[ad_1]
To get this product on 50 % low cost contact me on this link



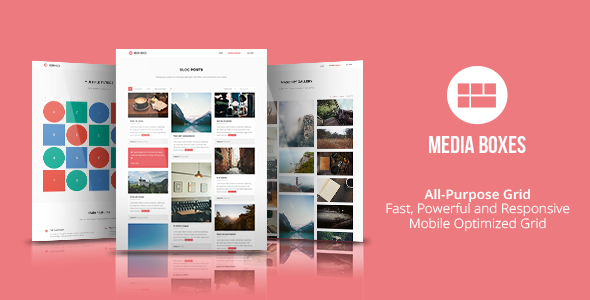
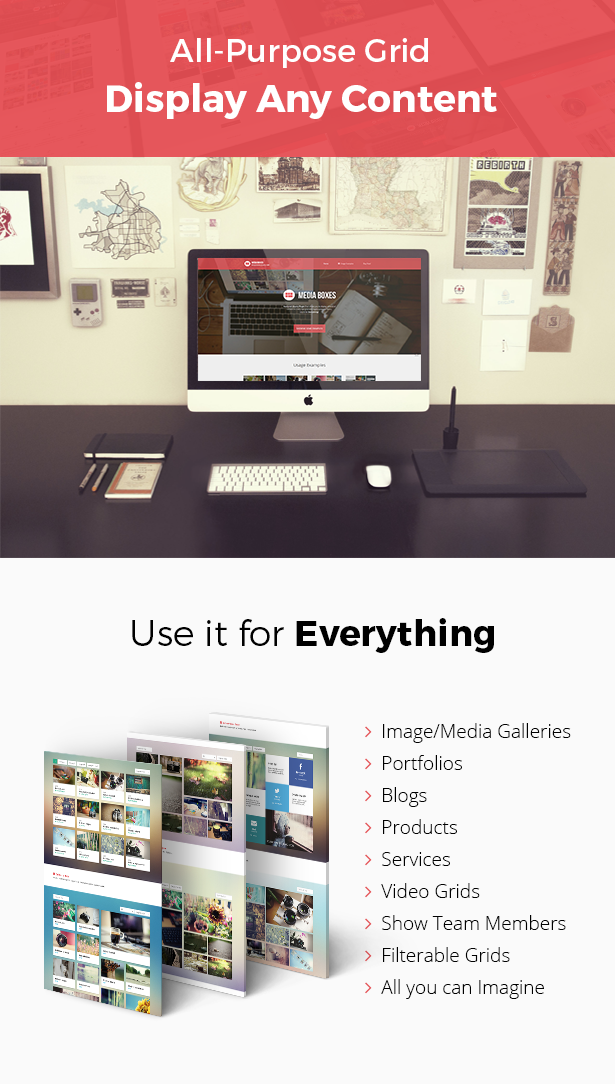
Media Boxes Portfolio is a featured jQuery grid plugin that lets you show all form of content material in a extremely highly effective grid. Use it for weblog posts, show media, shoppers, portfolios, purchasing carts, galleries and all you may think about.
it comes with a robust filter, sorting and search system!
You can put the plugin in your current HTML/CSS and it’ll mechanically adapt to its container, additionally you may rapidly customise it through CSS and HTML so it adapts to your wants.

The plugin supplies you tons of choices for filtering:
- Define your personal HTML markup for the filter
- Apply your personal CSS type to the filter
- Add any variety of filters
- Target a number of containers
- Target some containers and exclude others
- Add a number of classes to the containers (belong to a number of classes)
- Use any jQuery selector
- Multiple filters, mixed with the search and kind function

The plugin supplies you the choice to go looking within the present format so you could find gadgets in a short time, simply specify what components you need to goal with the looking.
If you’ve a filter it’ll work along with the search function, the popup and the load extra function will absorb rely this filtering as properly.

Sort the format in actual time, you should utilize textual content, numbers and even prolong it in your personal needs. Make your personal sorting choices, there’s no restrict.

You can specify for every thumbnail that for sure width you need sure peak and the plugin will lower the peak for you (relying on the decision, this works because the ratio). This could be very useful whenever you need all of your thumbnails to have the identical dimensions.

If you specify the ratio of the thumbnails (width x peak) the plugin will present you the format and the content material with none delay, then it’ll load every thumbnail individually (exhibiting a loading wheel) so it’ll really feel just like the plugin hundreds quicker (like within the demo).

The plugin is utilizing Isotope v2 which is presently one of many quickest grid programs with filtering on the market. Also it makes use of the most effective browser options when obtainable (CSS3 transitions and GPU acceleration) and a fallback of straightforward animation for older browsers

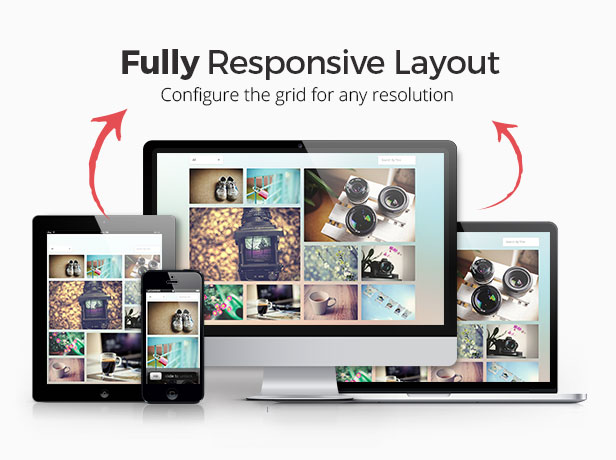
You can outline the grid format (the variety of columns or the width) for various resolutions, for instance possibly you need just one column for a cellular decision, Three columns for a pill decision and 5 columns for a desktop decision.

One field can prolong throughout a number of columns (often 2), you solely have to specify it, however play rigorously with this feature since in some resolutions you could discover gaps between containers as a result of it could not match completely on a regular basis (in line with Isotope logic).

The plugin is utilizing Fancybox and the Magnific Popup that are highly regarded and highly effective lightboxes/popups.
You can load quite a lot of stuff within the popup like photos, movies, sounds, iframes, HTML textual content, Google maps and ajax content material (It doesn’t help video/sound recordsdata like .mp4 or .mp3, they should be iframe based mostly, like in Youtube or SoundCloud)
You can discover loads of help in google since it’s a highly regarded popup, for instance so as to add swipe help or many different options.

Directly hyperlink to the popup so you may share the popup content material with your pals or in your social community, simply copy and paste the URL generated whenever you open the popup.


- Fully responsive grid and popup
- Deep linking
- Lazy load Feature
- One of the quickest grids on the market
- Configure the format for various resolutions
- Multiple columns
- Unlimited variety of gadgets
- The popup helps photos, movies, sounds, iframes, HTML textual content, Google maps and ajax content material of any dimensions and it’ll preserve the precise proportions
- Powerful filtering system
- Searching system
- Sorting function
- Retina prepared icons
- Set the variety of containers to load at begin and whenever you click on the “load more” button
- Support thumbnails for the grid solely to the photographs you need to enhance efficiency
- Define the ratio of your thumbnails
- Auto cuts the peak of the thumbnails with CSS strategies (if ratio outlined)
- Full width, the grid will adapt to the 100% of its container in case you set the width of every column to ‘auto’
- You can specify a static width for every column or specify variety of columns
- Change the portfolio format for various resolutions
- CSS3 Effects and GPU acceleration
- Tons of overlay results
- Easy implementation
- Compatible with Twitter Bootstrap
- Deactivate and Activate Features by means of Javascript Options
- Fully customizable and adaptable to your wants
- Free Technical Support

I’ve used the next icons and scripts
- Font Awesome
- Isotope v2 ($25 developer license)
- Magnific Popup
- Other JS scripts that you could find within the JS folder

v3.6 – February 01, 2020
- Updated the JS file, cleaned up the code
- Fix an odd bug with the primary merchandise when a default filter apart from all was chosen
- Waypoints just isn’t longer wanted, now you could embody a JS file named “jquery.visible.min.js”
v3.5 – March 26, 2019
- Now the thumbnails which have ratio specify will adapt to the 100% of the container, so not black bars on the prime and backside
- Updated all of the elements to the most recent model
- Minor JS enhancements
v3.3 – August 10, 2017
- New popup/lightbox as arrived to the Media Boxes, which could be very contact pleasant and comes with superior options (like thumbnail view, fullscreen, and many others), you may nonetheless use Magnific Popup although, so you’ve 2 popup plugins now, select the one you like!
- New sorting looking instruments
- Updated some elements
- Minor JS enhancements
v3.2 – March 10, 2017
- Added some acceleration to the results and stuck some flickering
- New JS strategies for insert and refreshing the grid, test them out here
- The JS logic for the dropdown filter now its on a distinct file named “jquery.mediaBoxes.dropdown.js” so its simpler to keep up, you’ll solely want so as to add it alongside the opposite recordsdata, test it out here
v3.1 – November 3, 2016
- Fix and situation with the popup when including containers through JS/Ajax
v3.1 – October 29, 2016
- Fixed and situation with the iframe-on-grid function within the media_grid instance
v3.1 – September 30, 2016
- If you need to have the dropdown menu (the one used for filtering or sorting) open whenever you click on on it as a substitute of whenever you put the mouse over, it’s good to add this attribute: information-occasion=”click on” to the div with the category of “media-boxes-drop-down”
- Now you can too use OR logic when utilizing a number of filters, you may set this with a brand new JS possibility named “multipleFilterLogic” (test the docs)
- When utilizing a number of filters, if you would like them to be unbiased from one another add this peace of JS BEFORE the JS initialization of the media containers and AFTER jQuery:
$('*[data-filter]:not(*[data-filter="*"]').on('click on', perform(e){ var current_all_filter = $(this).dad and mom('ul').discover('*[data-filter="*"]'); $('*[data-filter="*"]').not(current_all_filter).set off('click on'); });
v3.0 – August 04, 2016
- New design on the stay preview
- Upgrade to newest variations of isotope, imagesLoaded, magnific popup and all elements used
- Now is suitable with jQuery v3
- web optimization on the thumbnails, simply search for the “Add SEO” part within the documentation
- Changed the trail to the elements used within the plugin, so it’s simpler to improve, test the “Including files” part within the docs
- Option “showOnlyLoadedBoxesInPopup” modified to “showOnlyVisibleBoxesInPopup”
- Changed how the popup photos are specified so you may have as many as you need in a single field, test the “Popup” part within the docs
- The video-on-grid class modified its location together with the popup attributes, so simply test the “Handy Stuff” part within the docs
- The “sort” and “filter” JS setting usually are not longer wanted, since now it mechanically seems for the weather with “data-filter” or “data-sort-by” attribute and makes use of them
- Now you can too use a “select” factor for filtering, simply discover the “Use a select as filter” part within the docs
- Changed the deep linking hash of the popup from mb= to (grid|popup)= you’ll see it in motion within the hash when utilizing the brand new model
-
Deep Linking on filters and search is now potential!
the JS possibility named “deeplinking” was changed by:- deepLinkingOnPopup: true,
- deepLinkingOnFilter: true,
- deepLinkingOnSearch: false,
- Now you may go the “horizontalSpaceBetweenBoxes” and “verticalSpaceBetweenBoxes” settings within the resolutions JS setting, so you may have completely different area between containers relying on the decision you’ve, test the “resolutions” JS setting within the docs
v2.8 – August 23, 2015
- Fixed a problem with the dropdown menu on cellular
v2.7 – August 17, 2015
- Added new contemporary examples
- Fixed some bugs and added some web optimization optimization
v2.6 – Jan 11, 2015
- Fixed some bugs with the loading perform
v2.5 – Oct 16, 2014
- Fixed some bugs with Firefox in regards to the drop down menu
- Fixed some bugs with the filtering and the ‘minimal containers per filter’ function
- Fixed some JS logic
- Improved the usability of the drop down menu on cellular browsers
v2.4 – July 8, 2014
- Change the picture icons for retina icons (Font Awesome)
- Added a drop down for sorting and filtering
- Added sorting examples
v2.3 – July 7, 2014
- Added search function
- Added sorting function
v2.2 – July 2, 2014
- Added an possibility named “considerFilteringInPopup” so the popup reveals solely containers from the filter specified, that is true by default now.
- Changed the namespace of the imagesLoaded plugin since it could crash with the outdated model of isotope (if included in the identical web page)
v2.1 – June 28, 2014
- Added deep linking
v2.0 – June 25, 2014
- it’s a completely new plugin
- all of the logic behind modified
- CSS type modified
- HTML markup modified
- choices modified
- make sure that to learn the docs earlier than you improve
v1.0 – September 25, 2013
- preliminary launch
You can have a look to the documentation HERE
[ad_2]
To get this product on 50 % low cost contact me on this link