[ad_1]
To get this product on 50 percent discount contact me on this link

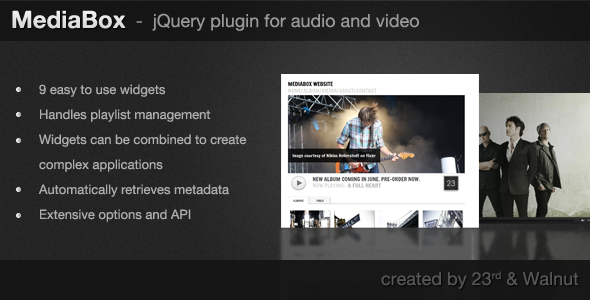
MediaBox is a jQuery plugin that helps you create multimedia applications very quickly.
The easiest way to assess the power of the MediaBox plugin is to check out some examples created with the plugin:
1. A complex web app (150 lines of Javascript). Complex App
2. A fullscreen music player (76 lines of Javascript) Fullscreen
3. A website that integrates MediaBox (56 lines of Javascript) Website
NOTE: All of the examples are included with your purchase.
MediaBox leverages the power of jQuery and jPlayer and utilizes HTML5 with a flash fallback.
The primary features of MediaBox are:
- Includes 9 widgets for video and audio
- Handles all aspects of playlist management and automatically updates all active widgets if the playlist changes.
- Widgets can be used independently or combined to create complex applications
- Automatically retrieves metadata if it is available (using an included server side php script)
- Has an extensive options list to customize the behavior of the playlist manager as well as each widget
- Includes an API that exposes all functionality in a developer friendly manner.
Default Config Of Each Widget
Media Player
Advanced List
Album Cover
Background Image
Description
Folders
List
Thumb List
Thumb Wall
Video
Usage
In the most basic case, all you need to do is supply your playlist, choose your widgets, and assign anchors. An anchor is an html element that defines where the widget will be displayed on the page.
$('#container').ttwMediaBox( myPlaylist, {
widgets:[
{
//options for widget 1
widgetName:'ThumbWall',
anchor: '#someDOMElement'
},
{
//options for widget 2
widgetName:'Video',
anchor: '#someDOMElement2'
}
]
});
The playlist is an array of objects (in the same format as jPlayer).
API
The API has the following methods:
- play – Starts playing the playlist
- next – Advances to the next playlist item
- prev- Plays the previous playlist item
- addWidget – Add a widget after MediaBox has already been initialized
- removeWidget – Remove a widget
- addPlaylistItem – Add an item to the playlist after it has already been initialized
- removePlaylistItem – Remove an item from the playlist after it has already been initialized
- movePlaylistItem – Move a playlist item from one position in the playlist to another position
- swapPlaylist – Replace an entire playlist with another
- setOption – Change a MediaBox option during runtime
- getWidget – Return a reference to a specific widget
Documentation
The plugin comes with 20 pages of documentation that explains usage, widget config, the developer API and FAQs.
Photos in website example by: http://www.flickr.com/photos/simon-bouchard/
Need a project management system? Try my new app
Visual Form Builder – Create handsome forms in seconds
[ad_2]
To get this product on 50 percent discount contact me on this link