[ad_1]
To get this product on 50 % low cost contact me on this link

This app is used for any sort of form. In this merchandise we’ve included picture uploader with form. You can add picture and ship to the server with contact form element. API file can be supplied for server.
ADVANTAGE OF THIS APP :
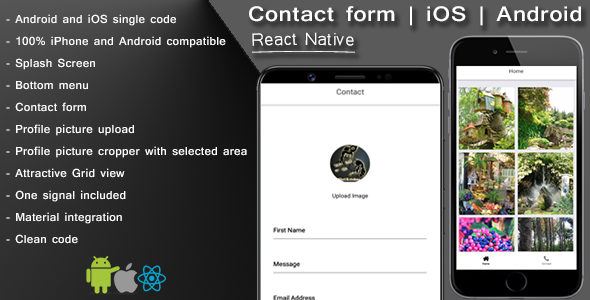
- Android and iOS single code
- 100% iPhone and Android suitable
- Splash Screen
- Bottom menu
- Contact form
- Profile image add
- Profile image cropper with chosen space
- Attractive Grid view
- One sign included
- Material integration
- Clean code
- Easily combine to older app.
YOU WILL GET :
- This is a React native app which primary performance is to add profile picture with chosen dimension and Contact data to server..
- In begin of software there’s good splash display screen with emblem.
- In actual world all software wants contact form OR profile pic.
- User can add image from cellular gallery or can take Live Photo and fill all form discipline and hit submit button to ship all information to the server.
- So this app brings straightforward solution to add profile image with crop dimension as outline.
- Currently uploaded picture shops in cellular system however person also can ship it to server through API as per their want.
- Also this app consists of Bottom menu which is suitable in panorama and portrait mode.
- Ready APK file for testing DOWNLOAD APK.
For Buyer (Read before you purchase):
- You should want information of React native.
- In order to switch the app you should have information in Mobile applied sciences corresponding to React native, javascript, Android studio, Xcode.
- You additionally want to have the ability to set up React native and its dependencies in your machine. We suggest you to make use of the React native official set up information https://facebook.github.io/react-native/
- In supply code there’s api.php file. You have to put this file in your server for fetch all posted information from cellular.
- You should change API path from right here -> ‘Source/View/ContactForm/contact_form.js’. Line 122, Text is “WRITE YOUR API URL HERE”.
- You should have Latest android studio model 3.2.1.
- You should have minimal Xcode model 9.4.1.
- Here is the trail ’/ios/UploadImage/AppDelegate.m’ with choices that you simply wish to debug in simulator which utilizing identical web as laptop computer OR run in system with out NPM.
- For run in simulator OPEN[uncomment] this line : //jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@”index” fallbackResource:nil];
-
For run in system with out NPM you need to OPEN[uncomment] this line : jsCodeLocation = [[NSBundle mainBundle] URLForUseful resource:
"main" withExtension:“jsbundle”]; - anytime only one line is commented and one other line is uncommented.
- You should have information of APP retailer tips for add an APP.
Excellent Customer Support :
- You can use my 24×7 assist the place I do rapidly reply your questions.
- For Reskin and add to the Play/App retailer you’ll be able to contact me anytime. Just in $50.
- Free Lifetime Updates.
- Get all the brand new options free.
[ad_2]
To get this product on 50 % low cost contact me on this link