[ad_1]
To get this product on 50 p.c low cost contact me on this link

Intro
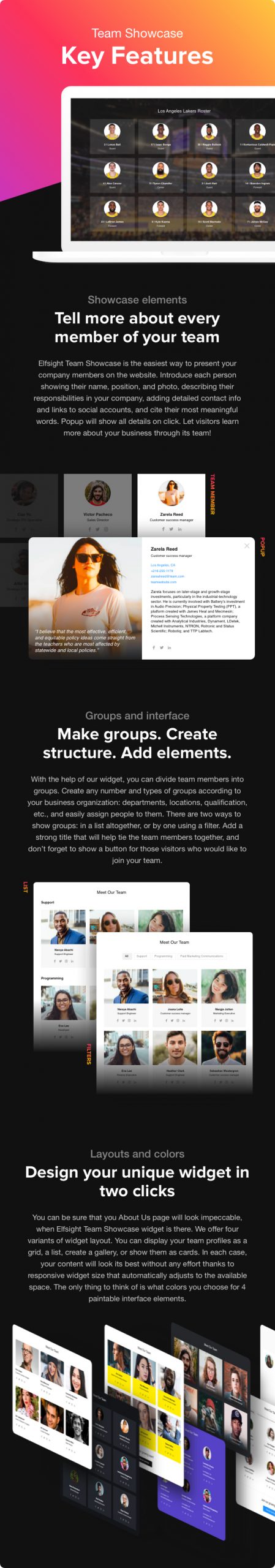
Customize phpSound to your liking with 7 ( six ) skins to select from. The sticky player additionally has 2 skins to select from, so there are 14 doable combos
Once you could have phpSound configured, you simply copy the recordsdata offered within the bundle, entry this file in your server, and you’ll simply set up with one click on with one click on. The script will do all of the heavy work!
Updates
To replace simply:
- overwrite offered recordsdata and theme
- uninstall present model of zoomsounds ( particulars in documentation )
- Copy install_dzsap.php, addon_dzsap.php, install_dzsap_install.php,dzsap.js, install_dzsap_uninstall.php and install_dzsap_assets/ in your phpsound set up root listing
- Copy themes/sound_zoomwave in your phpsound root listing /themes folder
- Install present model together with your most popular settings
UPDATE 1.27 [ 08/01/2018 ]
- [FIX] replace assist for phpsound 4.0 +
UPDATE 1.26 [ 04/04/2018 ]
- [FIX] a bug with feedback not exhibiting for non logged in customers
- [FIX] house button will work in feedback now
UPDATE 1.25 [ 04/01/2018 ]
- [FIX] a bug with pcm information flickering a begin
- [FIX] a number of bugs with wave progress not updating whereas paused
- [FIX] a bug the place timed feedback wouldn’t submit in model 3.0 + of phpsound
UPDATE 1.24 [ 02/22/2018 ]
- [FIX] a bug with touch upon observe not working / not displaying
UPDATE 1.23 [ 02/16/2018 ]
- [FIX] feedback not submitting
- [FIX] feedback type will not seem for non logged in customers
UPDATE 1.22 [ 02/03/2018 ]
- [FIX] permalinks
- [FIX] autoplay subsequent observe fastened
UPDATE 1.21 [ 02/02/2018 ]
- [FIX] some bugs with pcm information not updating and downloading songs each time
UPDATE 1.20 [ 01/28/2018 ]
- [FIX] progress bar full when loading web page
- [ADD] progress coloration and backround coloration for wave design
- [ADD] chance so as to add consumer / password to the zoomsounds admin panel
UPDATE 1.10 [ 01/05/2018 ]
- [FIX] some bug fixes
- [ADD] chance to make use of your theme ( when you’ve got darkish theme or some other theme , the installer will attempt to combine zoomsounds in your theme ( don’t worry – your theme is not going to be truly modified and you’ll uninstall zoomsounds at any time )
- [ADD] PhpSound Wave pores and skin – a brand new pores and skin that simply provides waveforms scrubbar and tries to maintain phpsound unique design
Audio Player Features
- HTML5 expertise – this gallery makes use of the newest html5 tehniques to ship a by no means seen earlier than expertise to your purchasers
- absolutely responsive – seems nice from cellular to HD
- one necessary format – the onerous half is completed by the player script to ensure that the consumer to have simple expertise enhancing – solely mp3 is required
- contact optimized – contact gadgets should not forgotten
- three skins – three full skins to suit each model
- CSS3 expertise – this player makes use of chopping-edge css3 definitions
- simple set up – buy, obtain the zip, learn the docs
- iPhone / iPad optimized – this gallery has been optimized for Apple contact gadgets
- Android optimized – this element has been examined on Android 4.Zero and works superior
- developer / SASS powered – this element’s CSS has been constructed on prime of SASS which implies SASS customers could have a simple time modifying the skins. For non-SASS customers it’s no downside both as a result of CSS recordsdata ( generated by SASS ) are offered
- 100% css skinable – wish to make slight modifications to the skins ? The skins are 100% constructed from the css and it is rather simple to edit with css information
- web optimization pleasant – constructed with search engine marketing on thoughts from the bottom up
- appropriate with all main browsers, including IE – appropriate from IE7 to IE10, Chrome, Safari and Firefox
FAQ
the right way to have materials design for tracks
add this in additional css when putting in
.observe-container{
margin-backside: 15px;
field-shadow: 1px 1px 3px rgba(0,0,0,0.3);
background-coloration: #fff;
}
no waveform songs after set up ?
You might have some forbidden recordsdata
For instance this file can’t be accessed ../themes/sound_zoomsounds/audioplayer/audioplayer.js
Please inquire of your host supplier to repair
set up failed ?
set up standing index.php - not put in embed.php - not put in courses.php - not put in pcm desk - put in
Make positive you could have 755 permissions on that recordsdata
How to alter discover web page player wave colours
If you might be utilizing your theme go to dzsap.js and exchange
, design_color_bg: "222222"
, skinwave_wave_mode_canvas_reflection_size: "0.25"
, design_color_highlight: "ff4444"
to
, design_color_bg: "ff0000"
, skinwave_wave_mode_canvas_reflection_size: "0.25"
, design_color_highlight: "00ff00"
or and different coloration code
How to alter footer player wave coloration
If you might be utilizing your theme
Edit index.php and on line 256 edit
, design_color_bg: "222222"
, design_color_highlight: "ff4444"
If you might be utilizing zoomsounds theme
Edit themes/sounds_zoomsounds/html/wrapper.html
line 350
, design_color_bg: "222222"
, design_color_highlight: "ff4444"
With your colours
[ad_2]
To get this product on 50 p.c low cost contact me on this link