[ad_1]
To get this product on 50 percent discount contact me on this link

Raxus Slider is HTML5 Slider with Easy-to-use and Advanced features.
No more edit in javascript files. You can change features you want with HTML5 data-attributes.
WHAT IS RAXUS SLIDER?
Raxus Slider is simply image and slide gallery. You can slide easily any image and text with this slider. There is no need to edit javascript code for these options that you will see. And some HTML5 attribute features will help you during this time. Let’s start to browse Raxus Slider features, options and see how to use.

FEATURES & OPTIONS
-
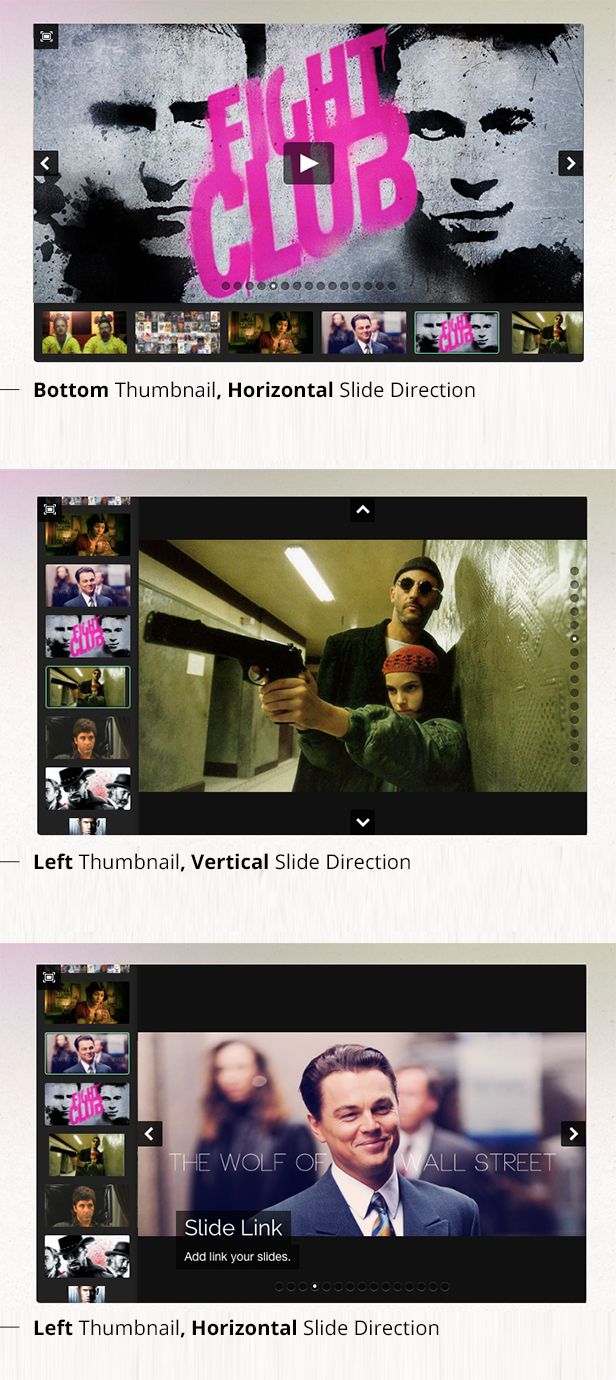
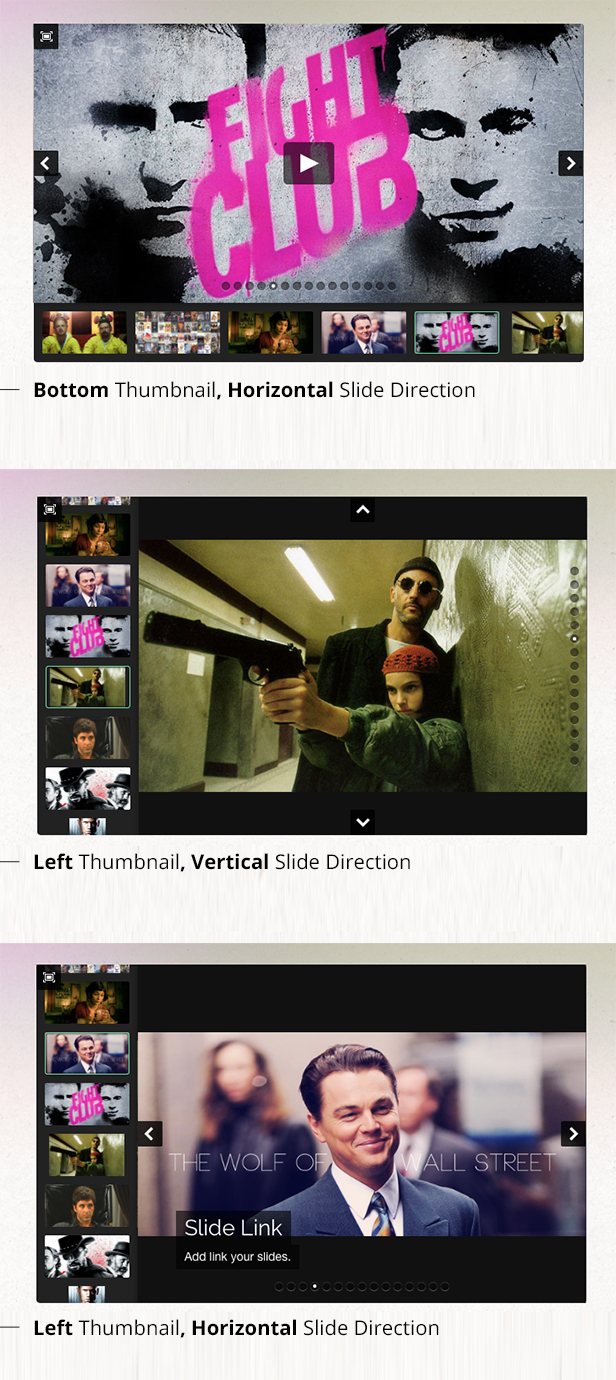
THUMBNAIL POSITIONS
You can select top, bottom, left and right position for thumbnail shown. Or you can remove thumbnails. -
VERTICAL SLIDE
Raxus Slider can slide two way. Vertical and horizontal. If you select vertical slide option, arrow positions changes automatically, if its open. - AUTO PLAY
Raxus slider can slide itself if you want. Just define your ms(milisecond) like ‘5000’. - ARROWS & DOTS SHOW / HIDE
You can hide slider arrows and dots separately. - FULLSCREEN
Raxus slider have fullscreen option. But you can close this option easily if you don’t want that button. - KEYBOARD CONTROL
You can control Raxus Slider with your keyboard. Slider needs to be focus that features to using. - CAPTIONS
You can write any title and description text for each slides that have animation option. - VIDEO SLIDE
You can put direct video link to image attributes for show video in that slide. - AUTO / CUSTOM THUMBNAIL URLS
Raxus Slider gets thumbnail urls automatically. But don’t scare, you can define your custom thumbnail urls easily. - CUSTOM SIZE FOR THUMBNAILS
You can set thumbnails size whatever you want. Default is 70px / 70px. - IMAGE RATIO OPTIONS
For protect your image ratios, you can select right class-name like ‘fix-width’, ‘fix-height’ or nothing. - CUSTOM SIZE FOR RAXUS SLIDER
You can set slider area sizes whatever you want. Images can be protect themselves ratio based your class that you defined. - MULTI-RAXUS SLIDER
You can put multi-Raxus Slider in one page without any problem. - PERFORMANCE
For better performance, used css3 transition effects. - FILE SIZE
Raxus Slider is 16KB. If you use minified version then you’re lucky. Because Raxus Slider minified .JS file only 10KB - RESPONSIVE LAYOUT
Raxus Slider is responsive, adaptive. When you change your window size, slide can be located again from where it left off area automatically. - SWIPE
You can use Raxus Slider on touch device. When you swipe on slide area, slider can slide that way. - LOOP SLIDE
You can disable loop option from data-attributes if you want. When you’re in the last and first slide, slider don’t loop. - BACKGROUND COLORS
You can change slide area’s and thumbnail area’s background color with data-attributes. Or you can set transparent. - Draggable Slide Area
You can drag slide area in all direction. - Draggable Thumbnail Area
You can drag thumbnails area in all direction. - Add Link All Slide Area
You can add url each slide area.
Changelog
v2.0.4
Bug is fixed that slider is not stop when you press play button on videos
v2.0.3
Some navigation menu closing bug when slideshow slides with autoplay is fixed
Improved multi-Raxus Slider stability in one page
v2.0.2
Bug when scrolling the page on touchscreen is fixed
v2.0.1
Some bugs fixed
Performance improvements for firefox
v2.0
Added: Draggable slide area in all directions
Added: Draggable thumbnail area in all directions
Added: Add link your slides
Added: Custom cursor pointers by slide way status
Improved javascript file
v1.4
raxus-slider.js file compatibility is improved for WordPress users
Added: Caption animations now coming from 4 directions which you want. Just set your class-name.
v1.3
Added background-color change option with data-attributes for slide and thumbnail area
Added do not loop option. Now, you can set slider for don't loop from data-attribute.
Improvements in js and css files
v1.2
Fixed arrow, play and thumbnail clicks for mobile
Now autoplay pausing while you sliding. And it's resuming when slide animation done
Added some css class for mobile views (captions and dots)
v1.1
Now, arrows positions are calculating from css.
Improved code in .js file
v1.0
Raxus Slider / Easy-to-Use Advanced HTML5 Slider has been approved for sale on CodeCanyon.
Also you can follow changelog to this link: Changelog
[ad_2]
To get this product on 50 percent discount contact me on this link