[ad_1]
To get this product on 50 percent discount contact me on this link

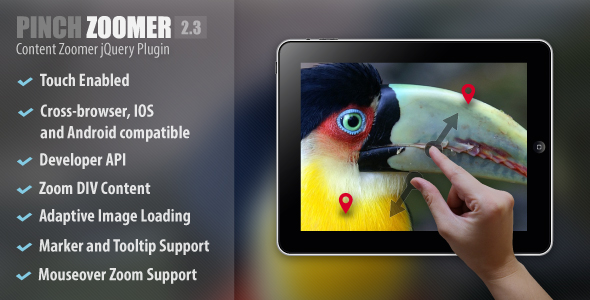
PinchZoomer is an easy to setup jQuery plugin for mobile and desktop that adds pinch to zoom / mouse scroll zoom function to your HTML content.
Version History
Version 2.3
Added
– Option to reposition or hide tooltips when zooming or dragging
– hardware acceleration option for markers(disabled by default)
– Some browse workarounds on documentation guide
Changed
– Doubletap zoomout defaults to minimum zoom value
– Default cursor to “pointer”
Fixed
– performance on markers
– zoom point on “smart” scale mode
– zoom on newer iOS versions
Version 2.2
Added
Options
– mouse over zoom option (default is disabled)
Examples
– Product with mouse over zoom
Version 2.1
Added
Options
– zoom to Marker option (default is disabled)
– drag limit to center (default is disabled)
– scroll page when content reaches its drag limit (default is disabled)
– “smart” value for scaleMode option
– initZoom
API
– transform function
– zoomToMarker function
Feature
– marker tooltips now included
Examples
– Dynamic Options
– Add or Remove Markers
– Multilayer Zoom
– Map with Markers
Removed
– mousewheel plugin dependency
Changed
– The content keeps the zoom factor when window is resized or device changes orientation
Version 2.0
Added
– Support for HTML content (not just images)
– Use of native scrolling when content is not zoomed
– Markers
– Native fullscreen
– Adaptive image loading
– More examples using API
Removed
– Support for IE8 and below and Android 2.2.x (for IE8 and below and Android 2.2.x support use version 1.x)
– Modernizr(No longer required)
Changed
– Improved API for events, content manipulation
– Content options
– Controls are always visible for improved performance
Features
1. Touch enabled
This provides the familiar touch gestures for zooming content in mobile devices.
2. Fully responsive
This plugin can adapt to any screen size so you will have an optimal viewing experience whether you are using desktop or mobile devices.
3. Cross-browser, IOS and Android compatible
Using IOS, Android, laptops, desktops or even an old browser such as IE9 should be no problem with this plugin.
4. Simple setup
HTML initiatener or hardcore jQuery developer? It doesn’t matter because all you need is a single line of code of either JS or HTML and everything works automatically.
5. Developer API
This plugin allows developers to have more control using the PinchZoomer API.
6. Multiple image zoomers in one page
Add multi-touch zooming capability to as many content as you want in one page.
7. Zoom DIV Content
Different elements like images, text, etc can be placed inside a DIV and be zoomed.
8. Marker and Tooltip support
Add markers, zoom to markers or add tooltips to markers. These are great for maps, floor plans or even products.
9. Fullscreen Toggle support
Small screen devices need all the space they can get. This gives an option to the user to view the content without the clutter.
10. Adaptive Image Loading
Prevent unnecessary load time, resources and lag by delivering the correct image size to any screen size.
Required JS
jQuery
Hammer JS
TweenMax
Note: Images are not included in your purchase. Also, it is impossible to check this plugin on every device so please check the examples in the live preview using the device you wish to support. Thanks!
[ad_2]
To get this product on 50 percent discount contact me on this link