[ad_1]
To get this product on 50 % low cost contact me on this link

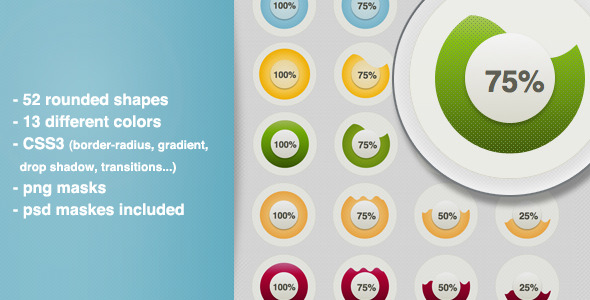
Rounded CSS3 shapes are made with border-radius, gradients, transition, textual content-shadow, drop-shadow and png mquestions. There are 52 rounded shapes with 13 totally different colours. You can use them for buttons, for presenting your expertise, for progress bars and rather more.
[ad_2]
To get this product on 50 % low cost contact me on this link







