[ad_1]
To get this product on 50 p.c low cost contact me on this link

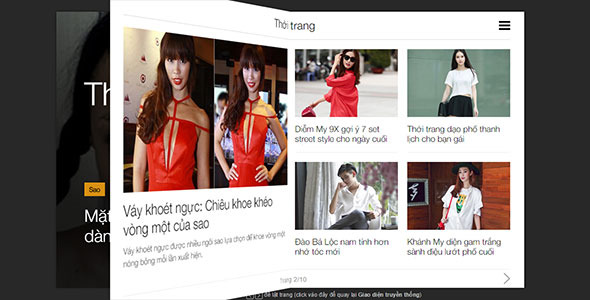
Page Flip is jQuery/App Framework plugin to present Flipboard app like impact. Flip impact makes use of css 3d rework.
This plugin is made to be very straightforward to make use of. With just a few traces of code you’ll be able to have a flipping animation between your views, this seems to be and acts very very like the Flipboard utility.
The following construction will enable so as to add customized content material in a wrapper
<div id="flip-page">
<div>
<!-- customized content material -->
</div>
<div>
<!-- ... -->
</div>
<div>
<!-- ... -->
</div>
<div>
<!-- ... -->
</div>
<!-- ... -->
</div>
The plugin may be known as like this:
var flip = new Flip();
flip.setup({
components: $('#flip-page > div'),
pageIndex: 1,
//callback earlier than the flip transition
onStart: operate (pageIndex) {
},
//callback after the flip transition
onFinish: operate (pageIndex) {
},
onClick: operate (e) {
console.log("x: " + e.x + " - y: " + e.y);
}
});
Options
velocity: 400, //velocity for the flip transition in ms, default 400ms nextEl: '', //if we wish to specify a selector that triggers the following() operate. prevEl: '', //if we wish to specify a selector that triggers the prev() operate. pageIndex: 3, //set energetic web page, default 1
The following public strategies can be found to make use of
flip.subsequent(); flip.prev(); flip.presentPage();
[ad_2]
To get this product on 50 p.c low cost contact me on this link