[ad_1]
To get this product on 50 % low cost contact me on this link

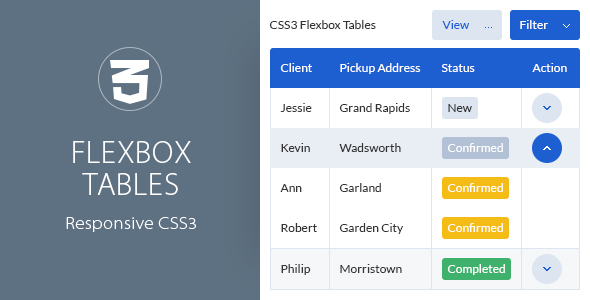
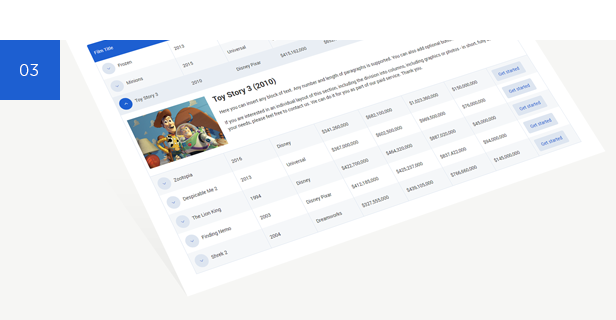
Responsive CSS3 Flexbox Tables are really responsive CSS3 tables primarily based on flexbox mannequin with expandable/ collapsible rows, column filtering, tooltips, and textual content wrapping management. Lightweight (no javascript, no icons or graphics), straightforward to configure and handle, include many well-styled desk cell parts for varied functions together with buttons, standing bars and verify/ cross icons.
With Responsive CSS3 Flexbox Tables, you’ll be able to construct any desk. You solely want a number of columns and rows, no further choices? Done! Or do you should put together a multicolumn desk with drop-down (expandable) rows? No drawback! You will do every little thing by enhancing a single HTML file.
All the functionalities offered within the stay preview are an possibility – you don’t want to make use of the expandable rows, column filtering or text-wrap toggle – simply touch upon the suitable traces of code to create a desk suited to your wants. Regardless of the variety of rows or columns – your desk will at all times show accurately on units geared up with smaller screens.
 Latest Version: 11.06.2019 – v2.0. Check the changelog
Latest Version: 11.06.2019 – v2.0. Check the changelog
Responsive CSS3 Flexbox Tables Core Features

Responsive Layout
CSS3 Flexbox Tables are absolutely responsive and adapts completely for any cellular gadget.

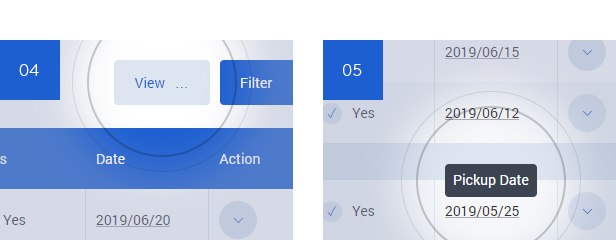
Column Filtering
The column filtering possibility lets you disguise chosen columns for simpler knowledge comparability.

Expandable/ Collapsible Rows
You could make any desk row expandable/ collapsible on a click on. Expanding the row reveals the hidden content material which could be primarily based on a single or multi-column structure. Hidden content material will also be a nested desk.

Text Wrapping Toggle / Tooltips
The tables comes with textual content wrapping management button with potential to wrap desk textual content by default (not by the toggle). Table Cell Tooltips is an alternative choice. Use them each within the header and within the desk content material space.

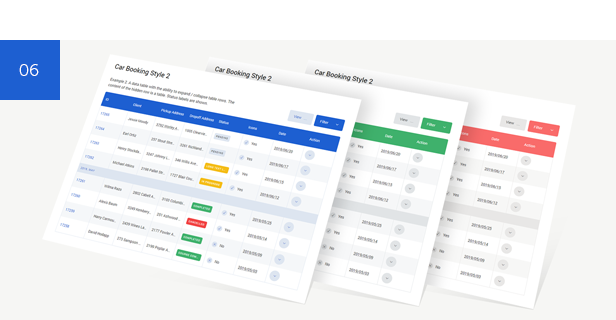
Color Schemes
You can use totally different colour schemes to get a special look of the desk.

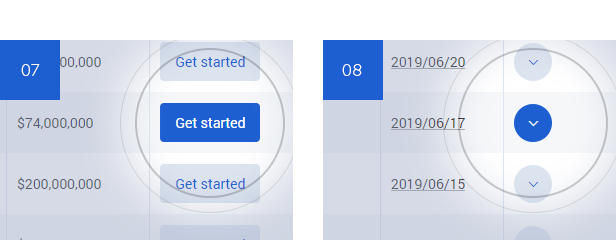
Button / Hidden Row Expand Button
Optional desk parts embrace commonplace buttons and buttons that broaden/ collapse hidden desk rows.

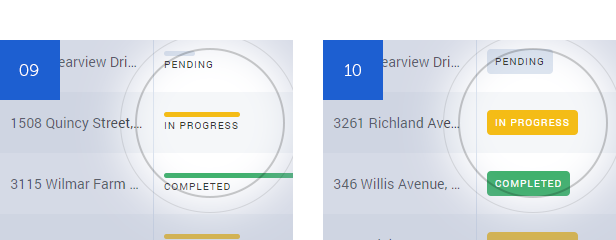
Status Bar / Status Label
The standing bar or standing label can be utilized to indicate the progress of a course of, e.g. a reservation course of.

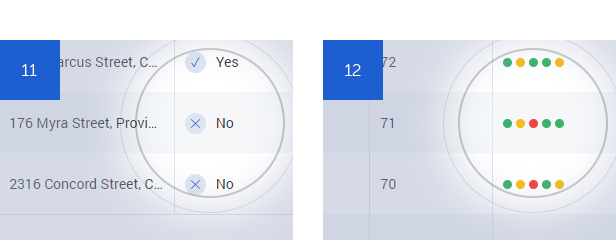
Check and Cross Icon / Team Form
Additional icons with verify and cross symbols and part illustrating the sports activities type of the workforce – good for league desk.
Extended Feature List
- Pure CSS3 Table
- No Javascript
- Screen Reader Compatibility
- Semantics Retained by ARIA
- Based on Flexbox Model
- Truly Responsive and Retina Ready
- Expandable/ Collapsible Rows
- Accordion Mode (Expandable/ Collapsible Headlines)
- Ability to Display Single or Multi-column Layout in Expandable/ Collapsible Section
- Ability to Display Nested Table in Expandable/ Collapsible Section
- Column Filtering for Easier Data Comparison
- Table Cell Tooltips
- Text Wrapping Toggle
- Ability to Wrap Table Text by Default (Not by the Toggle)
- Ability to Hide Text Wrapping and Column Filtering Buttons
- Ability to Expand Multiple Rows (Default Behavior)
- Ability to Expand Only One Row at a Time
- 3 Color Schemes
- 6 Pre-built Demo Tables
- Custom Table Cell Components:
- Button
- Hidden Row Expand Button
- Check/ Cross Icon
- Status Bar
- Status Label
- Tooltip
- Team Form (League Table)
- Ability to Force the Table Column to be Wider or Narrower (Depending on the Type of Data It Stores)
- Valid XHTML Code
- Crossbrowser Compatible
- Detailed Documentation
This Item is Supported
Support is performed by our Support Forum. We’re in GMT +1 and we intention to reply all questions inside 24 hours in weekdays. In some instances the ready time could be prolonged to 48 hours. Support requests despatched throughout weekends or public holidays will probably be processed on subsequent Monday or the subsequent enterprise day.
We Are Trusted by 100,000+ Customers
We are a workforce of passionate individuals with 15+ years of expertise and 9+ years of our presence on Envato Market. We specialise in PhrasePress, design, and growth. Please comply with us to remain updated as we proceed to craft our works.
This Product Has Been Featured On

Updates
11.06.2019 – v2.0
- Change the Name of the Item to ‘Responsive CSS3 Flexbox Tables’
- Completely Rebuilt HTML and CSS Code
- Removal of Any JS Scripts – It’s Super Lightweight Now
- The Whole Data Layer is Now in a Single HTML Document
- A New, Modern Look of the Tables in Line with Current Standards
- 3 Color Schemes
- 6 Pre-built Demo Tables
- Screen Reader Compatibility Implemented
- Semantics Retained by ARIA
- Based on Flexbox Model
- New Option to Wrap Text in a Table
- Table Cell Components for Various Applications Implemented
- Table Column Width Modifiers Implemented
- Support for Columns in Expandable/ Collapsible Section
- Support for Nested Table in Expandable/ Collapsible Section
- Accordion Option Implemented
- Subheaders Implemented
- Dropped Support for IE8
28.06.2012 – v1.0
- First Release
[ad_2]
To get this product on 50 % low cost contact me on this link