[ad_1]
To get this product on 50 % low cost contact me on this link


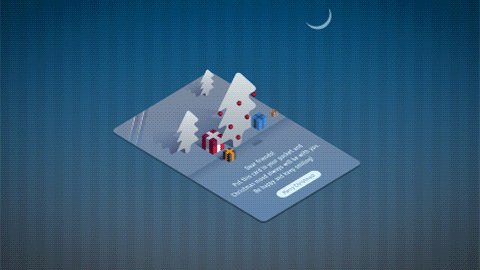
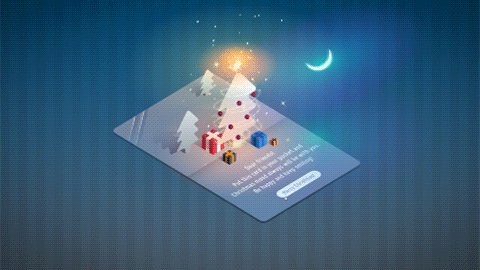
Creative animated Christmas greeting on your beloved as soon as, buddies or shoppers! This is one among my flash animations re-designed to responsive HTML5 template with Adobe Animate CC and CreateJS. Along with enjoyable orthographic animation, this template supply customizable built-in brand, exterior music file included in obtain archive, adjustable textblock on your greetings message and button with customized URL-linking to redirect person to your web site or social media profile.
Animation centered in browser window. Template is absolutely responsive and design appears to be like right and sharp at any gadgets. Easy to customise brand, music, textual content greetings, URL-button, recolor objects (background, folder, bushes, items, toys) through enhancing settings.js and elegance.css with any texteditor. Note, for added enhancing, for instance shapes or animations, you want Adobe Animate CC put in.
Features:
- You can open and shut xmas card to start out/cease animations.
- Many settings in settings.js (see code instance beneath), straightforward to make use of, you’ll be able to change brand, music file, textual content, sizes, recolor with out recompile unique .FLA file.
- Original music loop and sound results included in archive.
- Ready to add index.html web page with responsive animation centered in browser.
- Well commented code.
- Documentation.
Re-color with JS-variables in textual content editor:
Credits:
Free font utilized in template: Miso by Mårten Nettelbladt
Library used for essential animation:
CreateJS http://www.createjs.com/
Libraries used for detect browser and IE fallback:
Jquery https://jquery.com/
Yepnope http://yepnopejs.com/
Additional libraries:
inobounce.js
Files included:
FLA, HTML, JS, CSS, MP3, PSD, PNG, Documentation
If you want this template, please charge/share it after buy.
Thanks and Merry Christmas!
Updates:
*** Version 1.2 - 16 December 2019 ***
BUG FIXES:
- Fixed subject when ecard do not beginning in Edge browser with recolor characteristic added.
*** Version 1.1 - 7 December 2019 ***
NEW FEATURE:
- Added straightforward recolor capacity for ecard components (folder, bushes, toys, items).
Example of settings.js with person preferences:
// ------------------------------------------------------------
//
// POCKET XMAS CARD by Kontramax
//
// ------------------------------------------------------------
//
// Initial setup - you'll be able to change parameters right here:
// Main animation settings
var main_animation_x = 0; // Animation place by X (in pixels)
var main_animation_y = -50; // Animation place by Y (in pixels)
var main_animation_scale = 120; // Animation sale issue (in percents)
// Logo settings
var logo_enable = true; // Show or conceal brand on card (true, false)
var logo_path = "images/logo.png"; // Specify right here path to your brand
var logo_x = 3; // Logo place corrections by X (in pixels)
var logo_y = -15; // Logo place corrections by Y (in pixels)
var logo_scale = 43; // Logo sale issue (in percents)
// Greeting textual content settings
var textbox_message = "Dear friends!nPut this card in your pocket and Christmas mood always will be with you. Be happy and keep smiling!"; // Use n as line smash
var textbox_font = "normal 27px miso-regular"; // Font face settings
var textbox_color = "#DBF5FF"; // Greeting textual content shade
var textbox_x = 0; // Greeting textbox place by X (in pixels)
var textbox_y = -70; // Greeting textbox place by Y (in pixels)
var textbox_scale = 100; // Greeting textbox scale issue (in percents)
var textbox_linewidth = 350; // Width of textual content field
var textbox_lineheight = 32; // Font line top
var textbox_align = "center"; // Horizontal alignment (left, middle, proper)
var textbox_baseline = "middle"; // Baseline alignment (prime, center, backside)
// Button settings
var button_enable = true; // Show button beneath greeting (true, false)
var button_text = "Merry Christmas!"; // Text on button
var button_text_hover = " Buy Pocket Card "; // Text on hovered button
var button_url = "http://kontramax.com"; // URL path when click on on button
var button_url_target = "_blank"; // Targeting URL (_blank, _self, _parent, _top)
var button_font = "normal 23px miso-regular"; // Font face settings
var button_space = 28; // Distance between greeting textual content and button
var button_margin_x = 36; // Distance from button textual content to button borders by X
var button_margin_y = 20; // Distance from button textual content to button borders by Y
var button_rounded = true; // Rectangle or rounded button (true, false)
var button_text_color = "#6283B3"; // Button textual content shade when idle
var button_text_color_hover = "#DBF5FF"; // Button textual content shade on hover
var button_fill_color = "#DBF5FF"; // Button fill shade when idle
var button_fill_color_hover = "#EF1D4B"; // Button fill shade on hover
// Music settings
var music_path = "sounds/music.mp3"; // Path to music
var sound_in_path = "sounds/sounds-in.mp3"; // Path to sound-in FX
var sound_out_path = "sounds/sounds-out.mp3"; // Path to sound-out FX
var music_loop = true; // Repeat music file (true, false)
var mute_all = false; // Mute music and sounds (true, false)
// Main recolor settings
var card_gradient_color_1 = "#808B9D"; // Default: #808B9D
var card_gradient_color_2 = "#6084AB"; // Default: #6084AB
var card_snow_traces_color_1 = "#667591"; // Default: #667591
var card_snow_traces_color_2 = "#6084AB"; // Default: #6084AB
var trees_gradient_color_1 = "#D9E0E3"; // Default: #D9E0E3
var trees_gradient_color_2 = "#9CA6B0"; // Default: #9CA6B0
var tree_toys_gradient_color_1 = "#FF004D"; // Default: #FF004D
var tree_toys_gradient_color_2 = "#4F212B"; // Default: #4F212B
var tree_toys_gradient_color_3 = "#6A1A2F"; // Default: #6A1A2F
var tree_toys_gradient_color_4 = "#771631"; // Default: #771631
var shadow_visible = true; // Visibility of fold shadow on card
var shadow_alpha = 100; // Alpha of fold shadow on card (in percents), default: 10
var shadow_gradient_color_1 = "rgba(85, 119, 153, 0)"; // Default: rgba(85, 119, 153, 0)
var shadow_gradient_color_2 = "#587797"; // Default: #587797
// Gift 1 recolor settings
var gift1_box_light = "#C51144"; // Default: #C51144
var gift1_box_med = "#920736"; // Default: #920736
var gift1_box_dark = "#530025"; // Default: #530025
var gift1_ribbon_light = "#FFFFFF"; // Default: #FFFFFF
var gift1_ribbon_dark = "#919191"; // Default: #919191
// Gift 2 recolor settings
var gift2_box_light = "#5D5964"; // Default: #5D5964
var gift2_box_med = "#403F4D"; // Default: #403F4D
var gift2_box_dark = "#1E1E23"; // Default: #1E1E23
var gift2_ribbon_light = "#FFB700"; // Default: #FFB700
var gift2_ribbon_med = "#FF9900"; // Default: #FF9900
var gift2_ribbon_dark = "#915700"; // Default: #915700
// Gift Three recolor settings
var gift3_box_light = "#3A91EE"; // Default: #3A91EE
var gift3_box_med = "#137DD2"; // Default: #137DD2
var gift3_box_dark = "#3D64A6"; // Default: #3D64A6
var gift3_ribbon_light = "#1B5389"; // Default: #1B5389
var gift3_ribbon_med = "#30467A"; // Default: #30467A
var gift3_ribbon_dark = "#0B2C42"; // Default: #0B2C42
// Gift four recolor settings
var gift4_box_light = "#FFD200"; // Default: #FFD200
var gift4_box_med = "#E0AB00"; // Default: #E0AB00
var gift4_box_dark = "#9C4D00"; // Default: #9C4D00
var gift4_ribbon_light = "#C40451"; // Default: #C40451
var gift4_ribbon_med = "#7A002B"; // Default: #7A002B
var gift4_ribbon_dark = "#33000E"; // Default: #33000E
// Settings for assessments
var stop_animation_on_button_click = true; // Beta: gradual cease animations after button click on
var center_page_mark_enable = false; // Show marks for centering assessments
var show_test_info = false; // Show fps, dpr and so on. information for assessments
Congratulate your folks with cool animated ecards
Check my objects at present on sale
Also take a look at extra music on your movies
[ad_2]
To get this product on 50 % low cost contact me on this link