[ad_1]
To get this product on 50 percent contact me on this link

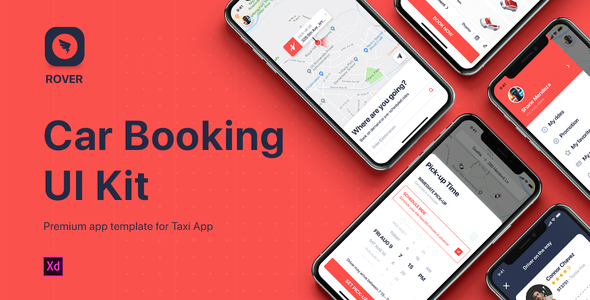
ROVER – Taxi UI Kit for Mobile App is a full featured mobile UI Kit for getting started for taxi app based on Uber, Grab & Go-Jek apps. The package containing tons of useful elements and components to create mobile apps. It also includes 40+ ready-made screens for iOS to make your design flow simple. All elements are well-organized and sorted by folders, so that you can quickly edit and customize your screen in the smartest way possible.
This set would be a great match for your app!
Key Features
Pages Included
Source & Credits Image:
Photos:
Unsplash
Icons:
Flaticon
Fonts:
San Francisco
How to Use Adobe XD Files
Add or Replace Images: Select the Layers Group section of Artboard, double click on the Layer with Minquire of name, and you can adjust on the right side by clicking “Select Image”. You can also edit any text, color or any font file by double click and change the same.
Note
All images are just used for preview purpose only and replaced with Placeholder Images. They are not part of the template and not included in the final purchase files.
Please don’t forget to rate this item if you like it.
[ad_2]
To get this product on 50 percent contact me on this link