[ad_1]
To get this product on 50 p.c low cost contact me on this link

Check out HD video preview
WordPress Plugin Available Here
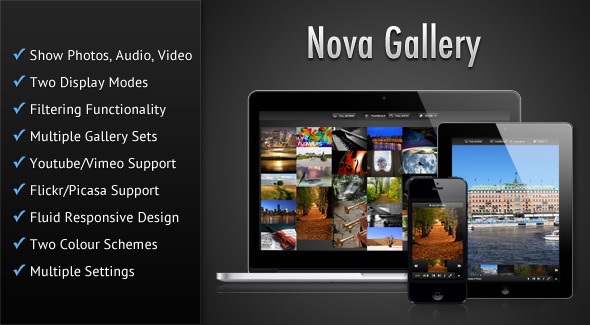
Nova Gallery is a HTML5 multimedia gallery enabling you to showcase your photographs/audio/video in a engaging and glossy interface. You have the choice of presenting your objects in two completely different modes, that are a Thumbnail Grid and Full-width view, and also you even have the choice of switching between the 2 modes. You can have a number of units/albums of things and might filter the gallery objects based mostly on file kind or based mostly on customized classes. The gallery permits you to showcase your Youtube/Vimeo movies and Flickr/Picasa photographs from teams/units/albums/collections. The gallery encompasses a fluid responsive design and might slot in any display measurement starting from cell phones to desktop browsers. The gallery additionally options contact-display assist and makes use of {hardware} accelerated CSS based mostly animations wherever doable which ends up in clean animations, that’s particularly noticeable in cellular gadgets.
Try the gallery demos and resize your browser to see the responsive design of the gallery in motion. Also try the demos in your cellular gadgets akin to iPad/iPhone or Android gadgets.
The key options are:
- Display photographs, audio and video
- All gallery information is handed in a easy XML file.
- Two show modes – Thumbnail Grid & Full-width. You also can swap between the 2 modes.
- The Thumbnail Grid mode encompasses a Masonry format and you may management the spacing between objects by making use of margins via css,
- The Full-width mode permits you to present the photographs/movies stretched throughout all the container or to shrink the merchandise in order that it may be considered completely with none cropping.
- You also can have a slideshow of the objects within the Full-width mode. This slideshow stops at any time when the browser tab during which the gallery is displayed, goes out of focus (this function solely works in browsers that helps the HTML5 Page Visibility Api and you’ve got the choice to disable this function).
- Plays audio and video natively in fashionable HTML5 browsers and switches over to Flash/Silverlight for older browsers by utilizing Mediaelement.js.
- Filter objects, by file kind or customized classes.
- Supports a number of gallery units or albums.
- True HTML5 Fullscreen possibility in supported browsers.
- Can embed Youtube and Vimeo Videos.
- Show photographs from Flickr and Picasa. Multiple choices are offered to tug photographs from Flickr/Picasa together with the choice to cache the API information. No XML file is required when displaying photographs from Flickr/Picasa.
- The gallery encompasses a fluid responsive design to account for varied screens sizes starting from cell phones to desktop browsers and can be positioned in a container of any width.
- The gallery is cellular gadget pleasant with contact display assist.
- Hardware accelerated CSS animations have been used wherever doable leading to clean animations, which is most noticeable in cellular gadgets.
- Handy keyboard shortcuts have been offered for simpler navigation of the gallery.
- The gallery objects also can act as hyperlinks to exterior pages
- Two color schemes – Dark & Light.
Configurable choices are:
- If you present Youtube/Vimeo movies then you possibly can select to make use of the thumbnails offered by Youtube/Vimeo.
- You can pull photographs from Flickr by trying to find a textual content string or tags. You may even pull photographs from a particular person or a bunch, or a set or a group of units. You even have the choice of selecting what number of photographs shall be proven, how they are going to be ordered and in addition the sizes of the photographs which might be pulled from Flickr.
- You can pull photographs from Picasa by trying to find a textual content string. You may even pull photographs from a particular person or an album, or a group of albums. You even have the choice of selecting what number of photographs shall be proven, how they are going to be ordered and in addition the sizes of the photographs which might be puled from Picasa.
- Option to allow caching of Flickr/Picasa API response information to forestall crossing the restrict set by these companies. You may even set for the way lengthy the info shall be cached.
- Can point out a customized thumbnail picture for the gallery units. By default the thumbnail for the primary merchandise within the set is used to symbolize the set.
- Autoplay audio and video when Lightbox opens in Thumbnail Grid mode.
- Play audio and video recordsdata in a loop.
- Store the amount degree when participant is closed, which is restored when participant opens once more.
- Set the mode, i.e Thumbnail Grid or Full-width, which shall be proven when the gallery first masses. Can additionally work with a single mode.
- Option to indicate a specific class of things when the gallery first masses.
- Shrink photos in Full-width mode to suit the container when the gallery first masses.
- Choose to indicate the thumbnails in Full-width mode when the gallery first masses.
- Choose the animated impact for the objects in Thumbnail Grid mode when it first exhibits. Available results are fade, slide, fadeSeq, slidSeq and flipSeq.
- Choose the animated impact for displaying merchandise captions/descriptions in Thumbnail Grid mode. Available results are flip and fade.
- Choose to make the merchandise titles in Thumbnail Grid mode all the time seen.
- Choose the animated impact for transition between objects in Full-width mode. Available results are fade, slide and flip.
- Choose to proceed the slideshow in Fullwidth mode even when the web page loses focus.
- Choose the animated impact for displaying/hiding the Gallery Sets display (residence display). Available results are scale, fade and slide.
- Show the gallery both spanning all the width of the browser or the width of its mother or father container.
- The gallery objects also can act as hyperlinks to exterior pages. You can select to open the hyperlinks in a brand new tab/window.
- You have the choice to shuffle or randomly order the gallery objects every time the web page is refreshed.
- The gallery helps preloading of photos in Full-width mode for smoother viewing. You can select what number of objects at a time will load within the background.
- You can begin the slideshow in Full-width mode when the gallery first masses.
- The time interval for which a specific merchandise is seen throughout slideshow will be set.
- Option to set the trail for the gallery configuration XML file.
- Option to detect cellular gadgets and serve them a separate XML file.
Special Notes
- Suitable jQuery based mostly fallbacks have been offered for all CSS based mostly animated results for older browsers.
- Also a few of the fashionable HTML5 options akin to Fullscreen and Page Visibility will solely work in fashionable browsers.
- The gallery script has been examined and is absolutely appropriate with jQuery 1.9+. and in addition jquery 2.0+.
Reviews

Changelog
Version 1.4.2 (3 March, 2016)
• Fixed a problem the place closing the overlay for audio/video made the gallery exit from fullscreen state.
Version 1.4.1 (9 July, 2015)
• Fixed a bug with picture resizing in Fullwidth mode.
Version 1.4 (31 July, 2014)
• Added the choice of selecting the variety of albums to indicate in a Flickr/Picasa assortment.
• As per Flickr's new API necessities the gallery now makes use of "https" in all API request url's.
• Fixed merchandise show points, together with the difficulty of small photos, contained in the modal field in thumbnails grid mode for telephone sized screens.
• Fixed video participant's fullscreen button problem in iPad.
• A couple of small styling tweaks to the gallery.
Version 1.3 (15 January, 2014)
• Fixed a IE bug the place the thumbnail hyperlinks weren't clickable.
• Fixed a small bug the place the overlay button appeared over thumbnails with hyperlink enabled.
• Fixed the max-peak setting and the positioning of the Fullwidth mode caption overlay.
• Added the choice of constructing the merchandise titles in Thumbnail Grid mode all the time seen.
• Added the choice of constructing the Fullwidth mode slideshow proceed even when the web page loses focus.
Version 1.2 (15 August, 2013)
• Fixed a bug within the thumbnail grid format when margins had been set on the objects.
• Fixed the resizing of photos within the overlay when the browser was in panorama mode.
• Fixed a bug in iOS the place after scrolling the clicks/faucets on the thumbnails grew to become unresponsive.
• Improved the closing/opening of the gallery menu in contact-display gadgets.
• Fixed a bug the place the inclusion of photos within the merchandise captions interfered with the thumbnail grid format.
• Modified the code to account for escaping of characters within the cached xml file (when pulling photos from Flickr/Picasa) if magic quotes within the server had been turned on.
Version 1.1 (8 June, 2013)
• Fixed downside with positioning of the gallery overlay/lightbox when there have been different content material within the web page together with the gallery.
• The filter dropdown menu opens a lot faster now in contact-display gadgets and in addition closes when tapping elsewhere on the display.
• Updated the jquery masonry plugin in order that it's appropriate with jquery v1.9+. The gallery now's absolutely appropriate with jquery 1.9+ together with jquery 2.0.
• Other small bug fixes.
More Items by CosmoCoder
[ad_2]
To get this product on 50 p.c low cost contact me on this link