[ad_1]
To get this product on 50 percent contact me on this link


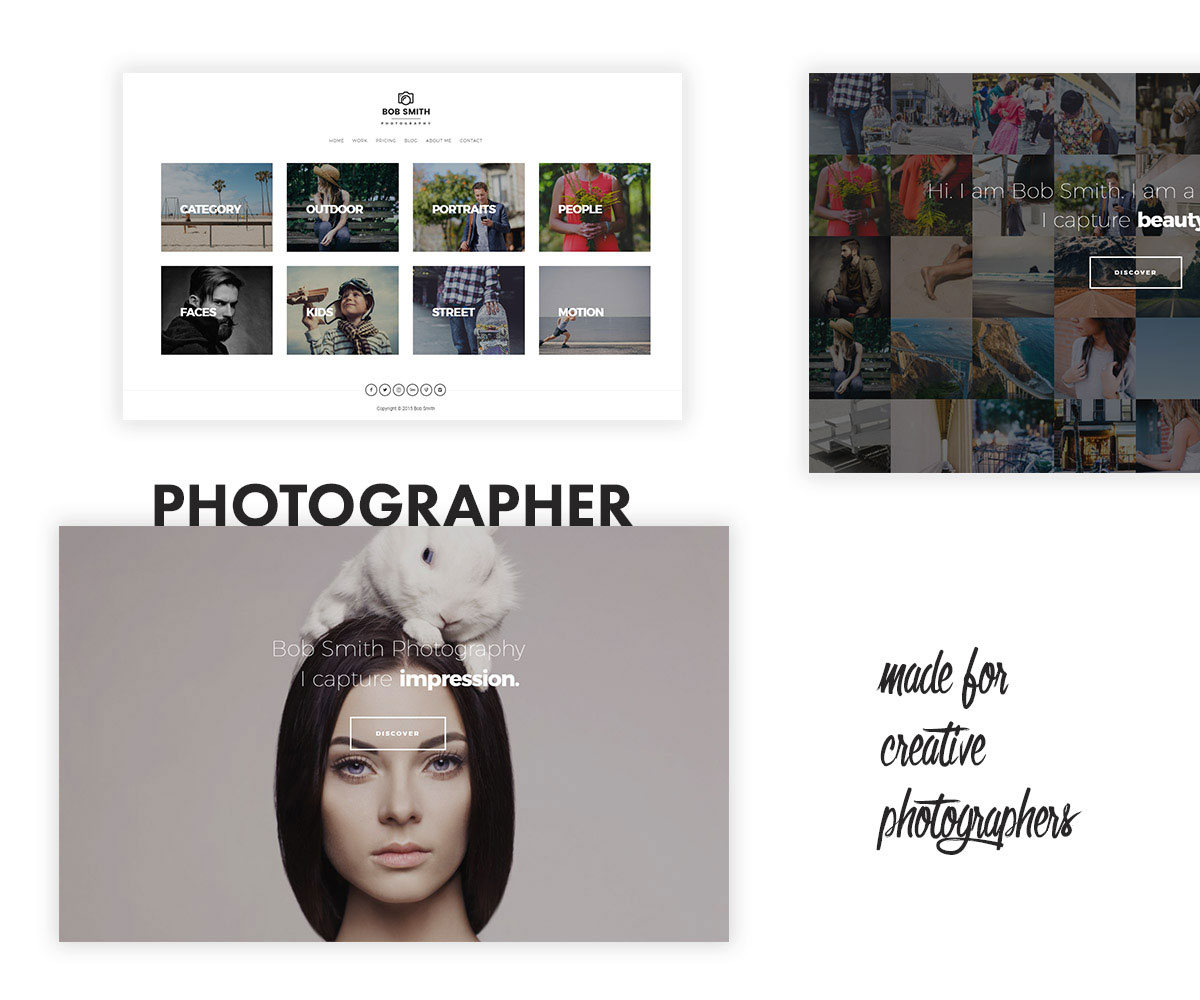
About Photographer
Photographer is a responsive html template created for creative Photographers with a minimalist design and optimized for mobile.
Features
- Minimalistic & Distraction Free Design
- Optimal Image Viewing Experience On Any Device with zoomable images
- Live Photowall Homepage
- Responsive Design & Retina ready
- HTML5, CSS3, jQuery powered
- Flexible Images & Videos
- 2 blog layouts (with or without sidebar versions)
- Complete blog system (all post formats supported)
- Responsive video embed in various aspect ratios (youtube/vimeo …)
- 30+ social media icons
- Ajax contact form with validation
- Extensive Documentation & Support Forums


Updates
v1.3.2 – 19 March 2019
- fixed : on ios, intro text disappears on home landing fades page - improved : contact form design
v1.3.1 – 26 Mar 2018
- added : loading indicator to home landing pages - improved : gallery caption style - improved : left-right aligned images in the content - fixed: gallery grid align issue on some screens
v1.3 – 7 November 2016
- added : new homepage : home-landing-video.html - added : new homepage : home-landing-fades.html - added : new gallery single page : gallery-single-view.html - updated : instagram and google plus social icons - fixed : gallery images blurry on mobile (gallery collage layout shows more images in a row on mobile) - fixed : gallery images have evil aspect ratio on mobile when load-one-by-one activated
v1.2 – 15 January 2016
- added one-by-one loading option to galleries (boosts loading speed on huge galleries) (see "Documentation > Html > Galleries > Load Gallery Images One By One" section for details)
v1.1 – 11 December 2015
- added new page : home landing image - added new page : home landing slides - updated : photoswipe script - updated : fluidbox to prevent images grow more than 100% - fixed : contact page fun-fact column drop issue - removed media-wrap class (not needed anymore) - fixed smooth loading on home landing page - improved full width images - recommended image size for photowall changed : old: 150x150 - new: 220x220 (px)
v1.0.1 – 13 July 2015
- fixed a syntax error in main.css file - fixed contact-form not sending issue
v1.0 – 30 April 2015
- first release
*images in the demo site are not included in the download package, replaced with placeholder images instead.
[ad_2]
To get this product on 50 percent contact me on this link