[ad_1]
To get this product on 50 p.c low cost contact me on this link

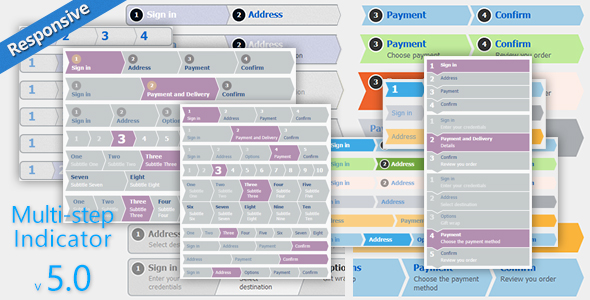
This Multi-step Indicator is an implementation of the Steps Left design sample, also called “Progress Indicator”, “Multi-step Progress Bar”, “Wizard Steps” and “Progress Train”. From model 4.zero onwards, it’s based mostly on “Flexbox”, which guidelines out Internet Explorers older than 10. If you want to help “old IE” you will need to import the newest AND earlier “modern” CSS information with conditional feedback, or simply use one of many included “legacy” variations. The Multi-step Indicator now gracefully handles greater than 5 steps, and a few further courses will also be used to raised deal with edge circumstances. No JavaScript is used! Lastly, a “wizard” is included, that can be utilized to interactively select the colours that you simply like and have the Sass variables or the generated CSS file constructed for you.
Features
- Modern, Flexbox implementation
- Inherently Responsive
- Built with Sass, makes use of shade variables
- A “wizard” is offered, to assist shade choice and compile the required CSS file
- Older variations are suitable with ”outdated IE” (< 10)
- The newest model doesn’t use any photographs, layered PSD information are supplied with the older variations
Updates
Version 5 (24 May 2017)
- Every component of the indicator (background, title, subtitle, quantity) now has Three colours: default, present and earlier, and the “wizard” was up to date accordingly
- Fine-tuned slender display screen kinds
- Re-visited and cleaned up the code, repair a bunch of points with the “wizard”
Version 4 (21 Feb 2015)
- Re-visited the code, now utilizing Flexbox and Sass
- Color choice “wizard”
Version 3 (19 Apr 2013)
- Modern kinds at the moment are responsive, utilizing CSS media queries
Version 2 (30 Oct 2012)
- New type with 5 colours
- Updated documentation
Version 1.2 (5 July 2012)
- New shade variation
- Small tweaks on shade 2
- Updated PSD file
[ad_2]
To get this product on 50 p.c low cost contact me on this link







