[ad_1]
To get this product on 50 percent contact me on this link


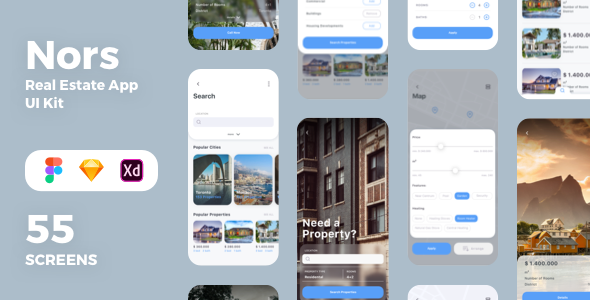
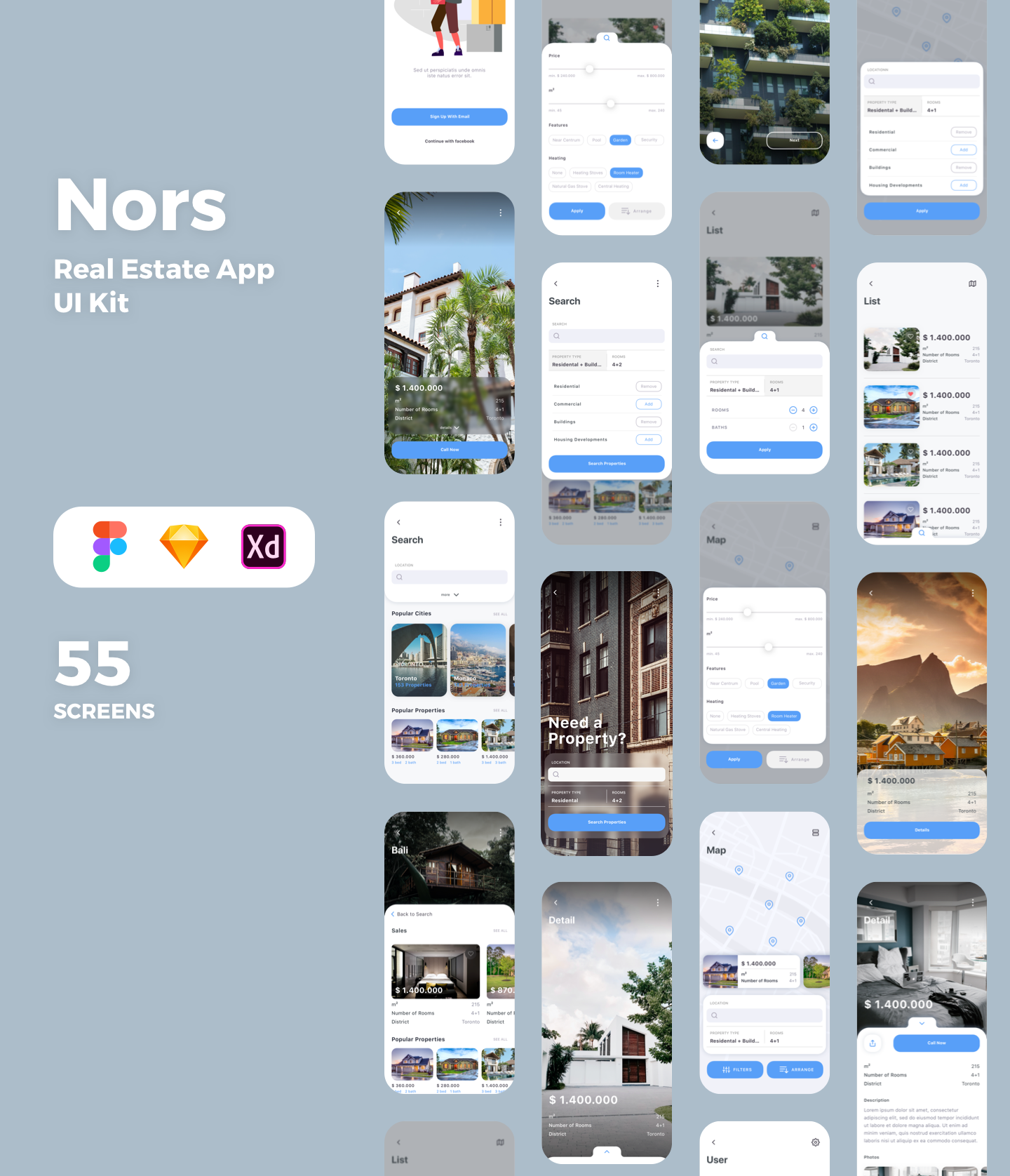
Nors is a Real Estate App UI Kit. Sketch & Adobe XD & Figma files included. Each screen is fully customizable and well organized in symbols. It contains 55 screens.
Features:
- 55 Screens
- 100% Customizable vector shape
- Free fonts & icons
- Customizable Layers, Fonts & Colors
- Symbol & well layer organized
- Sketch & Adobe XD & Figma files included
Pages included:
- 1 – Welcome 1
- 2 – Welcome 2
- 3 – Welcome 3
- 4 – Welcome 4
- 5 – Sign Up 1
- 6 – Sign Up 2
- 7 – Sms Confirmation
- 8 – Sms Confirmation (enter code)
- 9 – Login 1
- 10 – Login 2
- 11 – Login 3
- 12 – Forgot Password
- 13 – Forgot Password (mail sended)
- 14 – Menu 1
- 15 – Menu 2
- 16 – Search 1
- 17 – Search 2
- 18 – Search 3 (more)
- 19 – Search 2 (Typed)
- 20 – Search 2 (Property Type Clicked)
- 21 – Search 2 (Rooms Clicked)
- 22 – City Detail
- 23 – City Detail (results)
- 24 – Search Results (list) 1
- 25 – Search Results (list) 2
- 26 – Search Results (list) (sub menu opened)
- 27 – Search Results (list) (Property Type opened)
- 28 – Search Results (list) (Rooms opened)
- 29 – Search Results (list) (Arrange opened)
- 30 – Search Results (list) (Filters opened)
- 31 – Search Results (map)
- 32 – Search Results (map) (Property Type opened)
- 33 – Search Results (map) (Rooms opened)
- 34 – Search Results (map) (Arrange opened)
- 35 – Search Results (map) (Filters opened)
- 36 – Property Detail 1
- 37 – Property Detail 2
- 38 – Property Detail 1-2 (more details)
- 39 – Property Detail 3
- 40 – Property Detail 3 (Details opened)
- 41 – User Profile
- 42 – Favorites
- 43 – Favorites (empty)
- 44 – Settings 1
- 45 – Settings 2
- 46 – Edit Profile
- 47 – Notifications
- 48 – Social Media
- 49 – Country Select
- 50 – Currency Select
- 51 – Privacy Policy
- 52 – Support & Faqs
- 53 – Support & Faqs (detail)
- 54 – Change password
- 55 – Change Password (Confirm)
Fonts and Icons Used:
Images:
pexels
Mockups:
*Images in demo are for preview purpose only & NOT included in package file.
How to Use Sketch Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You can also download full or the trial version of sketch from here.
SketchApp
How to Use Adobe XD Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You can also download full version of Adobe XD from here.
Adobe.com
How to Use Adobe XD Files:
You need to download some appropriate images from the image banks or given below links. You can also edit any text, color or any font file by double click and change the same. You need to go to figma.com for use your design file.
Please don’t forget to rate this item if you like it.
Thank you!
[ad_2]
To get this product on 50 percent contact me on this link