[ad_1]
To get this product on 50 percent discount contact me on this link

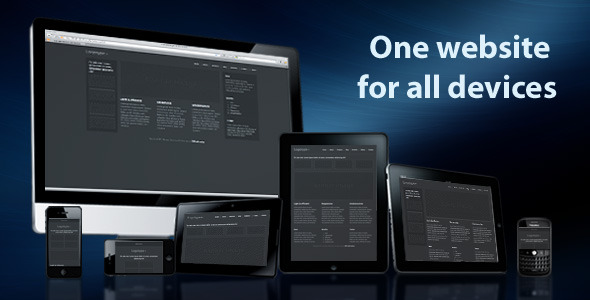
One Website For All Devices allows you to build a single website, web application or native mobile application that works on multiple devices, screen sizes and orientations, all from the same code.
Consider how the following layout adjusts itself automatically to accommodate different screen dimensions:




Using the first two layouts for example, you could build a native iPad and iPhone app that scales perfectly on both devices.
It is aimed at two groups of developers:
- Web developers looking to build responsive websites that adjust automatically to multiple screen sizes and devices.
- Mobile application developers looking to accomplish the same purpose, but in native mobile applications or web apps built using HTML code and tools like PhoneGap, Corona or Titanium.
This multi-screen method helps you solve 3 common problems:
- Developing and maintaining multiple versions of the same website for different platforms (i.e. mobile.website.com, ipad.website.com and www.website.com)
- Compromising real state and/or content to allow smaller screens to access the same site, such as optimizing a site for 1024×768, which can look fairly small to users with screen resolutions of 1280px wide and above
- Having to build multiple versions of native mobile applications, one for each platform such as iOS, Blackberry and Android
The purpose of this package is to help you set the structure of a multi-device website or native application quick and easy, while staying out of your way. A set of structural, responsive web design templates allow you to add all the design beauty and styling, and get you started in minutes.
Mobile application developers can use this package with tools such as PhoneGap, Appcelerator Titanium, Corona, Rhomobile, Sencha and AppMobi. The powerful multi-platform publishing capabilities of these tools, allow you to deploy native mobile applications using the same source code, leveraging native APIs and device-specific features; all of this using your web dev skills.
One Website For All Devices works on all browsers and modern mobile devices. It uses a combination of techniques to render the best layout for each of the following 4 screen size groups:
- Mobile: below 728px wide (i.e. iPhone, Blackberry, Motorola Atrix)
- Tablets: below 960px wide (i.e. iPad in portrait mode, Blackberry Playbook and smartphones in landscape mode)
- Netbooks & tablets: below 1200px wide (i.e. HP Mini, iPad in landscape mode, low res monitors)
- Monitors: above 1200px wide (i.e. 19” monitors and up, iMacs, large screen laptops)
The following items are included with your purchase:
- Detailed documentation, what is included and how to use this product
- One Website For All Devices – light: 7 structural templates on white background
- One Website For All Devices – dark: 7 structural templates on dark background
- Base files: the backbone of One Website For All Devices, these files provide the core functionality (included with light and dark sets)
- PhoneGap package (XCode 4 version included): uses dark version of One Website For All Devices by default (found in “www” folder)
- Photoshop template with 8 overlays to help you measure your layouts and get an idea of what they will look like on different screens and devices
[ad_2]
To get this product on 50 percent discount contact me on this link