[ad_1]
To get this product on 50 p.c low cost contact me on this link

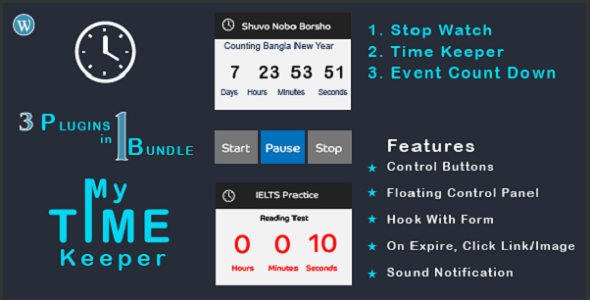
“My Time Keeper” :: three plugins in 1 bundle
You can add in your each submit / web page –
- Event Countdown
- Stop-watch
- Convert your web page/submit to Time & Event Controlled Quiz / Exam / Practice Sheet and so on.
Actions:
- Stop Watch
- Timer Keeper
- Event Count Down
Features:
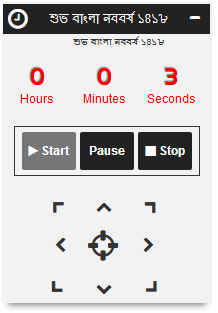
- Control Buttons
- Hook with Form
- On Expire, Click Link/Image
- Sound Notification
Floating Control Panel
<iframe type=”” width=”840” top=”600” src=”https://www.youtube.com/embed/-y-_rSZh8AU” frameborder=”0” allowfullscreen></iframe>
Stop Watch
To allow a stop-watch (which depend from Zero (0) to upwards) set stopwatch=”1”. If you allow, Stop-watch then Time-keeper and Event Count-down function will likely be disabled.
- If you set time=”0”, then Stop-watch will depend till you press Pause/Stop button.
- If you set time, then it should cease after given time. time could be in these formates – {“hh:mm:ss”} or {“m:ss”} or “{seconds}”
- If you wish to autoplay the stop-watch after web page load, set autoplay=”1”
- You can set delay time of autoplay in milli-seconds, set autoplay_wait=”1000”
- After time-out, you may
- hookup with a kind by placing the shape class-name/id like – hook=”.search-submit”
- carry out click on occasion on hyperlink/picture/kind/object by placing the class-name/id – linked=”#click-a-link”
- redirect the consumer to a selected URL – redirect=”https://www.kernelbd.com/blog/”
- You can prohibit a consumer to entry the counter by setting try parameter. Let say a post-timer could be accessed by a consumer for 10 occasions inside 48 hours. So do that – try=”10” cookie_hour=”48”

Time Keeper
To make a submit time keeper (time primarily based studying / quiz / examination / follow sheet and so on.), it is advisable to set {stopwatch=”0”}, {when=”0”} and {till=”0”}. Then time will likely be depend in downwards.
- You want set worth for time, eg,time=”03:15”, then Stop-watch will depend till time reaches to Zero seconds. Time formates – {“hh:mm:ss”} or {“m:ss”} or “{seconds}”
- If you wish to autoplay the time-keeper after web page load, set autoplay=”1”
- You can set delay time of autoplay in milli-seconds, set autoplay_wait=”1000”
- After time-out, you may
- hookup with a kind by placing the shape class-name/id like – hook=”.search-submit”
- carry out click on occasion on hyperlink/picture/kind/object by placing the class-name/id – linked=”#click-a-link”
- redirect the consumer to a selected URL – redirect=”https://www.kernelbd.com/blog/”
- You can prohibit a consumer to entry the counter by setting try parameter. Let say a post-timer could be accessed by a consumer for 10 occasions inside 48 hours. So do that – try=”10” cookie_hour=”48”

Event Count Down
Event Count Down can depend in the direction of a selected date till and might set future begin date by when. To activate Event Count Down, set {stopwatch=”0”} and {time=”0”}
{when=”2017-04-25”} and {till=”2017-05-01 23:59:59”}.
- You want set values stopwatch=”0”, time=”0” and set worth for when and till. Time formates for each of them are – {“yy-mm-dd HH:mm:ss”} or {“yy-mm-dd HH:mm”} or {“yy-mm-dd”}
- If you wish to autoplay the time-keeper after web page load, set autoplay=”1”
- You can set delay time of autoplay in milli-seconds, set autoplay_wait=”1000”
- After time-out, you may
- hookup with a kind by placing the shape class-name/id like – hook=”.search-submit”
- carry out click on occasion on hyperlink/picture/kind/object by placing the class-name/id – linked=”#click-a-link”
- redirect the consumer to a selected URL – redirect=”https://www.kernelbd.com/blog/”
- You can prohibit a consumer to entry the counter by setting try parameter. Let say a post-timer could be accessed by a consumer for 10 occasions inside 48 hours. So do that – try=”10” cookie_hour=”48”

[ad_2]
To get this product on 50 p.c low cost contact me on this link