[ad_1]
To get this product on 50 percent discount contact on Whatsapp +919720226833 or on my Freelancer profile or on Fiverr link


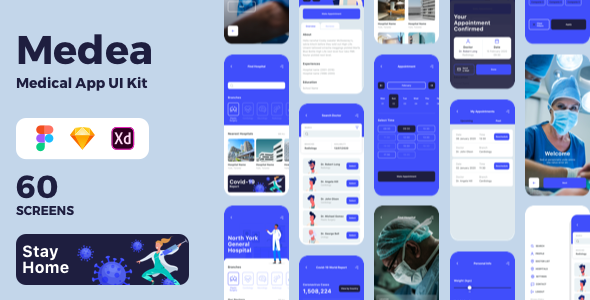
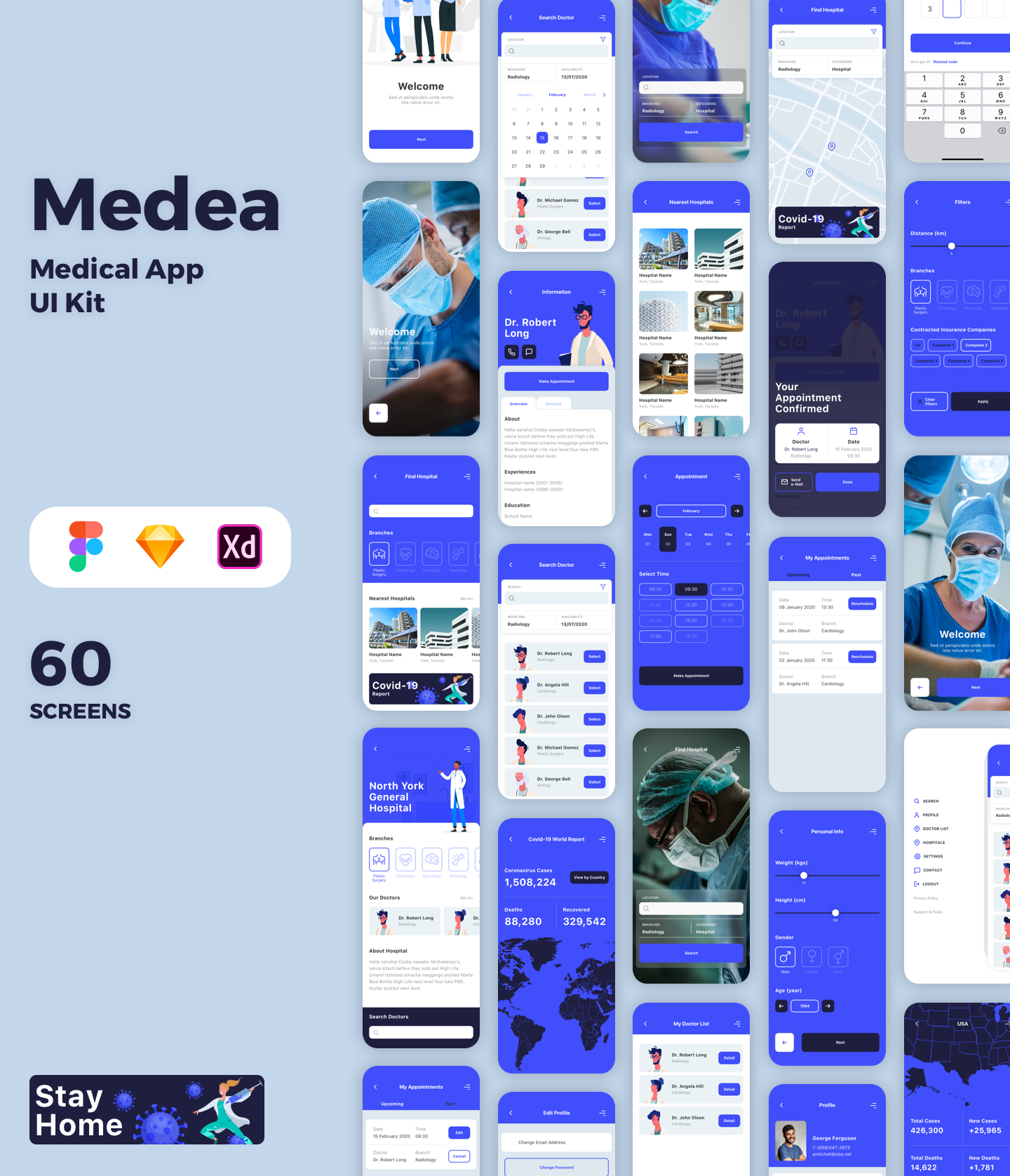
Medea is a Medical App UI Kit. Sketch & Adobe XD & Figma files included. Each screen is fully customizable and well organized in symbols. Covid-19 report screens included. It contains 60 screens.
Features:
- 60 Screens
- 100% Customizable vector shape
- Free fonts & icons
- Customizable Layers, Fonts & Colors
- Symbol & well layer organized
- Sketch & Adobe XD & Figma files included
Pages included:
- 1 – Welcome 1
- 2 – Welcome 2
- 3 – Welcome 3
- 4 – Welcome 4
- 5 – Welcome 5
- 6 – Sign Up 1
- 7 – Sign Up 2
- 8 – Your Phone
- 9 – Confirmation (enter code)
- 10 – Login 1
- 11 – Login 2
- 12 – Forgot Password
- 13 – Forgot Password (mail sended)
- 14 – Set Location
- 15 – Find Restaurants Near You (solutions)
- 16 – Personal info
- 17 – Menu 2
- 18 – Menu 3
- 19 – Menu 4
- 20 – Search 1
- 21 – Hospital List
- 22 – Search 2
- 23 – Search 3
- 24 – Search on map
- 25- Search on map (branches)
- 26 – Search on map (categories)
- 27 – Search on map (results)
- 28 – Filter
- 29 – Hospital detail (entrance)
- 30 – Hospital detail 1
- 31 – Hospital detail 2
- 32 – Search Doctor 1
- 33 – Search Doctor 2
- 34 – Search Doctor 1 (Branches)
- 35 – Search Doctor 1 (Availability)
- 36 – Doctor Detail (Overview) 1
- 37 – Doctor Detail (Overview) 2
- 38 – Doctor Detail (Reviews)
- 39 – Appointment 1
- 40 – Appointment 2
- 41 – Appointment Confirmed
- 42 – Message
- 43 – Message with Keyboard
- 44 – Covid-19 World Report
- 45 – Select Country
- 46 – Country Detail
- 47 – Profile
- 48 – My Appointments (upcoming)
- 49 – My Appointments (past)
- 50 – My Doctor List
- 51 – My Doctor List (empty)
- 52 – Select City
- 53 – Settings
- 54 – Edit Profile
- 55 – Select Language
- 56 – Privacy Policy
- 57 – Support & FAQs
- 58 – Support & FAQs (detail)
- 59 – Change Password
- 60 – Change Password (confirm)
Fonts and Icons Used:
Images:
pexels
Mockups:
*Images in demo are for preview purpose only & NOT included in package file.
How to Use Sketch Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You can also download full or the trial version of sketch from here.
SketchApp
How to Use Adobe XD Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You can also download full version of Adobe XD from here.
Adobe.com
How to Use Adobe XD Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You need to go to figma.com for use your design file.
Please don’t forget to rate this item if you like it.
Thank you!
[ad_2]
To get this product on 50 percent discount contact on Whatsapp +919720226833 or on my Freelancer profile or on Fiverr link