[ad_1]
To get this product on 50 percent discount contact me on this link

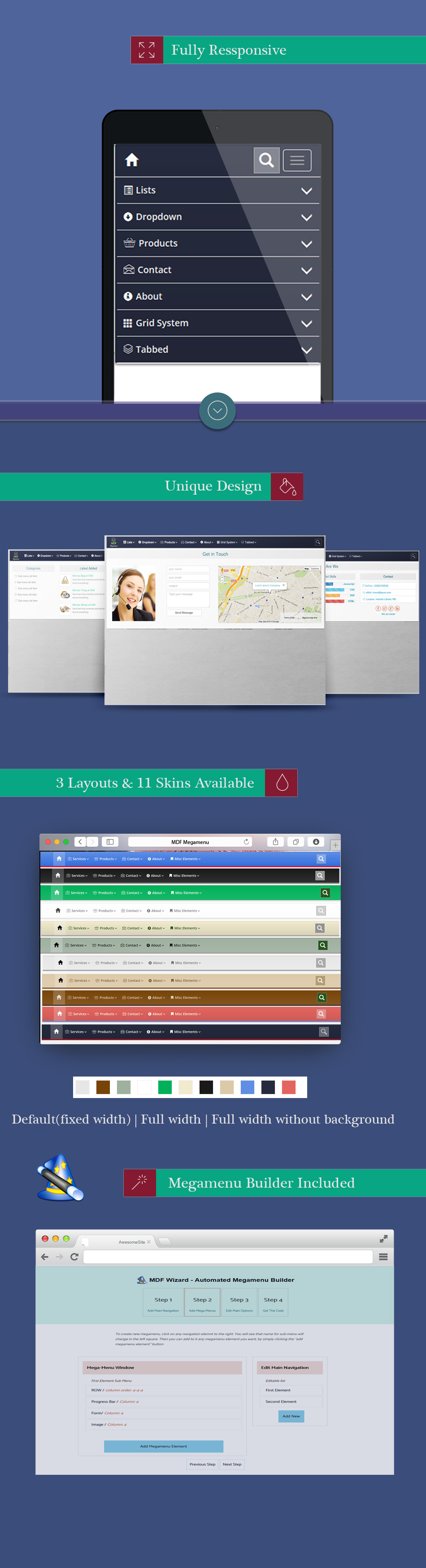
MDF Megamenu is HTML5/CSS3 navigation that use the standard Bootstrap markup and fluid grid system classes. It can hold any custom HTML or other Bootstrap components. MDF Megamenu is compatible with mobile devices and modern web browsers. You can choose between 11 skins and 3 unique layouts. Further, you can select sticky (navigation sticks to the top of the window when scrolled to it), fixed (navigation stays fixed to the top all the time) or default behaviour.
To make your life easier I have included a Wizard Builder to help you construct megamenu. To see how it works, check the video preview (wizard button above).
Features
- 4 Layouts (as of version 1.3) + 11 Skins Per Each Layout
- 3 Animation Transitions
- 3 Submenu hover effects
- Fully Responsive
- Default | Sticky | Fixed Behaviour
- Full Width Navigation
- Fixed Width Navigation
- Full Width Megamenu
- Bootstrap Navigation and grid system used
- Working Contact Form
- 3 Web Fonts Included
- Cross Browser Support
- Touch Device Friendly
- Megamenu Wizard Builder
- Megamenu Wizard Builder Documentation
- Easy integration to any Web Projects
- Pure CSS3 Animations

Changelog
Version 1.4.1
-Fixed RTL display -Improved wireframed layout
Version 1.4
-Added RTL Support -Fixed sticky issue on small screens
Version 1.3
-Added 1 more layout -Improved dropdowns -Fixed responsivness issues on tablets
Version 1.2
-added support for older browsers -added 10 more skin colors -added a 'small' megamenu size (1/3) -added sticky, and fixed navigation options -included 3 new submenu hover effects -added few more shortcodes -included more demos -improved layouts design (added full width navigation for 2-nd and 3rd layout, and set background for 3-rd layout to transparent)
Version 1.1
Fixed z-index of the megamenu added :hover effects to the submenu elements
Version 1.0
Initial Release
[ad_2]
To get this product on 50 percent discount contact me on this link









