[ad_1]
To get this product on 50 percent contact me on this link

Very Fast Standalone Responsive PHP blog for your website or you can easily convert any HTML template to a blog in minutes!
No programming knowledge required!
I built this script since there are so many websites without blogs and I wanted a tool that would allow me to add it to a static site without having to do a complete redesign.
As a matter of fact, I use it for my company at:
Fullstack Web Studio and Fullstack Web Studio Blog
Changelog
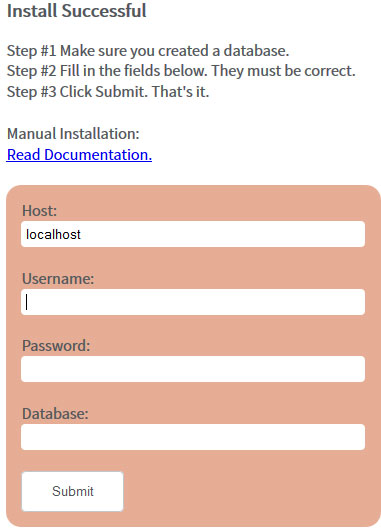
V 1.2 Updated the installation folder for quick installation in seconds.

Now, you have an option for a quick installation or manual installation.
Why was The PHP Blog Script Created?
I built PhpBlogifier because I wanted a blogging script that could be added to any existing website using the same theme or could be used on its own. In addition, I wanted it to perform and function very fast on any development and LIVE server; including the micro pc Raspberry Pi.
But, there is more. It also had to be an undetectable script by web bots and is very easy to template. For example, if you look at other blogging tools like WordPress or Joomla, the source code is a complete giveaway to the platform being used. When bots figure that out, they can start targeting a site.
Potential Scenario
You have a client or want a blog on your website and it is coded with HTML, CSS. You look at your options and you can install a blog. That part is easy. But, now you want the blog to match the theme for the other pages. With this blog script, you can make it match in minutes while other can take hours and hours to move the existing theme into the blogging theme.
Here are the immense Advantages:
- Fast Deployment
- Undetectable Application Source
- Quick Loading
But, there is more you can do too. The code snippet below shows how easy it is to add content from your blog into any PHP page on your website. For the SEO inclined, Matt Cutts from Google does recommend 5-10 blog posts on the home page. With this method, the blog script is located in the blog folder. That works out of the box.
But, let’s assume you want to display custom blog posts on your home page(index.php) that uses Bootstrap. Just add the code where you want to display the posts and that’s it!
<div class="row-fluid" style="display:block">
<div class="span12 blog-item margin-bottom-40">
<?php include("blog/public.inc.php");
$db = public_db_connect();
$command = "SELECT * FROM raspberry_blogs ORDER BY date_posted DESC LIMIT 5";
$result = mysqli_query($db, $command);
while ($row = mysqli_fetch_assoc($result)) { ?> ?>
<h5><a href="blog/<?php echo rawurlencode(
stripslashes($row['title'])
) . " .html="">"><?php echo str_replace("-", " ", $row['title']); ?></a></h5>
<?php
echo stripslashes(htmlspecialchars_decode($row['notes'])); ?>
<ul class="blog-info">
<li><i class="icon-user" /> By Kent</li>
<li><i class="icon-calendar" /> <?php echo date("Y-m-d", strtotime($row['date_posted'])); ?></li>
<li><i class="icon-tags" /> Fullstack Web Studio</li>
</ul>
<!--end media-->
<?php }
?> </div>
</div>
[ad_2]
To get this product on 50 percent contact me on this link