[ad_1]
To get this product on 50 p.c contact me on this link


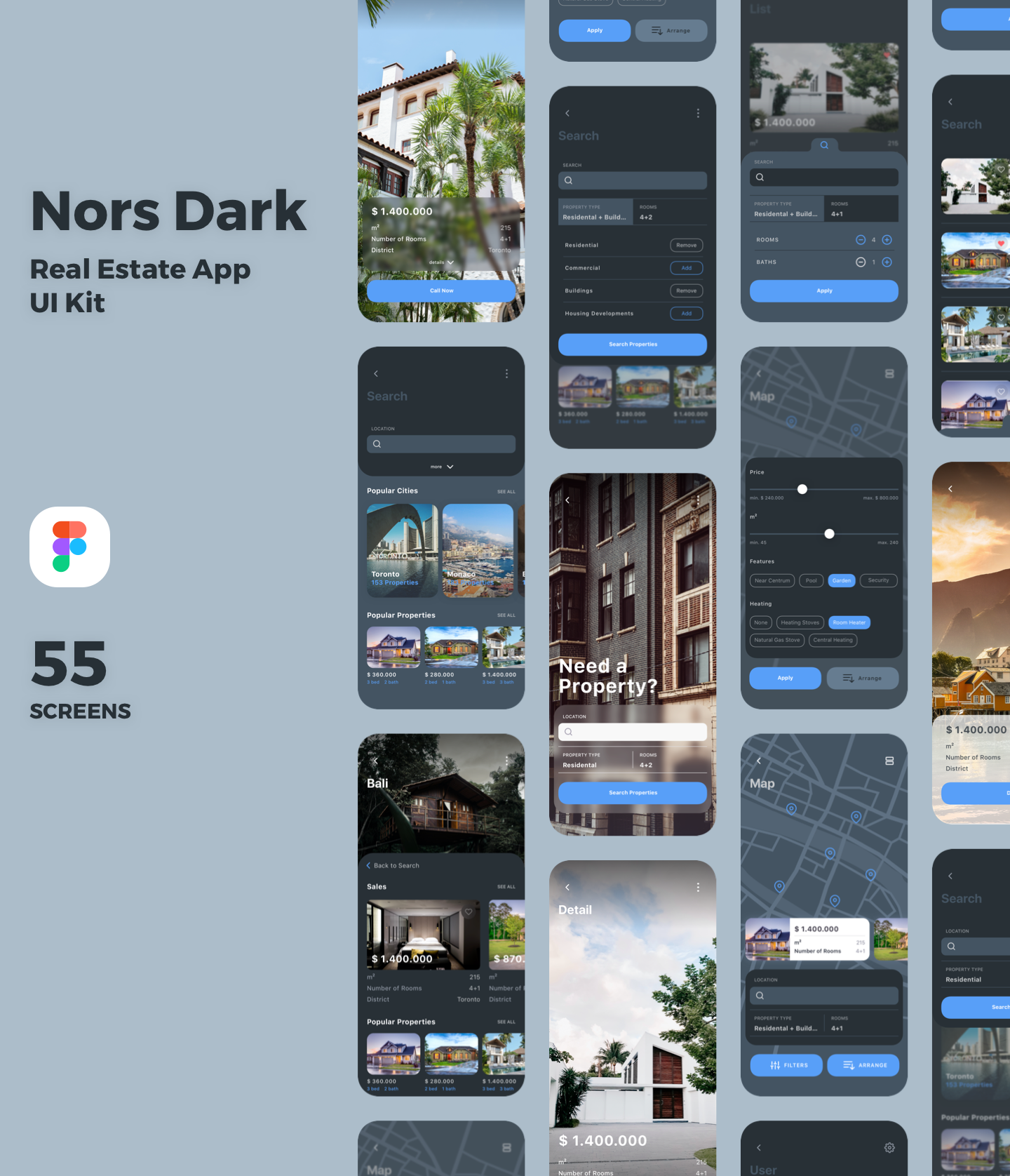
Nors Dark is a Real Estate App UI Kit for Figma. (You can even discover Sketch & Adobe XD variations in their very own classes from themeforest.) Each display is totally customizable and nicely organized in symbols. It incorporates 55 screens.
Features:
- 55 Screens
- 100% Customizable vector form
- Free fonts & icons
- Customizable Layers, Fonts & Colors
- Symbol & nicely layer organized
- Sketch & Adobe XD variations in their very own classes
Pages included:
- 1 – Welcome 1
- 2 – Welcome 2
- 3 – Welcome 3
- 4 – Welcome 4
- 5 – Sign Up 1
- 6 – Sign Up 2
- 7 – Sms Confirmation
- 8 – Sms Confirmation (enter code)
- 9 – Login 1
- 10 – Login 2
- 11 – Login 3
- 12 – Forgot Password
- 13 – Forgot Password (mail sended)
- 14 – Menu 1
- 15 – Menu 2
- 16 – Search 1
- 17 – Search 2
- 18 – Search 3 (extra)
- 19 – Search 2 (Typed)
- 20 – Search 2 (Property Type Clicked)
- 21 – Search 2 (Rooms Clicked)
- 22 – City Detail
- 23 – City Detail (outcomes)
- 24 – Search Results (checklist) 1
- 25 – Search Results (checklist) 2
- 26 – Search Results (checklist) (sub menu opened)
- 27 – Search Results (checklist) (Property Type opened)
- 28 – Search Results (checklist) (Rooms opened)
- 29 – Search Results (checklist) (Arrange opened)
- 30 – Search Results (checklist) (Filters opened)
- 31 – Search Results (map)
- 32 – Search Results (map) (Property Type opened)
- 33 – Search Results (map) (Rooms opened)
- 34 – Search Results (map) (Arrange opened)
- 35 – Search Results (map) (Filters opened)
- 36 – Property Detail 1
- 37 – Property Detail 2
- 38 – Property Detail 1-2 (extra particulars)
- 39 – Property Detail 3
- 40 – Property Detail 3 (Details opened)
- 41 – User Profile
- 42 – Favorites
- 43 – Favorites (empty)
- 44 – Settings 1
- 45 – Settings 2
- 46 – Edit Profile
- 47 – Notifications
- 48 – Social Media
- 49 – Country Select
- 50 – Currency Select
- 51 – Privacy Policy
- 52 – Support & Faqs
- 53 – Support & Faqs (element)
- 54 – Change password
- 55 – Change Password (Confirm)
Fonts and Icons Used:
Images:
pexels
Mockups:
*Images in demo are for preview function solely & NOT included in bundle file.
How to Use Adobe XD Files:
You have to obtain some applicable pictures from the picture banks or given under hyperlinks. You can even edit any textual content, shade or any font file by double click on and alter the identical. You have to go to figma.com to be used your design file.
Please don’t overlook to charge this merchandise in case you prefer it.
Thank you!
[ad_2]
To get this product on 50 p.c contact me on this link