[ad_1]
To get this product on 50 percent discount contact me on this link

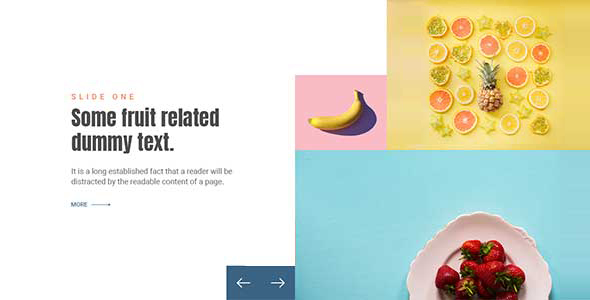
Section Slider
Section Slider is Bootstrap 4 carousel slider customized using CSS. Its installation and usage is as same as Bootstrap 4 carousel slider. No any additional JavaScript code or plugins are required for this slider other than Bootstrap 4.
Ket Features
- Pure Bootstrap 4 Carousel and Some CSS
- No extra js or plugin other than Bootstrap
- Bootstrap 4 Responsive and Easy to Use
- Compatible with almost all latest browsers.
- Fully responsive. Works as good with mobile devices as basic Bootstrap 4 carousel does.
- The Section Slider is compatible with almost all latest browsers supported by Bootstrap 4.
Installation
For installation, all you have to do is to add CSS (provided in the demo) to your Bootstrap 4 HTML page and use predefined HTML structure (provided in the demo) for the content of your slider’s item and you are ready to go.
Keep in mind
- This slider Works with click on ‘next’ and ‘prev’ buttons as same as Bootstrap 4 Carousel does.
Note
No refund available for this plugin as it is a CSS based plugin. But you are always welcome with any issues and required modifications. We will help you to fix it.
Fill free to contact on [email protected] for any queries or work related inquiries.
Bootstrap 4, Carousel, Slider, Web, Website, CSS, HTML, Bootstrap 4 Carousel, Bootstrap 4 Slider, Carousel Slider, Latest, UI, UX, Web UI, Web UX, Section Slider, Partition Slider, Multiple Sections, No JavaScript, No JS, Responsive, CSS3, Custom Slider, Customized Slider
[ad_2]
To get this product on 50 percent discount contact me on this link