[ad_1]
To get this product on 50 percent discount contact me on this link

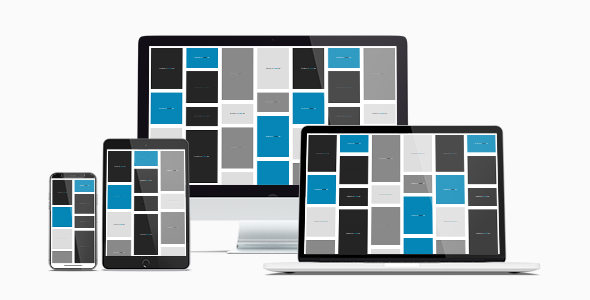
Responsive CSS Flexbox Grid Framework (Masonry Supported)

Description
The Responsive CSS Flexbox Grid Framework (CSS3 Flexible Box), is a layout mode intended to accommodate different screen sizes and different display devices. For many applications, the flexible box model is easier than the block model since it does not use floats, nor do the flex container’s margins collapse with the margins of its contents.
Many designers find the flexboxes easier to use than boxes. Without a lot of work, div’s frequently rose to the top of a page when designers did not want them to – so for example, sticking a footer to the bottom of a page was difficult. The widths and heights of flexboxes vary to adapt to the display space, holding the lower down elements in place. Flexbox logic also inquire ofs whether you want div’s to accrue to the right or on the bottom. The display order of flexbox elements is independent of their order in the source code.
Popular layouts can thus be achieved more simply and with cleaner code. This independence intentionally affects only the visual rendering, leaving speech order and navigation based on a linear reading of the HTML source.
Simple – Flexible – Responsive.
It’s about time. We can vertically and horizontally center anything without CSS transform hacks!
Flexbox Grid keeps to twelve columns (selectable) and used shatterpoints for the responsive layouts (extra small, small, medium, large and extra large) that we come to expect.
Based on Flexbox (CSS Flexible Box Layout Module), the Flexbox Grid is a very simple css grid to quickly create modern layouts.
Flexbox Grid provides simpler and more flexible layout options in CSS. More specifically, it provides:
- Easy vertical alignment of content within a parent element
- Easy reordering of content across devices and screen resolutions with the help of media queries
- Easy CSS-only equal height columns for your grid-based layouts
A fancy modern grid system
All these things are possible outside flexbox, but typically require extra hacks and workarounds to do right.
Use Flexbox Grid to take full advantage of css flexible box module for even more control over your sites layout, alignment and distribution of content.
Why Flexbox Grid
- It’s lightweight –19KB as minified css file
- Where flexbox is supported, columns are all the same height by default
- Flexbox grid cells never push each other out of the way, as with floated grids
- Support nested grids
- Masonry layout
- Masonry image gallery
- Excellent cross browser support
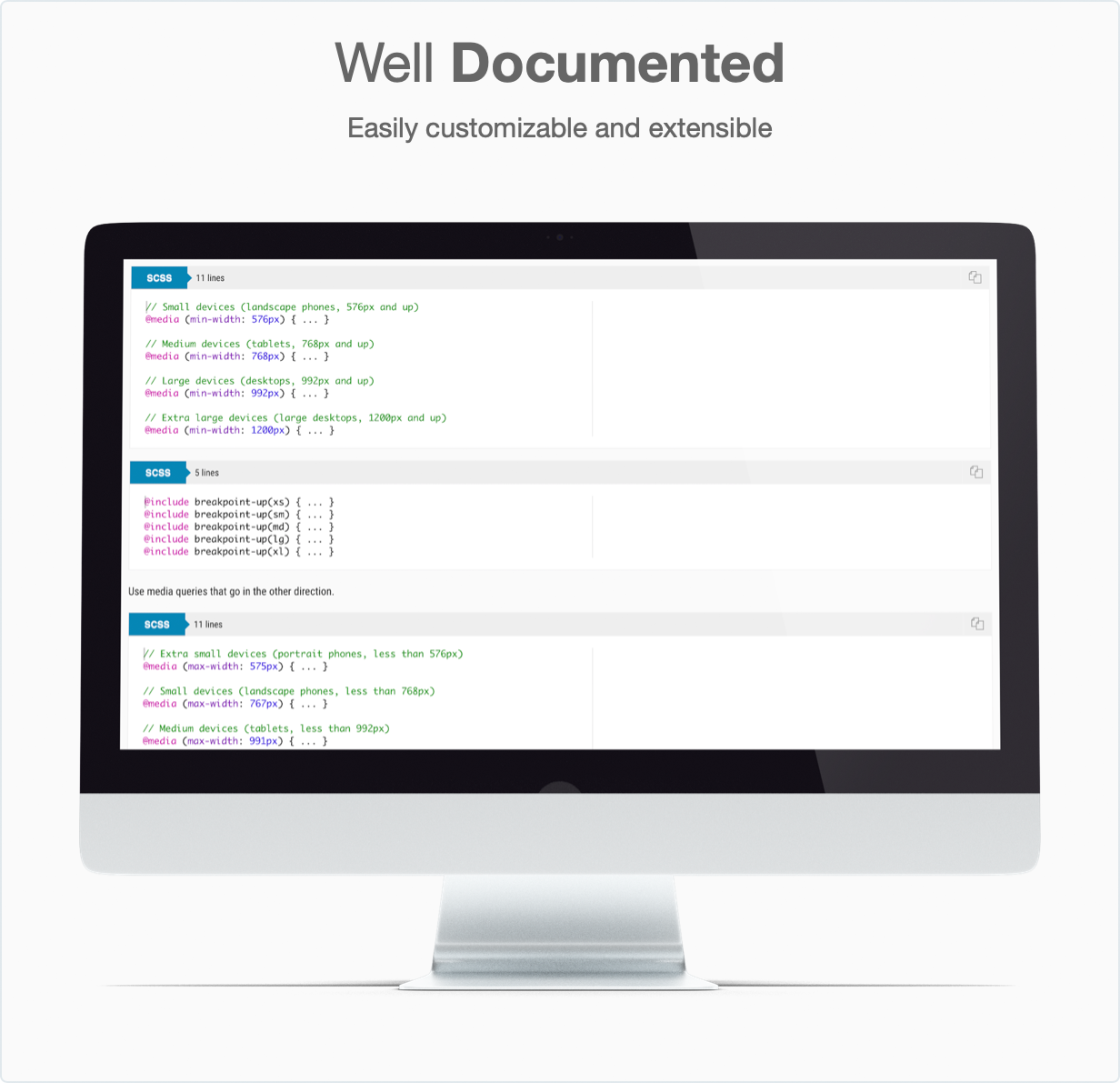
- Easily customizable and extensible
- Built with SASS/SCSS
Flexbox Grid

Flexbox Justified Grid

Flexbox Masonry Grid

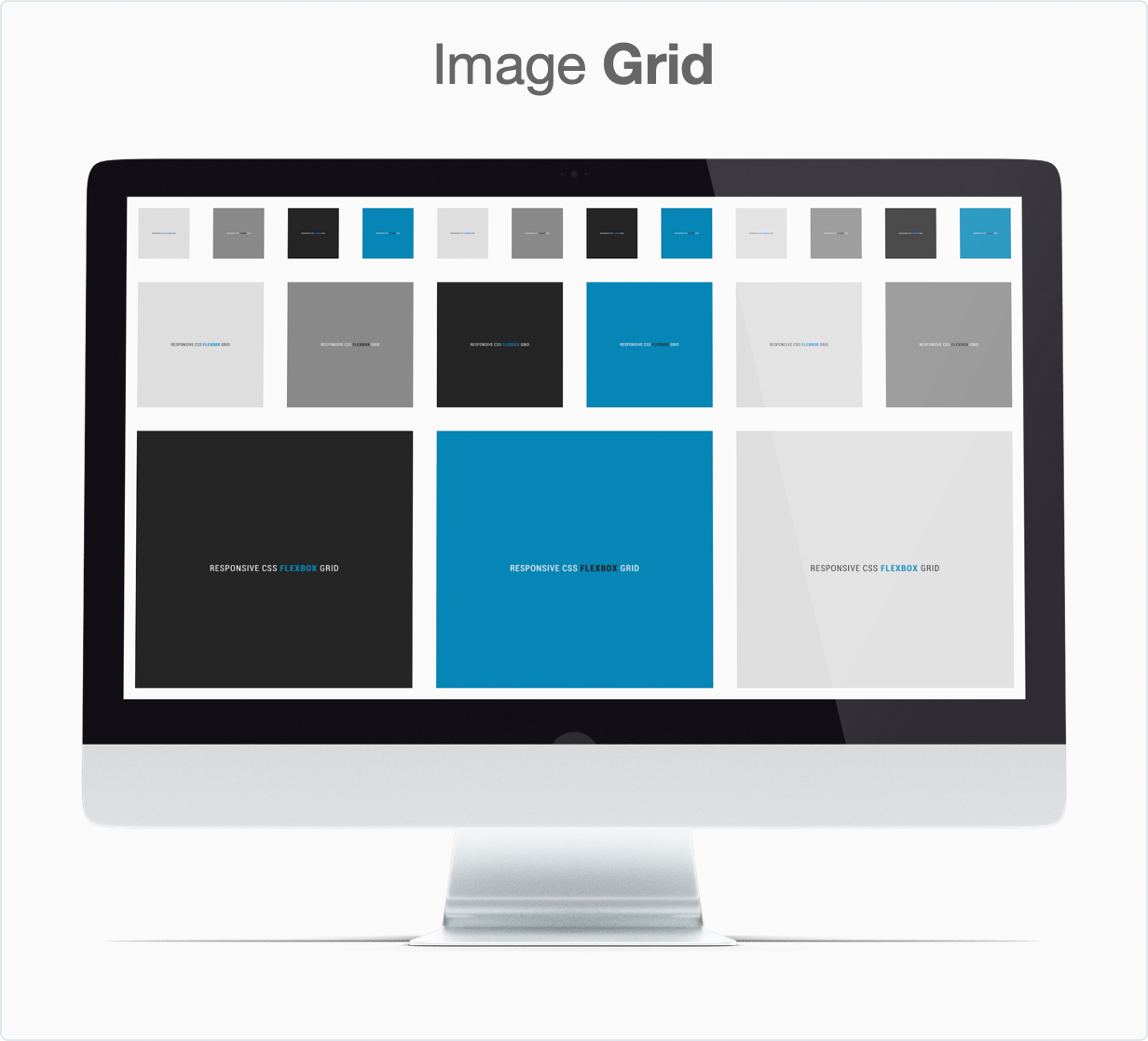
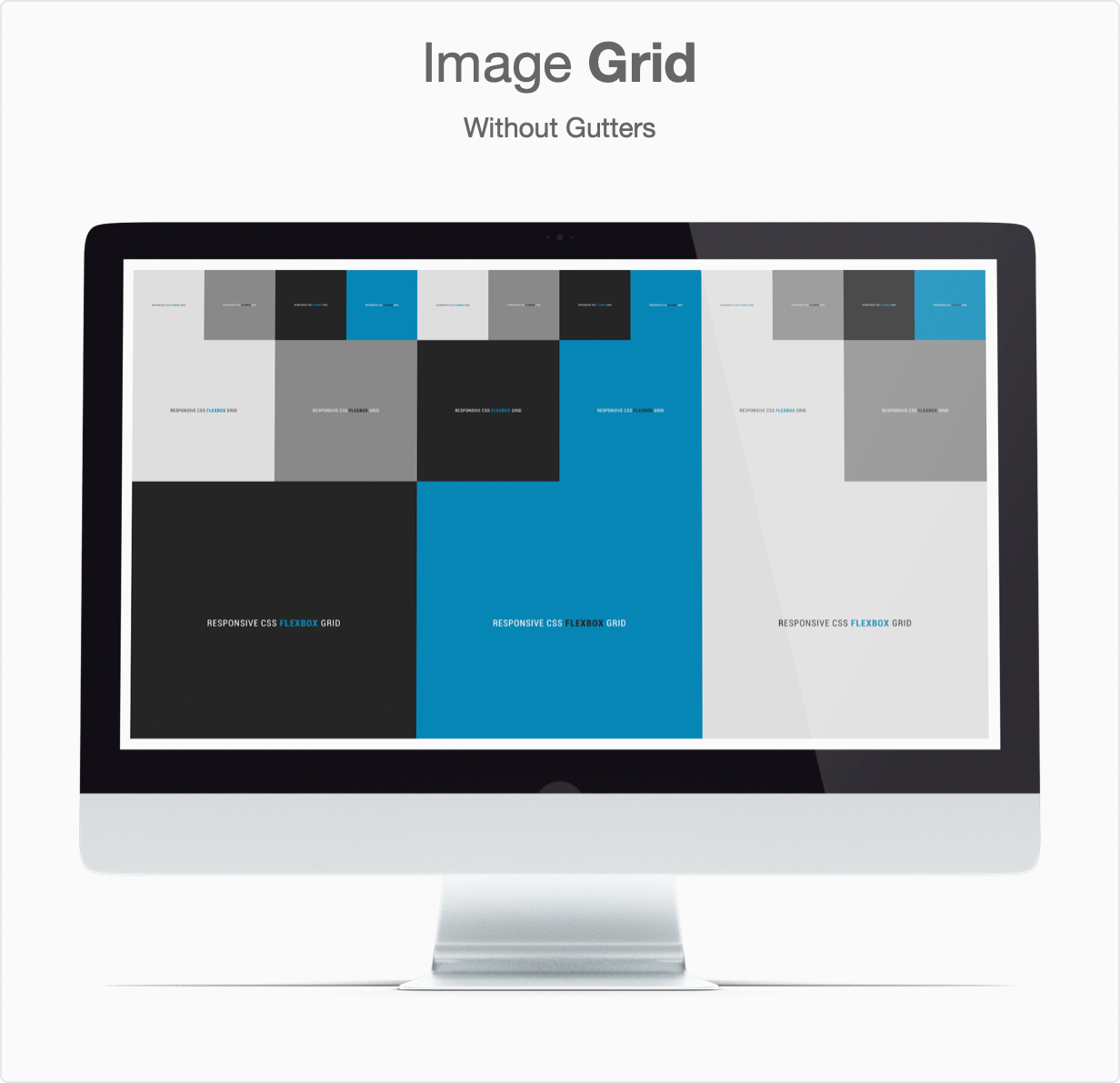
Flexbox Image Grid


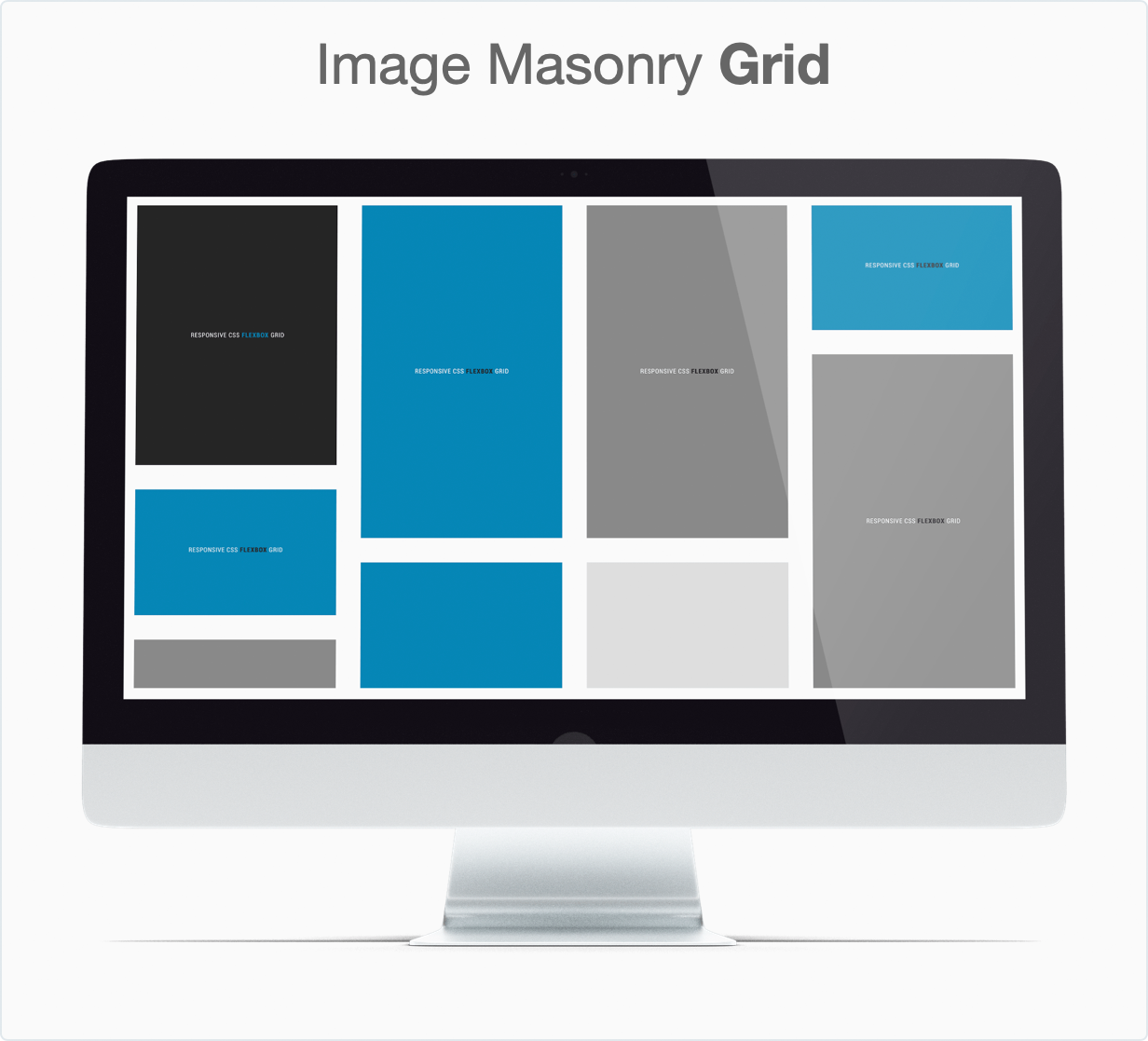
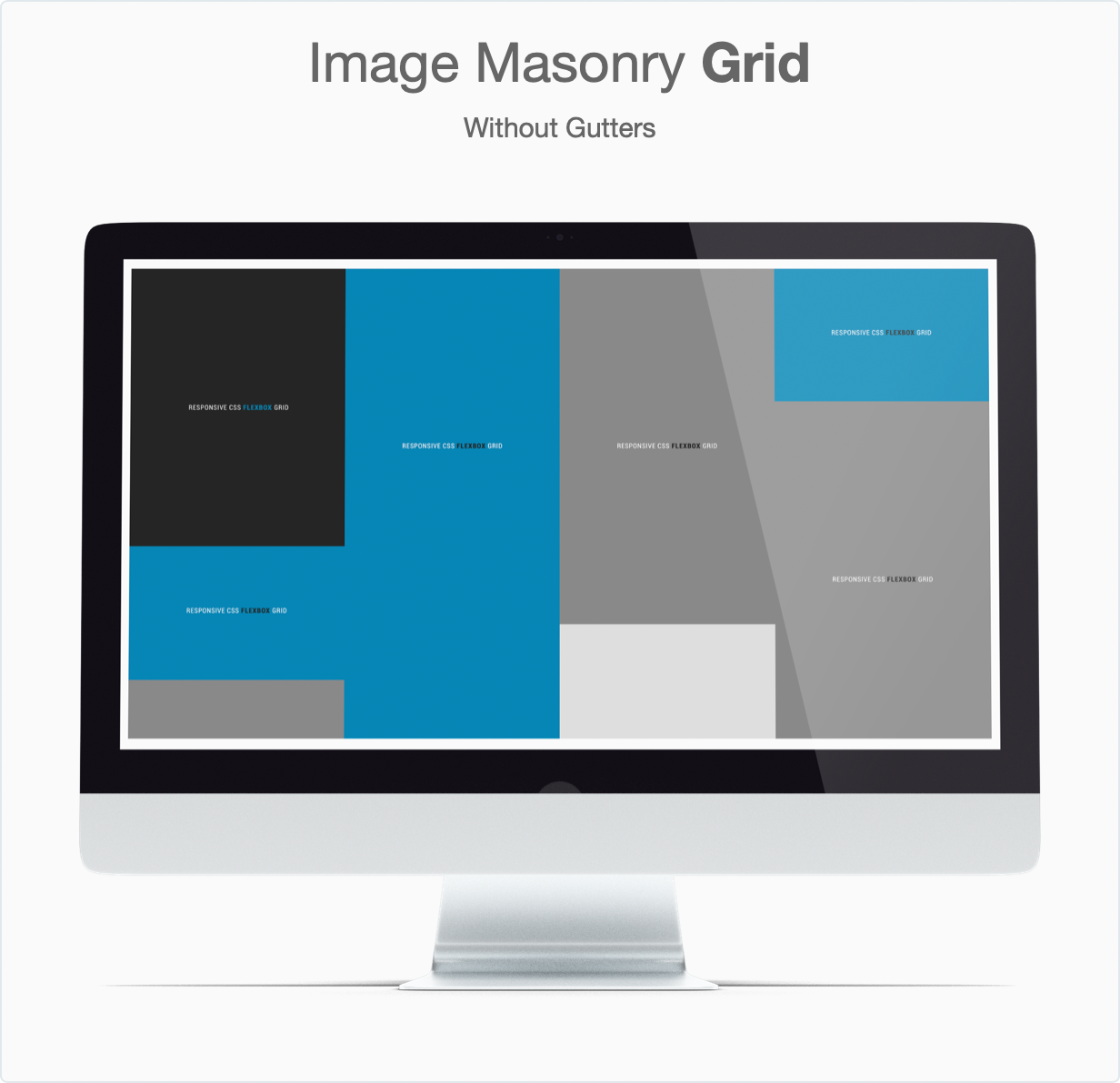
Flexbox Image Masonry Grid


Features
- HTML5 and CSS3
- Responsive
- Horizontal and vertical alignments
- Wide & Boxed Layouts
- Unlimited Possibilities
- Masonry (Isotope) layouts
- Sortable columns
- Image Gallery
- Developer Friendly
- Free Updates & Support

What’s included
- Documentation
- Everything you see … all
- SASS/SCSS files
- All demo
Update History
Version 5.1 / Release: 01/12/2020
- Improved: Media Breakpoints
Version 5.0 / Release: 01/11/2020
- Fixed: Media Breakpoints
Version 4.4 / Release: 11/02/2019
- Improved: Performance - Fixed: Minor Issues
Version 4.3 / Release: 09/17/2019
- Improved: Performance - Fixed: Minor Issues
Version 4.2 / Release: 07/20/2019
- Update: CSS masonry grid - Fixed: Minor Issues
Version 4.1 / Release: 09/23/2018
- Update: jQuery masonry grid - Improved: Performance - Fixed: Minor Issues
Version 4.0 / Release: 02/07/2018
- New: Gallery
Version 3.0 / Release: 12/17/2017
- New: Pure css masonry grid - Improved: Performance - Fixed: Minor Issues
Version 2.0.4 / Release: 10/28/2017
- Improved: Performance - Fixed: Minor Issues
Version 2.0.3 / Release: 10/23/2017
- Improved: Performance - Fixed: Minor Issues - New: Layout idea
Version 2.0.2 / Release: 06/11/2017
- Improved: Performance - Fixed: Minor Issues
Version 2.0.1 / Release: 05/10/2017
- New: Drag & Drop sortable function (with cookies)
Version 2.0 / Release: 02/09/2017
- Fixed: Performance - New: Masonry (Isotope) Layout
Version 1.0 / Release: 03/11/2016
- Release
[ad_2]
To get this product on 50 percent discount contact me on this link







