[ad_1]
To get this product on 50 % low cost contact me on this link

If you’re a professional in web-design or pictures
Create your distinctive inventive spectacular gallery in your photographs with number of fairly animated hover results, utilizing templates and examples, coloration schemes, svg and canvas photograph filters and different instruments!

is a set of 34 Artistic Galleries:
- the best set of galleries within the net
- prepared to make use of
- straightforward to start out
- 100% customizable
- a number of settings and color-schemes
- spectacular animation
- fairly distinctive design
- greyscale and sepia results
- mouse hover impact simulation for cellular gadgets
- separated code for each template (coffeescript/javascript, much less/css)
- greater than 150 well-commented examples
- 5 stars help
- beneath the hood: essentially the most highly effective program for gallery creation
It is an unprecedented set of fantastic templates with authentic animated captions.
Every template has been examined on numerous cellular gadgets and simulates the ‘hover’ impact for them.
Many templates give risk to decide on a coloration schema.
Every template is saved in its personal folder with coffeescript, javascript, much less and css recordsdata. So it’s straightforward to create customized template on the bottom of current one.

is a multipurpose horizontal masonry grid constructing resolution:
- robust reminiscence saving algorithm
- excellent for cellular gadgets
- templating instruments with many choices
- 2 retina modes
- built-in lightbox with retina help
- high-level help of PhotoSwipe and ColorBox
- works both with json or html codecs (customized parsers)
- built-in help for canvas and svg filters
- low-level suport of Flickr API
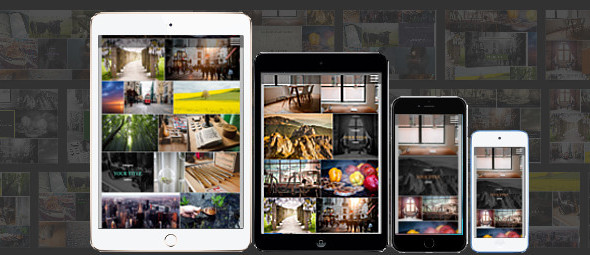
Best for Mobile Devices

Hover impact simulation
Usually there are two methods for arranging ‘hover’ impact on cellular gadgets: you possibly can ignore it (first) or you need to use buttons (second).
I recommend the third approach: simulation of a ‘hover’ impact after the primary touching an icon. After the second touching a ‘click on’ occasion is simulated.
This strategy is totally realized within the Grand Pack.
Of course, You can abandon this strategy by simplifying of an acceptable template.
Separate templates
It is apparent, that the grid opened on cellular gadgets will differ from the grid opened on the PC. So Moon Mega Grid provides the likelihood to make totally different templates for PC and for cellular gadgets.
Optimization
Due to reminiscence optimization Moon Mega Grid provides the likelihood to indicate as much as a number of thousand objects on one web page. Even in case you have thousand objects in your machine, crash is hardly to occur for those who rotated the display and the view was rebuilt.
Retina
There are 2 Retina modes:
- The width and the peak of the merchandise can be a half of the native sizes, regardless whether or not the machine has bought Retina display or not.
- If your machine doesn’t have Retina display the src will keep unchanged. But if it’s a Retina machine, the src attribute can be modified and ’@2x’ suffix can be inserted earlier than the file extension.
Of course, you possibly can change off Retina mode in any respect.
Strong Memory Optimization
Usually grids eat sources. There are a number of DOM parts. Thera are heavy photographs.
Moon Mega Grid is predicated on ideas, which permit decrease the talked about above results:
- All data shouldn’t be saved in DOM-structure however within the particular object.
- All objects which aren’t on the display in the meanwhile are faraway from the DOM.
Because of you could place as much as a number of hundreds photographs on one web page even whereas utilizing gadgets with Retina display and photograph filters.
Photo Filters

All SVG-filters are supported. They will add artistry to your web page.
Moon Mega Grid has its personal small library for canvas filtering.
The checklist of supported canvas filters: grayscale, sepia, colorize, distinction, saturate, vibrance, noise, shiningness.
You can use mixture of canvas filters.
In most circumstances SVG-filters are preferable as a result of they’re quicker.
From the opposite aspect, canvas filters works effectively on outdated variations of Android. IE8, IE9 help them too.
You can set Moon Mega Grid to make use of SVG-filters in browsers which help SVG-filters. Otherwise the browser will use canvas filters.
There is one other risk for IE8, IE9: you need to use native MS-filters.
Templating Tools
You can create your individual templates or modify templates from Grand Pack.
Template object features a markup string and a callback operate.
It can embrace further objects of templates for cellular gadgets, IE9 and IE8, IE8.
The template software is predicated on the Underscore.js template operate.
Custom templates might be saved in separate recordsdata.
Code Quality
Initially the entire script was written on CoffeeScript that ensures a excessive stage of code high quality.
Source recordsdata embrace CoffeeScript recordsdata, structured by courses, in addition to much less recordsdata and css recordsdata.
If you don’t like CoffeScript, you will discover the uncompressed javascript bundle file.
Every template of the Grand Pack has its personal folder.
Change log
30 November, 2016
Moon Mega Grid ver. 3.0
- change to jQuery 3.1.1
- withdraw help of ie8
- withdraw help of FairlyPhoto
22 July, 2016
Moon Mega Grid v2.8:
- new risk so as to add customized swipe parameters to the lightbox
- added the loader object that lets builders to look at the method of photographs loading
- mounted a bug in ie8 for the lightbox
29 June, 2016
Moon Mega Grid v2.7:
- Added new performance to the LightboxSwipe class
23 June, 2016
Moon Mega Grid v2.6:
- Added the brand new performance to the LightboxSwipe class
- Fixed some bugs
9 June, 2016
Moon Mega Grid v2.5:
- Added the brand new LightboxSwipe class
- Fixed some bugs
Grand Pack v1.4: Made modifications in accordance with new Moon Mega Grid ver. 2.5
6 May, 2016
Moon Mega Grid v2.4:
- Fixed a bug within the Lightbox
- Added the ‘jsonParser’ callback operate
- Added 5 examples of low-level integration with Flickr API
Grand Pack v1.3: Fixed a bug within the Light template
19 April, 2016
Moon Mega Grid v2.3:
- Added high-level help for ColorBox, PrettyBox, PhotoSwipe
- Added some modifications into the built-in lightbox
- Added the ‘afterLoad’ occasion
- Added the general public ‘getExternalLightbox’ technique
4 April, 2016
Moon Mega Grid v2.2: Bug mounted. New instance.
31 March, 2016
Moon Mega Grid v2.1: The manufacturing facility operate was added that can be utilized as a substitute of the constructor
Grand Pack v1.2: All templates have been modified so as to add this new performance
5 February, 2016
Grand Pack v1.2: mounted the bug in Windows 10
[ad_2]
To get this product on 50 % low cost contact me on this link