[ad_1]
To get this product on 50 p.c contact me on this link

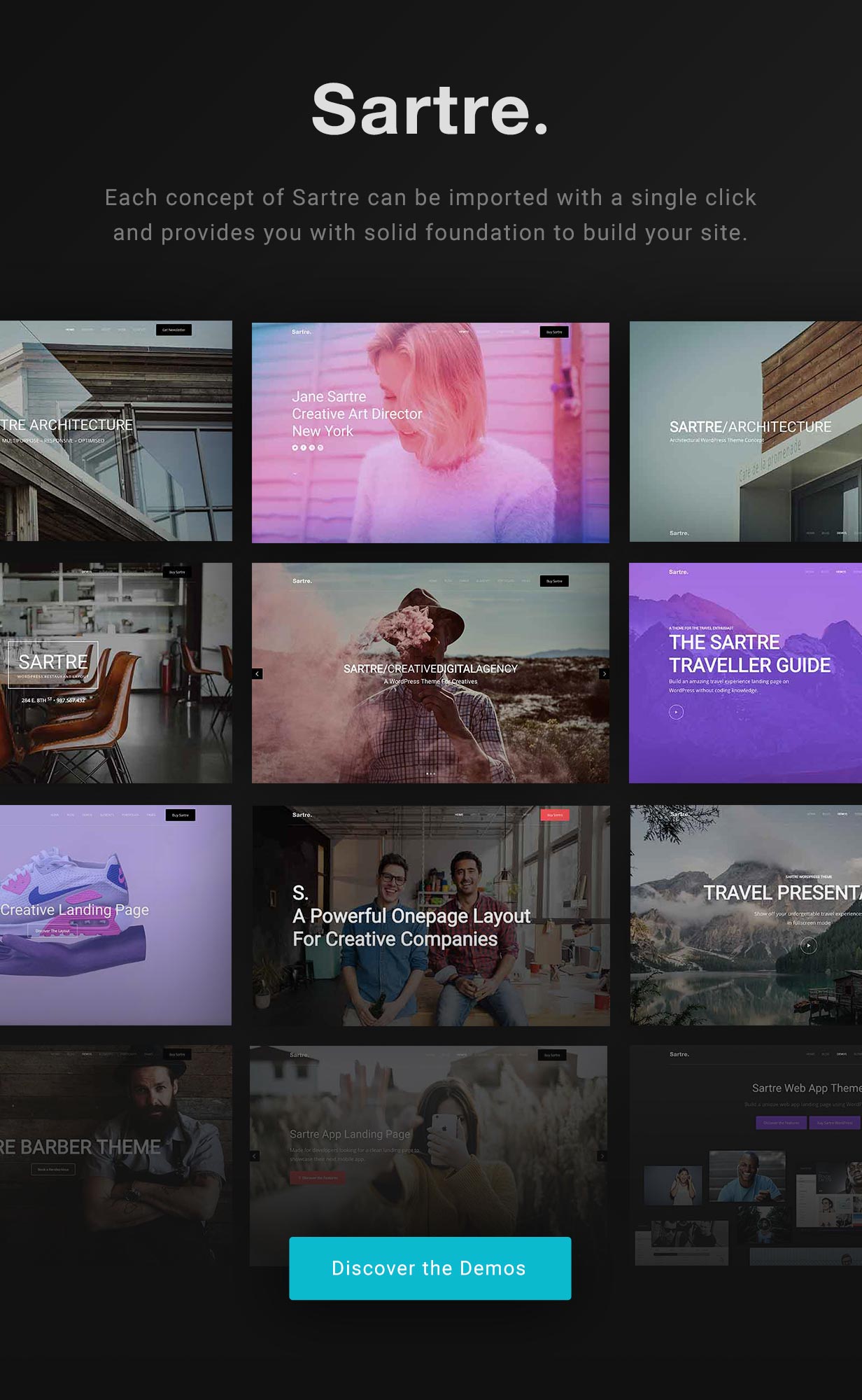
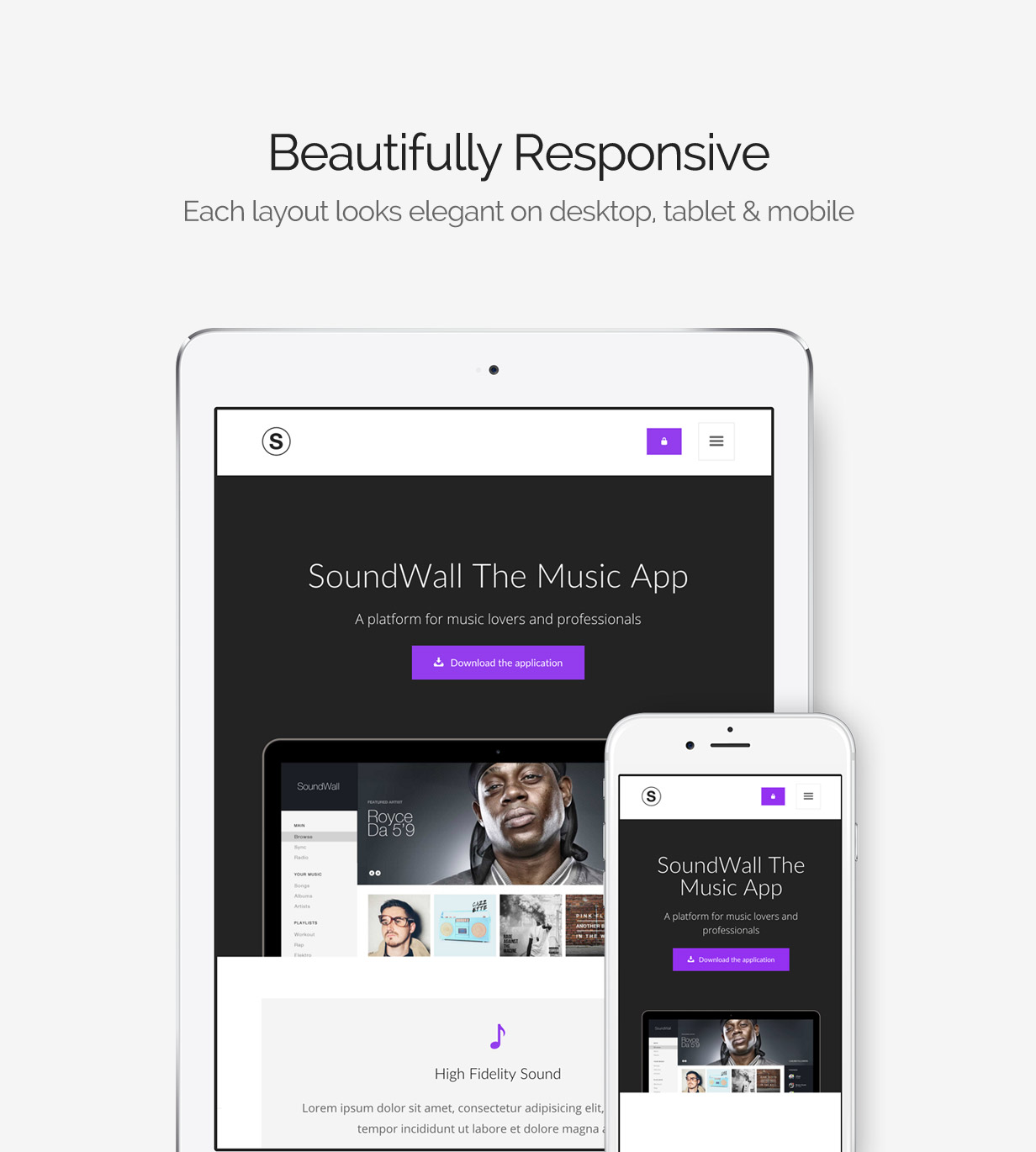
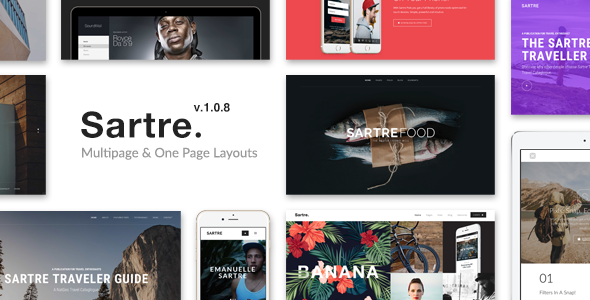
Need to kickstart your startup or present enterprise with a brand new elegant web site? Sartre is a versatile, properly crafted template that gives a spread of distinctive ideas, pre-design blocks, a bunch of parts and plugins. Build a singular and stable web site that capabilities properly on desktop, pill and cellular.
If you’ve gotten any pre-sale questions don’t hesitate to contact us via our profile.
 |
 |
 |
 |
Main Features
- Ultra responsive
- Retina prepared
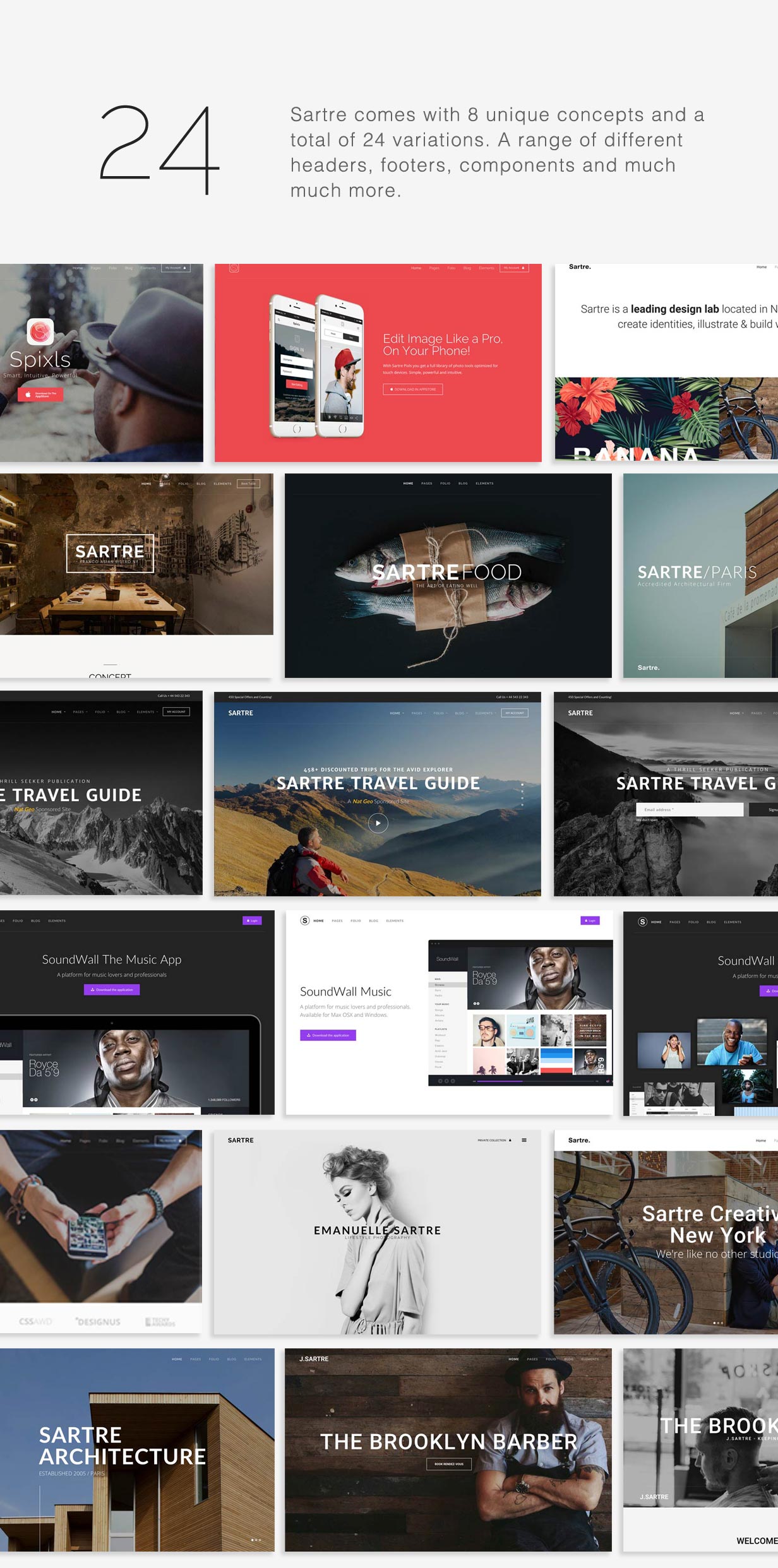
- Eight ideas, 24 variations
- 50+ HTML template recordsdata
- Full-width and fullscreen slider sections (with Vimeo/YouTube API)
- Fullscreen parallax sections
- Fullscreen sections with bullet navigation
- Lightbox with social sharing and modal assist
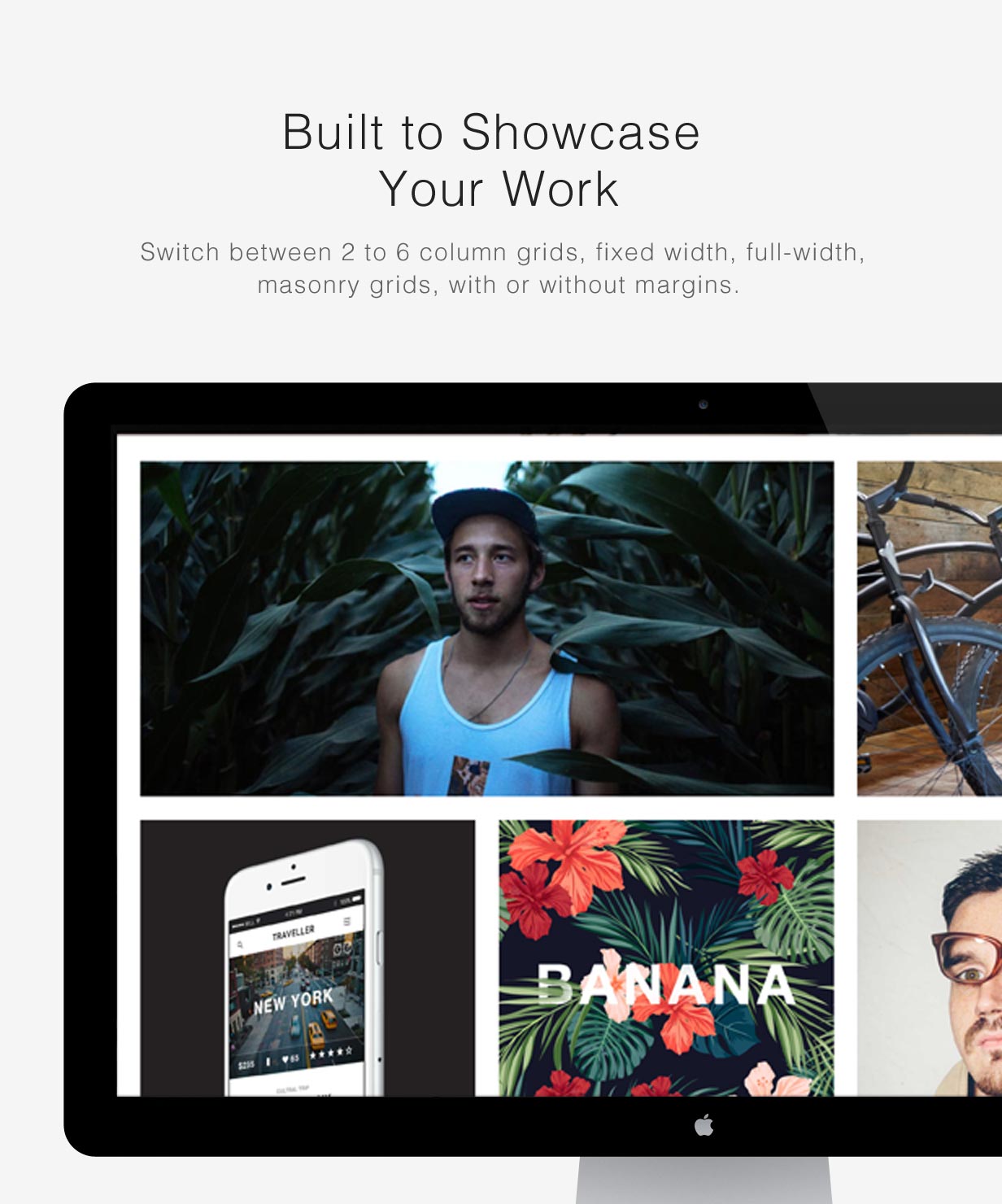
- Sortable portfolio ( go for 2, 3, 4, 5 and 6 column layouts with massive, small or with out margins )
- 3 Project web page layouts
- 3 About web page layouts
- 3 Contact web page layouts
- With working AJAX contact type
- Blog
- Standard weblog index with sidebar proper and left
- Creative weblog index with grid ( go for 2, 3, 4, 5 and 6 column layouts with massive, small or with out margin )
- Full width weblog index
- Post web page with sidebar proper and left
- Left, heart, and proper aligned headers
- Sub menu, mega menu, and header dropdown assist
- Several footer kinds
- Mobile overlay navigation
- Mobile off-display navigation
- Working MailChimp publication signup type
- 404, 500, and upkeep web page
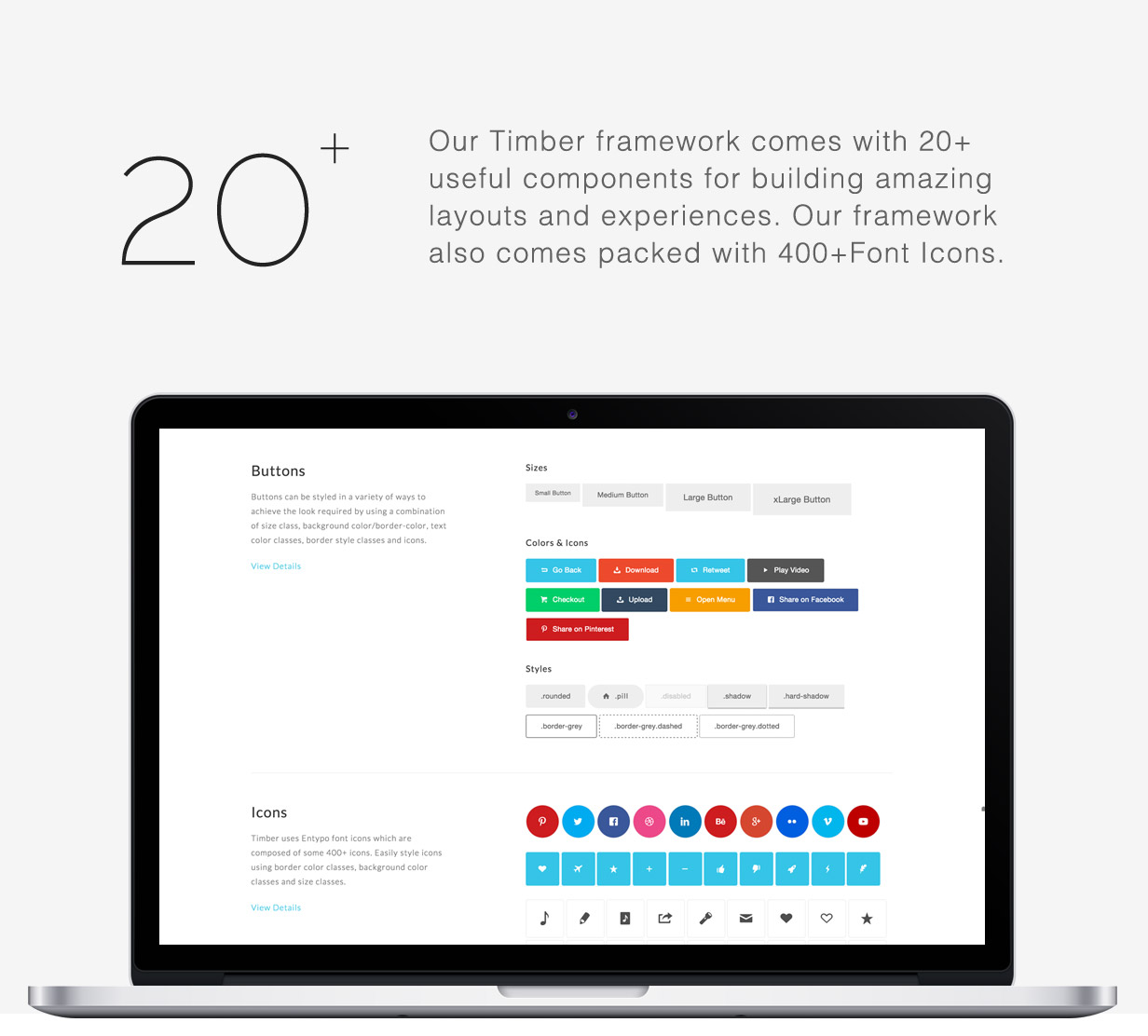
- 400+ Entypo Font Icons
- Carefully handpicked Google Fonts
- 20+ Components
- 8+ Plugins
- Coded with care! Valid HTML5 / CSS3
- And a lot extra..
Standard ThemeMountain Product Features
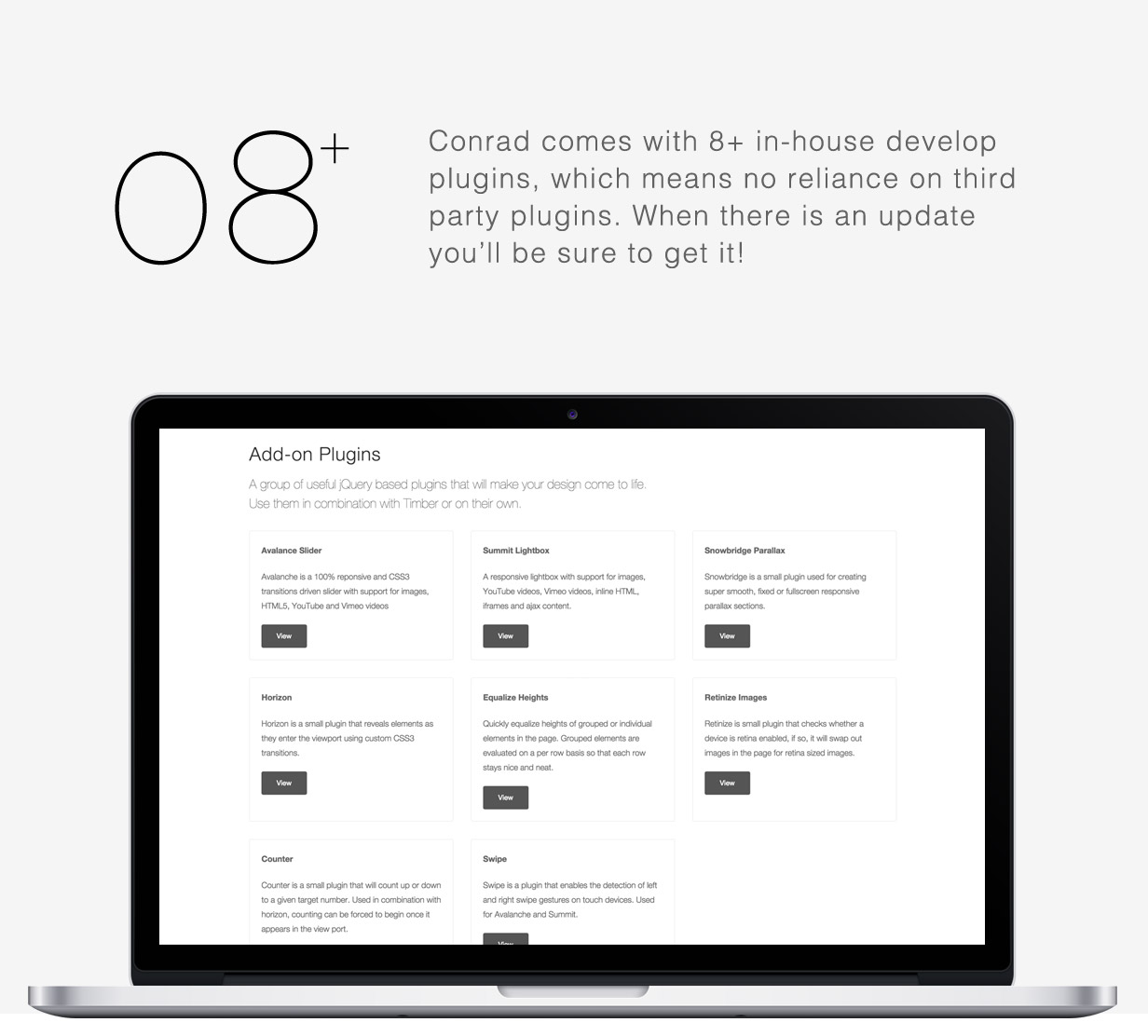
3 Premium In-house Developed Plugins
With each ThemeMountain product you get Eight in-home developed core plugins (Three premium, 5 free). This means you do not want to depend on any third celebration for things like sliders, lightboxes, parallax sections and so on. We’ve received you lined. It additionally means, when there’s an replace, you’ll at all times make sure you get it!
Example of Premium Plugins:
Avalanche Slider
- Hardware accelerated content material slider with contact assist
- Captions with CSS3 transition assist
- Supports HTML5 background video
- Supports Vimeo, & YouTube video + API
- Supports fullscreen, full-width and carousel mode
- Support for panorama & portrait photos
- Multiple sliders may be added to identical web page
- Solid API for additional customisation
- Very detailed documentation with examples
Summit Lightbox
- A light-weight responsive lightbox with contact assist
- Supports photos, Vimeo & YouTube Video, Iframe and AJAX content material
- Modal assist
- Caption assist
- Social sharing: fb, twitter and pinterest
- Very detailed documentation and examples
Snowbridge Parallax
- Exclusive responsive parallax plugin
- Uses requestAnimationBody to realize the next body charge
- Very detailed documentation and examples
Full In-house Plugin List:
- Avalanche Slider
- Summit Lightbox
- Snowbridge Parallax
- Horizon Reveal
- Equalize Heights
- Retinize Images
- Counter
- Swipe It
Third Party Plugin List:
- imagesLoaded
- Isotope
- FluidVids
- MediaElement
20+ Predesigned Sections
All our templates include 20+ predesigned sections that may be copied into any of the templates and simply styled to fit your necessities. Detailed documentation and examples are supplied for every part.
To identify just a few:
- Hero sections
- Social sections
- Stat sections
- Portfolio sections
- Signup sections
- and far more
20 Framework Components
Our Timber framework comes with 20 parts ( accordions, tabs, buttons, pricing desk and so on.) which are straightforward to model and may be dropped into any template. Our documentation gives an in depth instance of every part and the way it may be styled.
PSD Files
Sartre contains psd recordsdata for the emblem and map marker solely.
SOS! I Need Support!
In addition to a particularly detailed template and framework documentation we offer prime-notch assist!
Post a remark or open a ticket here.
Credits
Images
All of our base images come from the next inventory images websites:
- BigStock
- iStockPhoto
Note: Demo photos aren’t included, as an alternative placeholder photos are used.
Videos
- Vimeo
- IDEO – IDEO MonYay – Sincerely App – https://vimeo.com/124071445
- Luisa Brimble – Konjac Noodle Salad with Seared Atlantic Salmon | Sarah Glover – https://vimeo.com/131152297
- Marco Bagni LostConversation – Incomplete Manifesto for Growth – https://vimeo.com/81435540
- Christian Lauer – Stefan Eckstein | photographer – https://vimeo.com/63952497
- simonun – Showreel 2012 – https://vimeo.com/45661116
- Oliver Dead – Student Reel – https://vimeo.com/37439825
- We Are Handsome – We Are Handscome – Flux, In Bloom – https://vimeo.com/136778482
- Oleg Chulakov Studio – Motion design for Fantasy’s Airline imaginative and prescient – https://vimeo.com/72896702
- TheVectorLab – Typographic Logos is now on Udemy AND Skillshare! – https://vimeo.com/120660835
- Longsight Films – Brian Hurson of The Nite Owl Barber Shop,Toronto, Canada. – https://vimeo.com/119087784
- Davide Scarpantonio – Un augurio virtuale pt.3 – https://vimeo.com/82969847
Background Videos Featured in Sartre
-
Luisa Brimble – Konjac Noodle Salad with Seared Atlantic Salmon | Sarah Glover – https://vimeo.com/131152297
Filmed & Edited by: Luisa Brimble lbrimble.com/
Licensed underneath: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0)
Changes by ThemeMountain: decreased the size of the video.
Remix Licensed underneath: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0) -
Ethan Russell – The Union Project – Barber Shop Night – https://vimeo.com/97850127
Licensed underneath: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0)
Changes by ThemeMountain: decreased the size of the video.
Remix Licensed underneath: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0)
JS Plugins
- imagesLoaded – http://imagesloaded.desandro.com/
- Isotope – http://isotope.metafizzy.co/
- FluidVids – https://github.com/toddmotto/fluidvids
- MediaElement – http://mediaelementjs.com/
Template Changelog
v.1.0.8 – 28/11/17
Files Affected:
CSS: 1. css/core.min.css 2. css/timber.css 3. css/avalanche.css 4. css/horizon.css 5. css/templates.css 6. css/pores and skin-net-utility.css 7. css/pores and skin-net-utility-one-web page.css 8. css/pores and skin-journey-company.css 9. css/pores and skin-journey-company-one-pae.css 10. css/pores and skin-resume.css 11. css/pores and skin-resume-one-web page.css 12. css/pores and skin-restaurant.css 13. css/pores and skin-restuarant-one-web page.css 14. css/pores and skin-picture-studio.css 15. css/pores and skin-picture-studio-one-web page.css 16. css/pores and skin-cellular-utility.css 17. css/pores and skin-cellular-utility-one-web page.css 18. css/pores and skin-design-company.css 19. css/pores and skin-design-company-one-web page.css 20. css/pores and skin-barber-store.css 21. css/pores and skin-baber-store-one-web page.css 22. css/pores and skin-structure.css 23. css/pores and skin-structure-one-web page.css JS: 1. js/timber.grasp.min.js 2. js/timber.js 3. js/avalanche.js 4. js/horizon.js 5. js/snowbridge.js 6. js/summit.js 7. js/template-capabilities.js
Updates:
NEW: - Renard Design Agency One Page Layouts FIXED: - Fullscreen sections bug which appeared in Chrome, Safari and FireplaceFox - Flex column points the place vertical prime and vertical backside alignment did not work - Avalanche slider overlay difficulty not exhibiting for HTML5 movies - Height-auto class not overriding lightbox modal mounted heights - Froogaloop API URL for Avalanche slider Vimeo movies - Scroll to part detection bug ADDED: - Summit: modalAnimation attribute used for modal mode. Specified as slideInTop, slideInBackside, scaleIn, scaleOut utilizing the attribute information-modal-animation ex. information-modal-animation="scaleIn" on a.lightbox-hyperlink - Sub menus: added assist for customized content material - Background picture assist for portfolio grids. Activated via information attribute information-as-bkg-picture added to div.grid-container - Support for drop up lists for Timber dropdowns. Activated via the category .listing-up added to div.dropdown. - Avalanche background video slides now obtain the category .video-bkg-loaded as soon as video has loaded for customized concentrating on. - Background coloration to Vimeo iframes CHANGED: - Preloader default model - Thumbnail caption over outer wrapper padding from 3rem to 2rem by default IMPROVED: - Scroll to part conduct and detection
v.1.0.7 – 24/08/16
Files Affected:
CSS: 1. css/core.min.css 2. css/timber.css 3. css/avalanche.css 4. css/horizon.css 5. css/templates.css 6. css/pores and skin-net-utility.css 7. css/pores and skin-net-utility-one-web page.css 8. css/pores and skin-journey-company.css 9. css/pores and skin-journey-company-one-pae.css 10. css/pores and skin-resume.css 11. css/pores and skin-resume-one-web page.css 12. css/pores and skin-restaurant.css 13. css/pores and skin-restuarant-one-web page.css 14. css/pores and skin-picture-studio.css 15. css/pores and skin-picture-studio-one-web page.css 16. css/pores and skin-cellular-utility.css 17. css/pores and skin-cellular-utility-one-web page.css 18. css/pores and skin-design-company.css 19. css/pores and skin-design-company-one-web page.css 20. css/pores and skin-barber-store.css 21. css/pores and skin-baber-store-one-web page.css 22. css/pores and skin-structure.css 23. css/pores and skin-structure-one-web page.css JS: 1. js/timber.grasp.min.js 2. js/timber.js 3. js/avalanche.js 4. js/horizon.js 5. js/template-capabilities.js
Updates:
HTML: - All sections that beforehand used the category clear-ingredient is now changed by the opacity class opacity-05. - Hero-5 content material column padding has been eliminated, and now depends solely on the column width lessons (higher rendering on cellular) NEW: - One web page format for Travel Agency - Separate components pages with new and improved examples of framework components - More pricing desk examples - More tabs and accordion kinds - Checkbox and Radio field styling - More weight lessons - Improved hero slider FIXED: - Cart corruptge in header navigation, now aligns correctly in FireplaceFox ADDED: - Avalanche: Vimeo and YouTube background video assist - Avalanche: assist for brand spanking new attributes "data-as-bkg-img" which units slider picture as background picture of li.tms-slide (helpful the place picture must scale to container) - Summit Lightbox: assist for brand spanking new attribute "data-aux-classes", permits so as to add customized lessons to lightbox wrapper. - Google Maps: Support for a number of maps in a single web page and map pan hyperlinks - Hero 5: Support for content material slider inside the Hero 5 media column - New class for footers to shatter columns into two columns on pill
v.1.0.6 – 11/04/16
Files Affected:
CSS: 1. css/core.min.css 2. css/timber.css 3. css/avalanche.css 4. css/horizon.css 5. css/templates.css JS: 1. js/timber.grasp.min.js 2. js/avalanche.js 3. js/horizon.js 4. js/template-capabilities.js
Updates:
HTML: - All sections that beforehand used the equalize plugin now makes use of flexbox as an alternative. This merely implies that the equalize plugin class has been swapped from "equalize" to "flex" on row wrappers within the markup. NEW: - One web page format for Mobile Application - One web page format for Web Application - One web page format for Architecture - Slider caption animation presets for easer animation dealing with - see: http://bit.ly/1qLM4f0 - Horizon animation presets for easer animation dealing with - see: http://bit.ly/1Q3S7zX - Horizon parallax - horizon components can now be made to scroll at a unique charges than the general web page - see: http://bit.ly/1Vj0wrd FIXED: - Fullscreen part bug in Edge ADDED: - Support for flexbox. Columns can now be equalized in peak utilizing flexbox lessons as an alternative of the equalize plugin (plugin nonetheless absolutely useful). All sections that beforehand used the equalize plugin now makes use of flexbox as an alternative. - see: http://bit.ly/1qF5GkL.
v.1.0.5 – 10/03/16
Files Affected:
CSS: 1. css/core.min.css 2. css/pores and skin.css 3. css/pores and skin-net-utility.css 4. css/pores and skin-journey-company.css 5. css/pores and skin-restaurant.css 6. css/pores and skin-picture-studio.css 7. css/pores and skin-cellular-utility.css 8. css/pores and skin-design-company.css 9. css/pores and skin-barber-store.css 10. css/pores and skin-structure.css JS: 1. js/timber.grasp.min.js
Updates:
FIXED: - Animation resize bug with artistic weblog format IMPROVED: - Existing about web page layouts - Improved publish title spacing in weblog layouts - Existing 404, 500 and upkeep web page. Now makes use of fullscreen part for background picture as an alternative of slider. ADDED: - Three service web page layouts - Another artistic weblog format with parallax
v.1.0.4 – 2/03/16
Files Affected:
CSS: 1. css/core.min.css 2. css/timber.css 3. css/avalanche.css 4. css/templates.css 5. css/pores and skin.css 6. css/pores and skin-net-utility.css 7. css/pores and skin-journey-company.css 8. css/pores and skin-restaurant.css 9. css/pores and skin-picture-studio.css 10. css/pores and skin-cellular-utility.css 11. css/pores and skin-design-company.css 12. css/pores and skin-barber-store.css 13. css/pores and skin-structure.css JS: 1. js/timber.js 2. js/jquery.tm.avalanche.js 3. js/jquery.tm.avalanche.min.js 4. js/template-capabilities.js 5. js/timber.grasp.min.js
Updates:
NEW: - New and improved Hero Section 5 construction. More on the brand new construction right here: http://bit.ly/1oP7Htm - New helper lessons added to Timber Framework. More on the brand new lessons right here: http://bit.ly/21859mr FIXED: - Errors in Framework Documentation - Errors in Template Documentation IMPROVED: - Existing layouts for cellular app, journey company, picture studio, company, barber store, restaurant and resume. ADDED: - 5 one web page layouts for resume, barber store, company, restaurant and picture studio. - New slider results for Avalanche slider. Slides can now be animated utilizing "slideLeftRight", "slideTopBottom", "scaleIn", "scaleOut". See: http://bit.ly/1FXCq9Y - New information attributes to regulate look of Avalanche slider. Now slider arrows, pagination, progress bar and slide animation may be set immediately utilizing information attributes. See: http://bit.ly/1FXCq9Y - The skill add type fields, choose bins, and test bins to any contact type with out having to edit JS or PHP. See: http://bit.ly/1LUYkxu
v.1.0.3 – 11/02/16
Files Affected:
JS: 1. js/jquery.tm.avalanche.js 2. js/jquery.tm.avalanche.min.js 2. js/timber.grasp.min.js
Updates:
FIXED: - Avalanche Slider peak bug in Safari 9.0.3.
v.1.0.2 – 7/02/16
Files Affected:
CSS: 1. css/core.min.css 2. css/timber.css 3. css/avalanche.css 4. css/pores and skin.css 5. css/pores and skin-net-utility.css 6. css/pores and skin-journey-company.css 7. css/pores and skin-restaurant.css 8. css/pores and skin-picture-studio.css 9. css/pores and skin-cellular-utility.css 10. css/pores and skin-design-company.css 11. css/pores and skin-barber-store.css 12. css/pores and skin-structure.css JS: 1. js/timber.js 2. js/timber.grasp.min.js 3. js/template-capabilities.js
Updates:
NEW: - New and improved construction for principal menus, aspect navigation and overlay navigation. <br /> More on new navigation construction right here: http://framework.thememountain.com/components/navigation.html - Headers have been reworked from scratch to supply a quicker and simpler strategy to deal with navigational components. <br />More on the brand new header construction right here: http://docs.thememountain.com/html/templates/sections/headers.html - Simplified footer construction.<br /> More on the brand new footer construction right here: http://docs.thememountain.com/html/templates/sections/footers.html - Grids have been reworked to supply a better setup. Grid choices now set immediately as information attributes on the gird wrapper. <br />More on grids right here: http://docs.thememountain.com/html/templates/sections/portfolio-sections.html - Google Maps parameters now set via information attributes. <br />More on maps right here: <br />http://docs.thememountain.com/html/templates/sections/google-map-sections.html IMPROVED: - Framework CSS and animation lessons. ADDED: - Shop Layouts - Preloader for masonry grids
v.1.0.1 – 29/12/15
Files Affected:
1. css/core.min.css 2. css/avalanche.css 3. css/pores and skin.css 4. css/pores and skin-net-utility.css 5. css/pores and skin-journey-company.css 6. css/pores and skin-restaurant.css 7. css/pores and skin-picture-studio.css 8. css/pores and skin-cellular-utility.css 9. css/pores and skin-design-company.css 10. css/pores and skin-barber-store.css 11. css/pores and skin-structure.css
Updates:
FIXED: - Portfolio filter menu - preliminary backside border coloration set to clear as an alternative of white - Featured slider preliminary width - now set to 100% ADDED: - Simple Timeline to Framework - see: http://framework.thememountain.com/components/timeline.html - Résumé Layouts
[ad_2]
To get this product on 50 p.c contact me on this link