[ad_1]
To get this product on 50 p.c contact me on this link

NOTE: This is HTML model of the PinkParts template. Also obtainable:
- Angular model here
If you have no idea (or are uncertain) which model you want, be happy to query utilizing the contact type on this page.
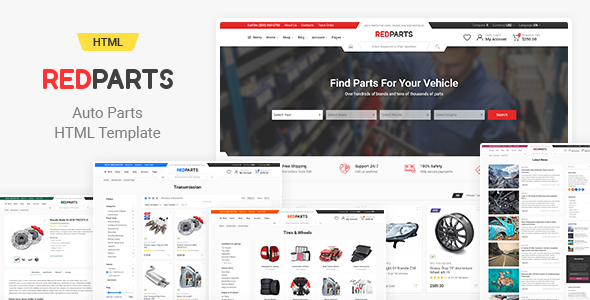
PinkParts — Auto Parts HTML Template is a responsive template with a
distinctive Spaceship header format designed particularly in your auto elements retailer.
You also can use it as an electronics retailer, sports activities items, instruments retailer, and many others.
The bundle contains 5 prepared-made HTML-units with completely different coloration
schemes (61 HTML-file in every): pink, blue, inexperienced, orange and violet.
You can use anybody you want.
The bundle additionally contains supply recordsdata, your can use them to customise
colours, font and another settings by way of SASS variables.
We use twig.js as a template engine for constructing HTML recordsdata.
If you want my template, don’t neglect to fee it 
Features
- Two header layouts
- RTL/LTR Supported
- Five completely different coloration schemes
- Based on Bootstrap 4.5.x
- Powerful cellular menu
- With auto elements retailer options
- 100% Responsive Layout
- HTML5, CSS3, SASS
- CSS3 Animation
- SVG & Font Awesome Icons
- BEM syntax
- Roboto Google Font
- Compatible with all main browsers
- Four store layouts
- Quickview
- Offcanvas filters
- Account pages
- Megamenu
- Vertical Megamenu
- Photoswipe gallery
Fonts
Icons
Most of the icons used within the template are in SVG format,
for the remainder the next fonts are used:
- Font Awesome (https://fontawesome.com/) – for social networks icons.
Used Frameworks And Javascript Libraries
- jQuery (https://jquery.com)
- Bootstrap (http://getbootstrap.com)
- noUiSlider (https://github.com/leongersen/noUiSlider/)
- Owl Carousel 2 (https://github.com/OwlCarousel2/OwlCarousel2)
- Font Awesome (https://fontawesome.com/)
- Select2 (https://select2.org/)
NOTE: Images within the demo will not be included within the bought bundle.
Changelog
Version 1.3.1 — June 14, 2020
- Fixed: Wrong picture dimension within the PhotoSwipe gallery.
Version 1.3.0 — June 13, 2020
- Added: Order success web page;
- Added: Order particulars web page;
- Added: Edit deal with web page;
- Added: The capability to vary the side ratio of the product photographs;
- Updated Bootstrap type 4.4.1 to 4.5.0 and different dependencies;
- Fixed: Reverse picture order in PhotoSwipe gallery for RTL route.
Version 1.2.0 — February 10, 2020
- Added the “Select Vehicle” button in cellular search.
Version 1.1.0 — January 24, 2020
- Added the power to construct a template utilizing “SVG Sprite” to show icons;
- Removed redundant xmlns attribute from inline svg;
- Updated Bootstrap type 4.3.1 to 4.4.1 and different dependencies;
- Now as an alternative of black photographs of stubs, extra pleasant grey photographs with a picture decision printed on them are used.
Version 1.0.0 — September 30, 2019
- Initial Release
[ad_2]
To get this product on 50 p.c contact me on this link