[ad_1]
To get this product on 50 p.c low cost contact me on this link

Overview
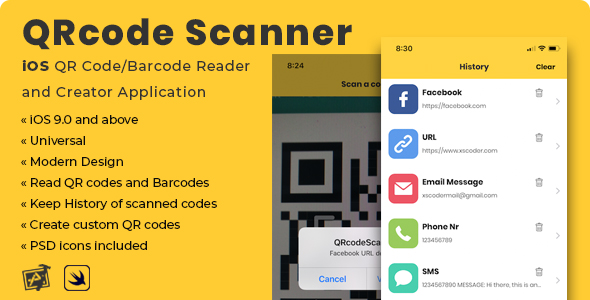
QRcode Scanner is a good resolution for many who have to rapidly construct a cellular app to learn QR codes and Barcodes, or simply generate your individual QR codes for private use.

XSApp is a HTML/CSS theme to create your superior App Landing Page very quickly. Clean, fashionable design, completely different header colours, simple to customise.




VintyMag is a whole Magazine/Newspaper WordPress Theme the place you may showcase your weblog information in an old style look. It is straightforward to put in and configure, and it’s got Four completely different Home and Categories layouts.



Description
QRcode Scanner is a full-working template (UI + Source Code) the place you may scan QR codes and Barcodes from any supply – like merchandise in a grocery store or on-line code generator web sites – maintain a historical past of scanned codes and create your individual customized QR codes (like Events, Email or SMS messages, URL’s, Locations, and so forth.).
This utility can learn the next QR code/Barcode sorts: EAN-13/UPC-A, UPC-E, EAN-8, Code 128, Code 93, Code 39, Interleaved 2/5, Data Matrix and Aztec.
The Settings display screen presents the chance to open kinks as quickly as they get scanned, play a beep sound and vibrate on scan and maintain a historical past of scanned codes. You also can copy the e-mail handle of the Admin to get in contact with him for ay query/suggestions.
The design is clear, code is commented and mission folders and recordsdata are nicely organized within the package deal.
• Check out the Features part beneath to see what this app does.
• Read the online Documentation to discover ways to configure the template’s options and the database (Parse Dashboard).
• Keep an eye fixed to the Change Log on the underside of this web page when an replace will get launched.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all functions that cost cash to their customers. In case your customers won’t be charged of cash by way of your individual model of this app, you may nonetheless purchase it underneath a Regular license.
Therefore, you will need to purchase this template underneath and Extended License in case your plans are both a number of of the next:
- Add In-App Purchase or another Payment Gateway within the supply code and publish the app free of charge on the App/Play Store – NOTE: If you wish to publish your individual model of this utility for FREE solely, then you may nonetheless purchase it underneath a Regular License.
- Publish this utility as a PAID app on the App Store.
- Transfer the dwell app of your individual verison of this app on the App/Play Store to a different proprietor by promoting your possession on flippa.com or comparable marketplaces.
IMPORTANT: You are NOT allowed to promote or share the unique supply code of this template wherever as a result of copyright infringement
Features
iOS Swift language – Native Xcode mission – Edit the template as you want with the facility of Xcode and Swift.
Storyboard, iOS 9.0 and above, Universal – Run your app on all iOS units
Scan QR Codes and Barcodes – Use the customized built-in digital camera to seize codes and get their information
Create your individual customized QR codes – You can generate ay kind of QR code with this characteristic
Settings display screen – Set up numerous app’s choices, from automated URLs open on scan to contact information
History of scanned codes – Store the checklist of scanned codes in a single web page
AdMob Interstitial adverts – Get some income from full-screen commercial banners
Modern, clear design – The UI has been rigorously crafted to supply the most effective consumer expertise to your shoppers.
Online Documentation – Read the in depth information of this template to have the ability to configure it correctly.
PSD icons included within the package deal – App and buttons icons are saved right into a PSD folder, for straightforward picture substitute.
Requirements
The newest official model of Xcode – Beta variations of an IDE often by no means work 100% correctly, and the code of this app has been written utilizing the most recent official model of Xcode and you may obtain it from the Mac App Store. You should use it and keep away from Betas.
An Apple Mac pc, up to date to its newest OS model – It’s all the time good to maintain your macOS updated, expertise retains rising and I observe its adjustments, in addition to updating my templates each time a brand new OS will get launched.
An Apple Developer Account with an energetic iOS Development Program – This is required so that you can publish apps on the iTunes App Store. You can nonetheless edit this template on code with out that account, however you gained’t have the ability to run it in your actual iOS machine because you’ll want a Team ID.
Basic data of Xcode and Swift language – You don’t have to be a talented or skilled developer, anyway it’s beneficial to have at the very least the essential data of what you’re coping with, so as to have the ability to customise this template and publish your functions on the App Store.
An energetic AdMob account – Unless you wish to take away adverts on this app, you want to enroll in an AdMob account to show them.
An actual machine to check the app earlier than submitting it to the App Store – iOS Simulators might fail throughout checks, they don’t seem to be dependable as an actual machine is, so I strongly advocate you to all the time run this utility on an actual cellphone/pill. This can also be urged by Apple’s official Guidelines.
Change Log
April 24, 2020
- Updated the GoogleMobileAdvertisements framework recordsdata into the 'AdMob' folder: eliminated the previous .framework recordsdata within the 'Frameworks' folder in Xcode and imported the brand new ones - this could repair the UIWebView warning message from Apple after submitting the app on the App Store
November 11, 2019
Added this code into the 'Info.plist' file, so as to drive Light Mode for the app even when the machine is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and choose 'Open As -> Source Code', then paste that code wherever
September 24, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the mission and personalized it with an ImageView that comprises the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the 'Launch Screen' storyboard file to the 'Launch Screen File' area within the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row referred to as 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all cases of 'current(vc, animated: true, completion: nil)' as a result of iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
** PLEASE NOTE: You might even see a bunch of Buildtime warnings whereas working the app in your machine through Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not fear about it, simply ignore these warnings - they are not errors - and the app will nonetheless work completely and the design will not get tousled.
September 4, 2019
- Added this line of code contained in the [if codeType == "location"] assertion of the 'presentViews()' operate (within the 'CreateCode.swift' file):
urlTxt.keyboardType = .default
July 21, 2019
- First launch, iOS 9.0 and above - Native Xcode mission, Swift language - Compatible with all iOS units
Support
For any help requests, please contact me by way of my Profile’s Contact Form
Rate my Work
Your help is all the time tremendously appreciated, from feedback to product’s opinions, so please click here to rate your purchases!
[ad_2]
To get this product on 50 p.c low cost contact me on this link