[ad_1]
To get this product on 50 % low cost contact me on this link

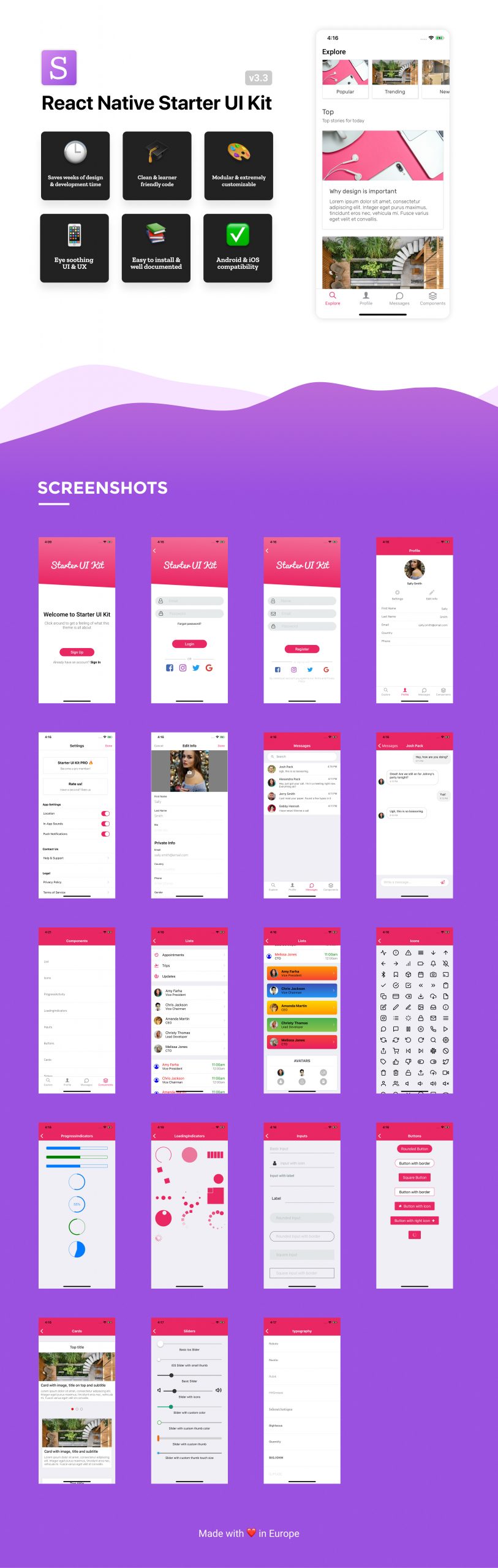
React Native Starter UI Kit – is a React Native cell app template that helps you create your favourite cell app simply by saving improvement effort and time.
This is appropriate for any sort of cell app.
Demo: You can view the app by visiting this hyperlink: Expo.io
Support & extra particulars: Documentation

Important
You must have primary data of HTML, CSS, JavaScript and Shell/Bash. Also, you need to have a primary understanding of the React Native framework.
Prerequisites
- Node.js > 8
- npm
- expo (https://expo.io)
- Android Studio for Android
- XCode for iOS
What you get – Features
This theme incorporates the entire primary UI elements that you just want in an effort to get began with React Native. Once you begin the app, you’ll be able to navigate and take a look at every of the person screens in an effort to get a dangle of it and determine what you wish to reuse.
- 20 particular person pre-designed cell screens
- 15+ reusable elements
- 8+ fonts for inspiration
- Uses Expo for ease-of-use and compatibility
- Android & iOS compatibility
Installation
From the terminal, navigate into the foundation folder of the theme. There, run npm set up.
Running the event server
This challenge is made utilizing Expo which is a React Native “set of tools, libraries and services you can use to build native iOS and Android apps”. If you wish to know extra about Expo, you’ll be able to go to their page.
You can join your personal android or iOS system to your PC, use an emulator or scan a QR code by way of the Expo App to stand up and working the app, it’ll additionally auto-reload as quickly as you make modifications on the code.
To run the event server you’ll be able to execute this command within the root listing of the challenge: npm begin. This will open a brand new tab in your browser. The most straightforward strategy to run the app for me is to obtain the Expo App and scan the QR code. If you wish to know extra about this, you’ll be able to go to this page.
Publishing
If you simply wish to construct the app and publish it on a market you’ll be able to observe this guide.
Support & Feedback
We are very receptive to suggestions and keen to assist, you’ll be able to write to us at:
react-native-starter-ui-kit [at] tryburner.e mail
React Native Dependencies
"expo": "^35.0.0",
"expo-font": "^7.0.0",
"expo-linear-gradient": "^7.0.0",
"moment": "^2.24.0",
"react": "16.8.3",
"react-dom": "16.8.3",
"react-native": "https://github.com/expo/react-native/archive/sdk-35.0.0.tar.gz",
"react-native-elements": "^1.2.1",
"react-native-extended-stylesheet": "^0.12.0",
"react-native-gesture-handler": "^1.3.0",
"react-native-indicator": "^1.0.0",
"react-native-linear-gradient": "^2.5.6",
"react-native-progress": "^3.6.0",
"react-native-reanimated": "^1.3.0",
"react-native-screens": "^1.0.0-alpha.23",
"react-native-slider": "^0.11.0",
"react-native-web": "^0.11.7",
"react-navigation": "^4.0.10",
"react-navigation-drawer": "^2.2.2",
"react-navigation-stack": "^1.9.3",
"react-navigation-tabs": "^2.5.5",
"babel-preset-expo": "^7.0.0"
Change Log
v1.0 – 30 Dec 2019
First launch
[ad_2]
To get this product on 50 % low cost contact me on this link