[ad_1]
To get this product on 50 p.c low cost contact me on this link

Overview
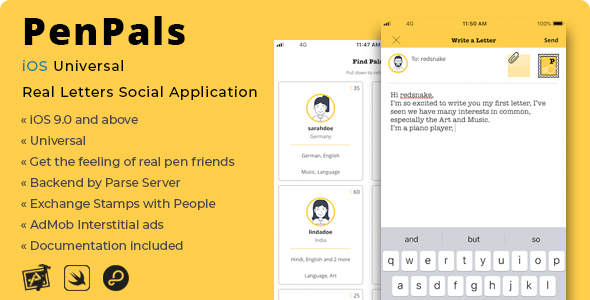
PenPals is a superb resolution for many who must rapidly construct a cell app to jot down actual letters and discover new buddies worldwide.

XSApp is a HTML/CSS theme to create your superior App Landing Page very quickly. Clean, fashionable design, completely different header colours, straightforward to customise.




VintyMag is a whole Magazine/Newspaper WordPress Theme the place you’ll be able to showcase your weblog information in an old style look. It is simple to put in and configure, and it’s got Four completely different Home and Categories layouts.



Description
PenPals is a full-working utility (UI + Source Code) to seek out new pen buddies and get the sensation of sending/receiving actual letters!
Yes, that will occur as a result of the messages you’ll ship by way of the app will probably be delivered after a specific amount of days, relying on the space between you and the receiver.
So this isn’t a standard fast-chat or courting app. Instead, it brings you to that old-style feeling after we didn’t have cell telephones, computer systems, and e-mails, however only a pen, a bit of paper and a stamp 
This app additionally permits customers to additionally change Stamps by sending a request. It works on this method:
• User A selects one if his/her Stamps and sends an change request to User B
• User B will get a push notification and accepts such request
• User B selects one in every of his/her stamps and will get the User A’s stamp
• User A will get User B’s stamp
It has a variety of options like modifying profile, connect an image to a letter, take away and report Users, Location detection, search by Topics, Languages, and Countries, and way more.
Users don’t join or log in with a password, however simply with a username and a sound e-mail deal with. The app will ship an e-mail with a verification code with a purpose to use all the appliance’s options. So, you completely want your individual server with PHP enabled to add a .php file into and permit your server to ship emails by way of that file.
Avatars are pre-designed and included within the app.
The iOS and Android variations can share the identical database on back4app!
The design is clear, code is commented and mission folders and recordsdata are properly organized within the bundle.
• Check out the Features part under to see what this app does.
• Read the online Documentation to learn to configure the template’s options and the database (Parse Dashboard).
• Keep a watch to the Change Log on the underside of this web page when an replace will get launched.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database concerned.
Parse Server is versatile, dependable, open supply, based mostly on Node.js and properly supported by a big neighborhood of builders, and back4app is a superb BaaS internet hosting web site the place you’ll be able to configure your database, Push Notifications and different options in only a few clicks.
If you need to see a preview of the construction of the demo database, and in addition clone it in only a click on, CLICK HERE!
If you need to use a pleasant Admin Panel to handle knowledge of your database as an alternative of utilizing the Parse Dashboard, join a FOREVER FREE account on Adminca.com and watch this video to see the right way to create a Panel on your Parse App.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all functions that cost cash to their customers. In case your customers won’t be charged of cash by way of your individual model of this app, you’ll be able to nonetheless purchase it beneath a Regular license.
Therefore, you need to purchase this template beneath and Extended License in case your plans are both a number of of the next:
- Add In-App Purchase or some other Payment Gateway within the supply code and publish the app totally free on the App/Play Store – NOTE: If you need to publish your individual model of this utility for FREE solely, then you’ll be able to nonetheless purchase it beneath a Regular License.
- Publish this utility as a PAID app on the App Store.
- Transfer the dwell app of your individual verison of this app on the App/Play Store to a different proprietor by promoting your possession on flippa.com or comparable marketplaces.
IMPORTANT: You are NOT allowed to promote or share the unique supply code of this template wherever attributable to copyright infringement
Features
iOS Swift language – Native Xcode mission – Edit the template as you would like with the ability of Xcode and Swift.
Storyboard, iOS 9.Zero and above, Universal – Run your app on all iOS gadgets
Backend with Parse Server hosted on back4app – Built on an incredible and dependable BaaS that provides many options with only a few clicks, it’s tremendous straightforward to create and arrange a database on back4app, in addition to edit the Parse Server’s SDK code.
Filter seek for Pen Pals – Find individuals by language, matters, international locations and age.
Attach an image to a letter – Make your correspondence nice by importing an image to your messages
Custom verification system – After login or join, the app emails you a verification code. The Admin wants a internet hosting server with PHP enabled, like GoDaddy, Hostgator, and so forth.).
Report and Remove Users – Help he Admin to kep the neighborhood clear by reporting abusive content material. The Admin should every day examine the database for reported stuff and take motion for it.
Save drafts of your letters – Before sending a message, it can save you it in your drafts display screen for later modifying.
Echange Stamps with individuals – This cool function permit customers to offer their stamps away and get new ones from buddies.
See the correspondence – Read despatched and acquired letters between your penpals.
Letters get a delay on supply – Depending by the space between every customers, letters get delivered after a sure period of time.
Select a stamp on your new letters – Browse tons of good stamps – the Admin can add new ones within the code.
Facebook login – Quickly register or join along with your Facebook account
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template comprises an HTML file the Admin can edit to show his Terms of Service to the app’s customers.
Send Push Notifications – The Admin can ship a customized Push Notification to all registered customers by way of the Parse Push Console on back4app.
AdMob Interstitial advertisements – Get some income from full-screen commercial banners
Modern, clear design – The UI has been fastidiously crafted to supply the very best person expertise to your purchasers.
Online Documentation – Read the in depth information of this template to have the ability to configure it correctly.
PSD icons included within the bundle – App and buttons icons are saved right into a PSD folder, for simple picture substitute.
Requirements
The newest official model of Xcode – Beta variations of an IDE often by no means work 100% correctly, and the code of this app has been written utilizing the newest official model of Xcode and you’ll obtain it from the Mac App Store. You should use it and keep away from Betas.
An Apple Mac pc, up to date to its newest OS model – It’s at all times good to maintain your macOS updated, expertise retains rising and I observe its modifications, in addition to updating my templates each time a brand new OS will get launched.
An Apple Developer Account with an lively iOS Development Program – This is required so that you can publish apps on the iTunes App Store. You can nonetheless edit this template on code with out that account, however you gained’t be capable of run it in your actual iOS gadget because you’ll want a Team ID.
Basic information of Xcode and Swift language – You don’t must be a talented or skilled developer, anyway it’s really useful to have at the least the fundamental information of what you’re coping with, so as to have the ability to customise this template and publish your functions on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the required keys for configurations and take a look at this template totally free. It has limitations although, so please examine the Pricing table and contemplate subscribing for a paid plan after your app bought printed on the App Store.
An lively AdMob account – Unless you need to take away advertisements on this app, you want to join an AdMob account to show them.
An actual gadget to check the app earlier than submitting it to the App Store – iOS Simulators might fail throughout assessments, they don’t seem to be dependable as an actual gadget is, so I strongly advocate you to at all times run this utility on an actual telephone/pill. This can also be instructed by Apple’s official Guidelines.
A internet hosting server with PHP enabled – I like to recommend you to make use of GoDaddy – NO 000webhost or different free area suppliers. Upload the verification-email.php file included within the bundle to permit the appliance to ship customized emails.
Change Log
April 28, 2020
- Due to Apple's deprecation about UIWebView, I've up to date the next recordsdata contained in the 'Parse' folder:
Parse.framework
ParseFacebookUtilsV4.framework
Bolts.framework
FBSDKLoginPackage.framework
FBSDKCireKit.framework
- Removed the FBSDKSharePackage.framework
** IMPORTANT** - If that is an UPDATE for you, it is best to carry out the next steps:
- Open your previous Xcode mission and increase the 'Frameworks' folder from the recordsdata listing menu on the left pane
- Select the framework recordsdata talked about above and the FBSDKSharePackage.framework too, right-click and choose 'Delete' .-> Move to Trash, so these recordsdata will probably be faraway from the 'Parse' folder
- Open the 'Parse' folder contained in the up to date mission folder and replica all its recordsdata
- Open the 'Parse' folder inside your previous mission folder and paste them
- Select these recordsdata and drag them contained in the 'Frameworks' folder from the recordsdata listing menu on the left pane in Xcode, and click on the 'Finish' button
- Clean the mission and run the app, Xcode ought to offer you a number of errors:
'FBSDKGraphRequest' has been renamed to 'GraphRequest'
Cannot name worth of non-function kind 'ApplicationDelegate'
'sharedInstance' has been renamed to 'shared'
So you'll be able to simply repair these errors by clicking on their purple dots -> Fix button. Xcode will carry out identify modifications for you.
Alternatively, you could evaluate your previous 'AppDelegate.swift' and Intro.swift' recordsdata to the up to date ones and carry out the few code updates
April 24, 2020
- Updated the GoogleMobileAdverts framework recordsdata into the 'AdMob' folder: eliminated the previous .framework recordsdata within the 'Frameworks' folder in Xcode and imported the brand new ones - this could repair the UIWebView warning message from Apple after submitting the app on the App Store
January 17, 2020
- Removed the appleButton View from the Storyboard, as a result of Apple needs apps to make use of its default 'Apple Sign in Button', no customized and well-designed buttons.
- Edited the Intro.swift file by including some code to programmatically create the 'Apple Sign in Button' into the 'viewDidLoad()' perform, and by changing:
@IBAction func appleButt(_ sender: Any) {
with:
@objc func appleButt() {
- Removed these strains too:
@IBOutlet weak var appleButton: UIButton!
appleButton.layer.cornerRadius = 22
January 14, 2020
- Updated the 'most important.js' file to correctly name the Background Job with Parse Server 3.9.x model ** THIS MEANS NO CODE AND UI CHANGES, ONLY THE most important.js FILE HAS BEEN EDITED, SO YOU SHOULD REPLACE YOUR OLD most important.js FILE IN THE CLOUD CODE BOX ON BACK4APP**
January 13, 2020
- Added Apple Sing In button within the Intro controller of the Storyboard
- Added the 'Sign In with Apple' functionality within the Capabilities tab in XCode (YOU SHOULD TO THE SAME ON YOUR OWN IN YOUR PROJECT!)
- Edited the Intro.swift file by including the Apple Sing In code
- Added an 'apple_icon' ImageSet within the Assets.xcassets folder
- Edited the Login and SignUp controllers within the Storyboard and their relative swift recordsdata
- Replaced:
vc.modalPresentationStyle = .overFullScreen
current(vc, animated: true, completion: nil)
with:
navigationController?.pushViewController(vc, animated: true)
in all these @IBAction capabilities that instantiate the "Intro" controller of the Home.swift and Account.swift recordsdata.
- Updated the web Documentation
December 23, 2019
- Updated the 'most important.js' file to compile with the newest Parse Server 3.x model | Remember to replace the Parse Server model of your app on back4app from the 'Manage Parse Server' part!
December 17, 2019
- Updated the 'most important.js' file to compile with the newest Parse Server 3.x model. ** NOTE: IF THIS IS AN UPDATE FOR YOU, PLEASE DO THE FOLLOWING: ** 1. Update your Parse Server to the newest model (at the moment it is 3.9.0) from the 'Manage Parse Server' part of your Parse App on back4app- until you have already got the newest model chosen. 2. Upload the up to date 'most important.js' file into the 'Cloud Code Function' part of your app on back4app, overwrite the prevailing one and Deploy it.
November 11, 2019
Added this code into the 'Info.plist' file, with a purpose to pressure Light Mode for the app even when the gadget is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and choose 'Open As -> Source Code', then paste that code wherever
September 28, 2019
- Removed all frameworks from the 'Embed Frameworks' part of the 'Build Phases' tab - Removed the code contained in the 'Run Script' part (nonetheless in Build Phases) - Replaced the Bolts.framework file with an older model - it is within the Parse folder In this manner, you'll efficiently Archive the app and submit your binary to the App Store
September 24, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the mission and customised it with an ImageView that comprises the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the 'Launch Screen' storyboard file to the 'Launch Screen File' discipline within the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row known as 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all situations of 'current(vc, animated: true, completion: nil)' attributable to iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
- Downgraded the Facebook Login, Core and Share SDK frameworks to model 4.38.0, as a result of the brand new SDK shouldn't be prepared for iOS 13 but  - Increased the peak of the TopView in some Controllers of the Storyboard
** PLEASE NOTE: You may even see a bunch of Buildtime warnings whereas operating the app in your gadget by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they are not errors - and the app will nonetheless work completely and the design will not get tousled.
- Increased the peak of the TopView in some Controllers of the Storyboard
** PLEASE NOTE: You may even see a bunch of Buildtime warnings whereas operating the app in your gadget by way of Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they are not errors - and the app will nonetheless work completely and the design will not get tousled.
September 10, 2019
- Replaced the UIWebView with WebPackageView within the 'TermsOfService' ViewController within the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple not accepts apps with UIWebView - Changed 'Builds for' worth from '9.Zero and Later' to 'iOS 11.Zero and Later' within the File inspector of the Storyboard
July 20, 2019
- Added a script within the 'Build Phases' tab in Xcode that lets you add your Archive to the App Store Connect web page (avoiding the ERROR ITMS-90087 difficulty). ** In order to replace your individual Xcode mission, do the next: • Download the up to date mission out of your Downloads web page • Enter the Build Phases tab within the up to date Xcode mission • Expand the 'Run Script' part and replica the code inside it. • Open your individual Xcode mission and enter the 'Build Phases' tab • Click 'Editor -> Add Build Phase -> Add Run Script Build Phase', and increase the 'Run Script' part that Xcode has created • Paste the copied code and Clean your mission. • Finally, Archive it once more See this screenshot for particulars: https://i.postimg.cc/dtbMn4LP/runscript.png **
June 19, 2019
- Updated the .framework recordsdata within the 'AdMob' folder - Updated the Facebook's .framework recordsdata within the 'Parse' folder to v5.0.0 - Added the FBSDK frameworks file and Bolts.framework within the 'Embedded Binaries' part of the 'General' tab in Xcode, as proven right here: https://i.postimg.cc/WbK71ZQg/embedded-binaries.png
June 7, 2019
- Updated all .framework recordsdata of the 'Parse' folder with the Parse Sever 1.17.2 model - Replaced all situations of 'PFFile' with 'PFFileObject'
March 29, 2019
- Updated to Xcode 10.2 - Swift 5
March 22, 2019
- Updated AdMob SDK to 7.42.Zero model, which implies that I've added the next .frameworks recordsdata to the mission:
• GoogleMobileAdverts.framework
• GoogleAppMeasurement.framework
• GoogleUtilities.framework
• nanopb.framework
- Added the "-ObjC" worth within the 'Other Linker Flag' row within the 'Build Settings' tab
- Added 'import GoogleMobileAdverts' on the highest of the 'AppDelegate.swift' file
- Added the next code into the 'didFinishLaunchingWithOptions() delegate perform within the 'Appdelegate.swift' file:
// Initialize AdMob
GADMobileAdverts.sharedInstance().begin(completionHandler: nil)
- Updated the Documentation
January 31, 2019
- Updated the next Facebook SDK Frameworks into 4.40.Zero model:
FBSDKCorePackage.framework
FBSDKLoginPackage.framework
FBSDKSharePackage.framework
You can discover these .framework recordsdata into the 'Parse' folder - it is into the mission folder.
November 6, 2018
- Just modified the Documentation's design
October 26, 2018
- First launch, iOS 9.Zero and above - Native Xcode mission, Swift language - backend by Parse Server hosted on back4app
Support
For any help requests, please contact me by way of my Profile’s Contact Form
Rate my Work
Your help is at all times vastly appreciated, from feedback to product’s evaluations, so please click here to rate your purchases!
[ad_2]
To get this product on 50 p.c low cost contact me on this link