieces is made in 5 Material Design Ionic themes which makes in whole 130 screens of List Views. Open supply challenge used on this elements: Sticky List Header
-
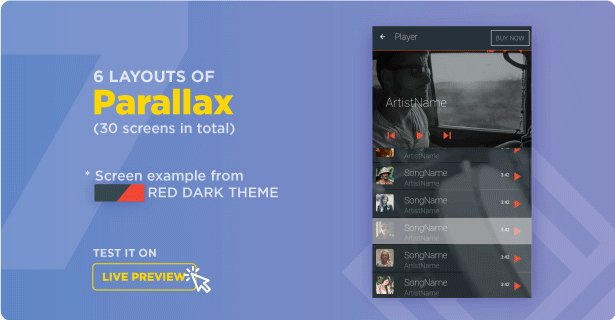
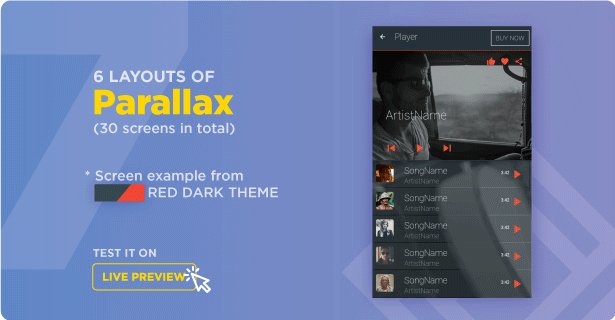
Parallax Effect (6 layouts) – We made new element for Ionic/AngularJS in method that we mixed Materializer’s Parallax with Ionic lists and get fairly Material Design UI factor. Also we mix it with swipe and we made Parallax Swiper.
 Combined with 5 themes you get 30 screens of parallax. Open supply challenge used: Elastic header with zoom.
Combined with 5 themes you get 30 screens of parallax. Open supply challenge used: Elastic header with zoom.
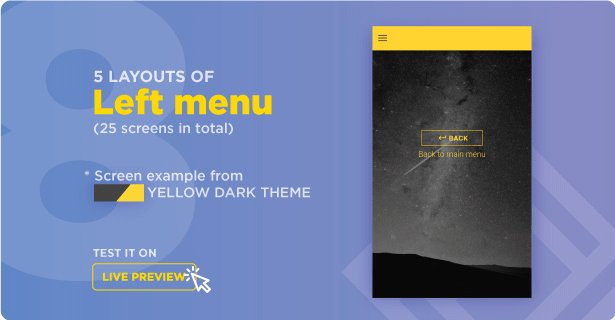
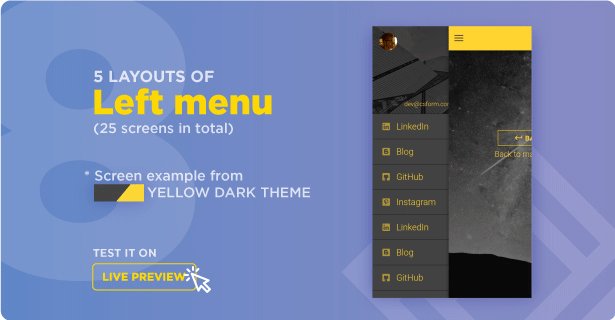
- Left menu (5 layouts) – We used commonplace Ionic left menu (or facet menu) ) and we designed it in 5 layouts combining gradients and pictures with SASS/CSS mix modes and make 30 screens in whole.
- Login & Register (6 layouts) – Materializer’s login with small however good letter impact with HD photos in background. 5 login screens + 2 register screens multiplied with 5 themes and also you get 30 login screens.
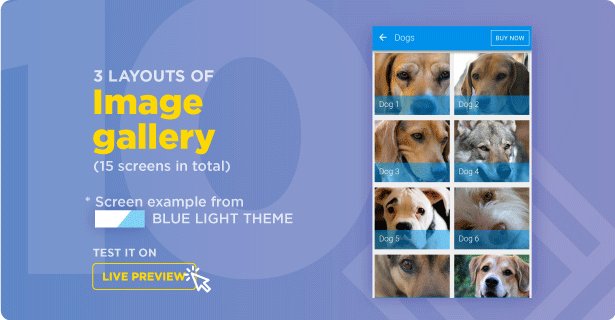
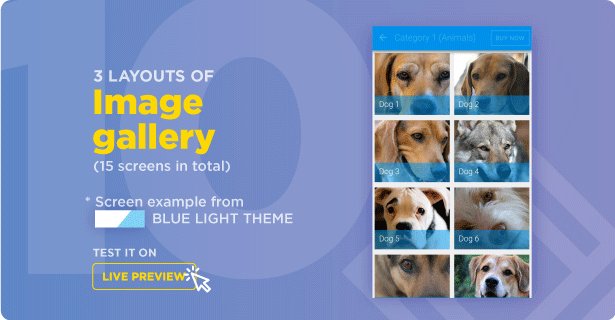
- Image Gallery (Three layouts) – Gallery and sub-gallery with cool Ripple impact. We mix them with each of our UI themes and as end result you could have 15 screens of galleries.
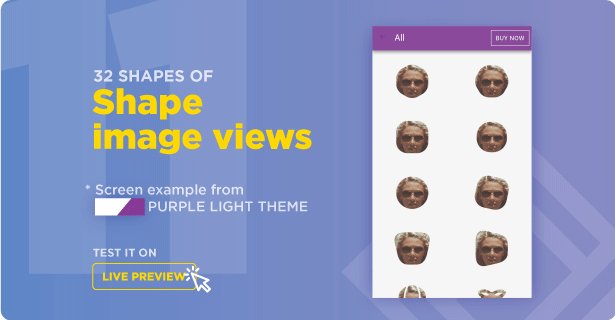
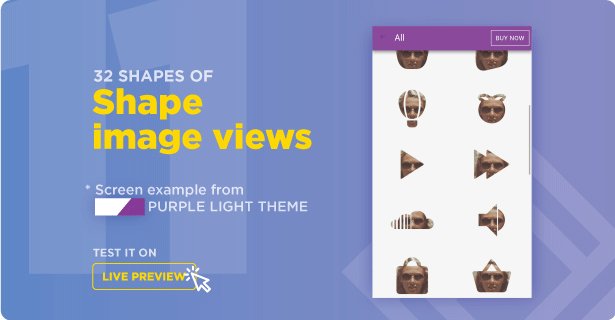
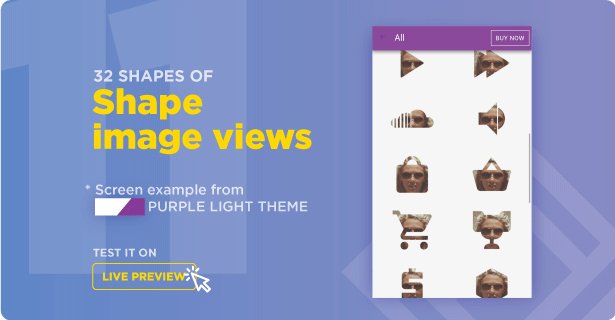
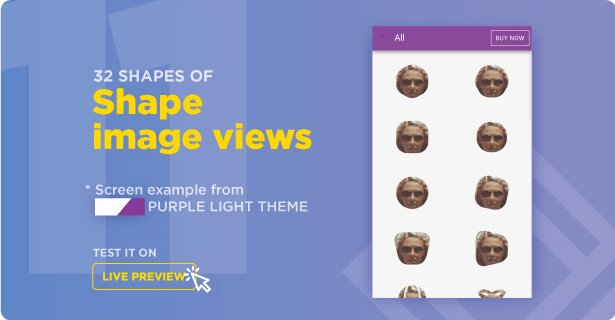
- Shape Image Views – 32 shapes ready for utilizing for avatars or/and profile photos and chosen to match our themes. All made with SVG shapes so might be simply changed with your personal SVG photos.
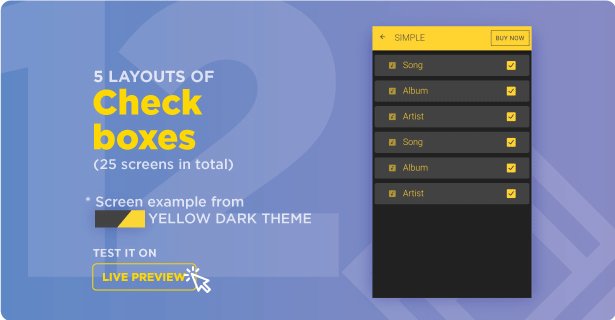
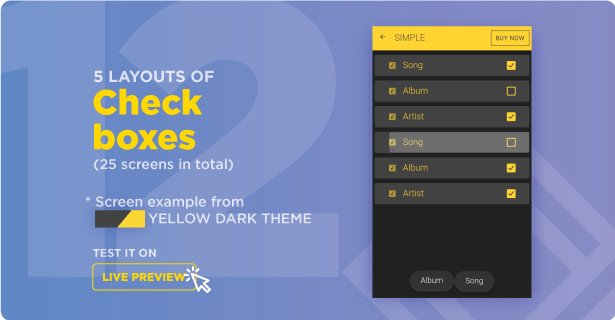
- Check buttons (5 layouts) -Matching kinds for each of UI layouts. Also we make two model combining test buttons with Expandable impact which you need to use for filters (for ex. with search fields). 25 screens in whole.
- Splash screens – 3 Splash screens mixed with Ken Burns impact (created from scratch by us) and several other brand entrance animation.
- Typo and small elements – Page with typography (h1…h6, p). All made with default Roboto and Lato fonts however you may simply substitute it with font by your want. We additionally added in SASS controlling variables for Three ranges of spans (small, medium, giant), Three ranges of icon sizes (small, medium, giant), Three ranges of wickedges (small, medium, giant) and three ranges of social icons (small, medium, giant).
- Search bars (5 layouts) – search bars for fast implementation in your app that match completely with each Ionic theme. We made 25 screens.
- Wizards (5 layouts) – Five differnet layouts of wizards. Can be used for app utilization intructions, intros, explanators and so forth. Combined with 5 themes you get 25 screens.
- Spinners/loaders (10 varieties) – Made of animated SVG’s. Open supply challenge used on this elements: SVG-Loaders
Technologies and open supply tasks
To be capable to make all of Ionic/AngularJS elements in Material Design we had to make use of a number of applied sciences and few open supply tasks. In documentation we have now defined find out how to use this tasks. Here is checklist what we used to deliver our design to life:
- SASS (Syntactically Awesome Style Sheets) – Makers of SASS name it “CSS with superpowers”. And it’s! Sass boasts extra options and talents than every other CSS extension language. Also it’s fully appropriate with all variations of CSS.
- Ionic – it’s open supply cell framework for growing hybrid cell and internet apps. With Ionic you may produce Android, iOS and Windows cell apps directly.
- AngularJS – AngularJS is a structural framework for dynamic internet apps. It helps you to use HTML as your template language and allows you to lengthen HTML’s syntax to precise your utility’s elements clearly and succinctly.
- jQuery – jQuery is a quick, small, and feature-rich JavaScript library. It makes issues like HTML doc traversal and manipulation, occasion dealing with, animation, and Ajax a lot less complicated with an easy-to-use API that works throughout a mess of browsers.
- NgCordova – ngCordova is a group of 70+ AngularJS extensions on prime of the Cordova API that make it straightforward to construct, take a look at, and deploy Cordova cell apps with AngularJS.
- MaterializeCSS – it’s a trendy and responsive front-end framework based mostly on Google’s Material Design.
- AnimateCSS – “Just-add-water CSS animations” made by Daniel Eden is assortment of fairly CSS animations.
- Sticky List Header (ion-affix) – is a light-weight Angular directive for Ionic framework to have sticky affix factor made by Ali OK.
-
Elastic header with zoom – is Ionic/Angular directive for elastic headers made by Ola Christensson.
Why our clients love us?
“Solve all your doubts!”
Emmarango, Material Design UI Ionic Template app
“Excellent. You saved me a lot of development effort. Great!”
Alessandrotorres, Material Design UI Android Template app
“Excellent. You saved me a lot of development effort. Great!”
Alessandrotorres, Material Design UI Android Template app
“One of the best in all respects.”
Nikhil3831, Material Design UI Android Template app
“Everything is clear. @developer, nice work”
Satyagvns, Material Design UI Android Template app
“Excellent work. thanks for sharing :)”
Bisoncode, Material Design UI Android Template app
“Most features required for app design and development available. We gone build an app for gozopping.com with this, and make our customer go mad.. thx a lot.”
Ojalsuthar, Material Design UI Android Template app
“Absolutely unbelievable.”
Vanduh, Material Design UI Android Template app
“Fantastic, thanks. I’m sure I’ll be buying more sources from you.”
Henrik S., HD wallpaper Android Template App
“Great design quality!”
Dedania23, HD wallpaper Android Template App
Excellent buyer help
- We are providing FREE SUPERB after gross sales help round. We care about your apps as a lot as you and we are going to show you how to in any method potential.
- FREE Lifetime Updates – get all the brand new options we add in every future replace free of charge.
- Once you buy, you need to use our devoted help the place we rapidly reply your questions.
- Includes nice online documentation yow will discover and it’s continually being up to date with new materials.
- Basic tutorials for newcomers about importing our template.
- Contact us at [email protected]
- Working hours: 09:00 – 16:00h, UTC+01:00. From Monday to Friday.
Updates
Version 2.0 – 08. November 2016.
- SASS construction added!
- Totally redesigned.
- 5 themes added: Yellow darkish, Green mild, Red darkish, Blue mild and Purple Light.
- Live preview added.
- Plenty of minor bugs mounted.
Version 0.1.2 – 06. August 2016.
- Five Wizards added.
- Ten Spinners/loaders added.
- Google playing cards loading mounted.
- Social networks login buttons added on login screens.
- Minor bugs mounted.
Version 0.1.4 – 12. September 2016.
- New structure added: Parallax Swiper.
- Minor bugs mounted.
Credits
The photos utilized in demos aren’t included within the downloaded ZIP file. All photos belong to their rightful house owners. Full lists of credit are here
[ad_2]
To get this product on 50 p.c low cost contact me on this link