[ad_1]
To get this product on 50 percent discount contact me on this link

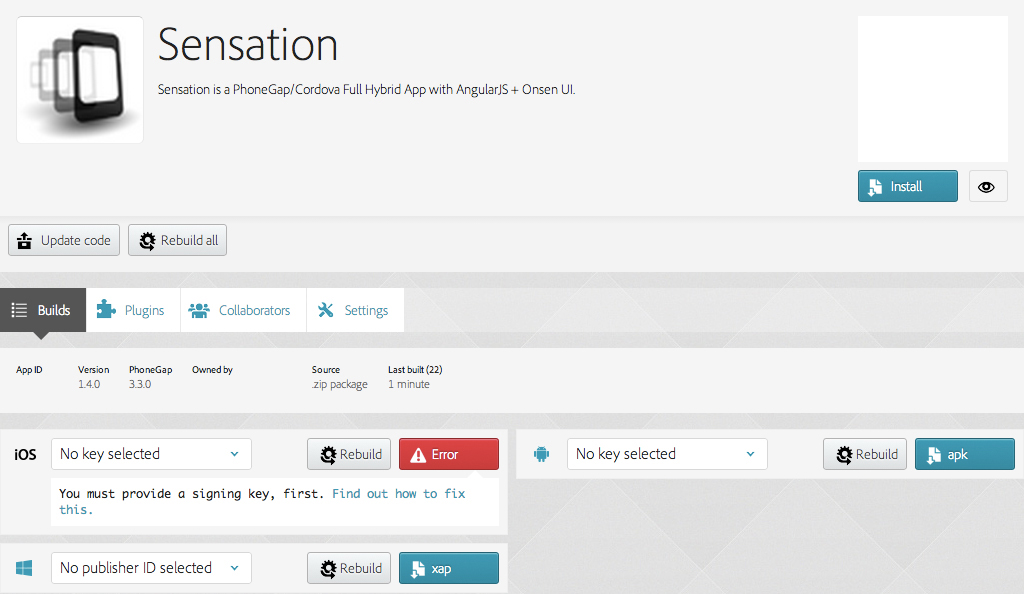
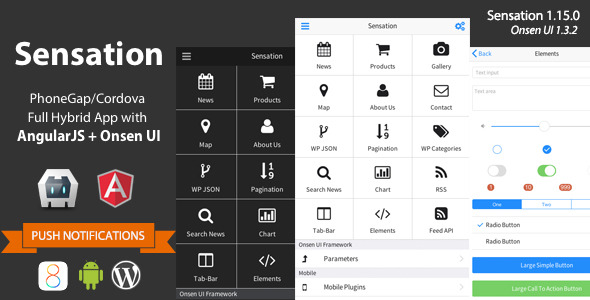
Sensation is a PhoneGap / Cordova Full Hybrid App with AngularJS + Onsen UI (Latest Release: 1.15.0).
Sensation
Sensation >=1.13.0 comes with 2 Apps – the default Sensation App (1.15.0) and the new WordPress Authentication App (1.2.0). It also includes the Sensation Feed App.
This new App is based on the WordPress JSON API, WordPress JSON API User and WordPress JSON API Auth plugins and allows to communicate with the WordPress RESTful user registration, authentication, password reset and get your posts by supporting client and server-side pagination.
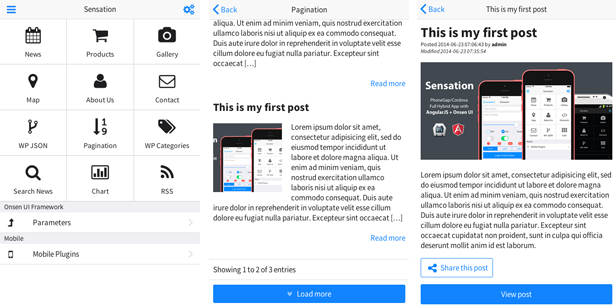
Sensation gives you the bootstrap you need in order to build your next PhoneGap / Cordova application based on Onsen UI. In addition, it gives you examples on how to access the native mobile functionality using the Cordova library.
Sensation 1.15.0 supports the latest Onsen UI 1.3.2 http://onsen.io release. Onsen UI reduces AngularJS complexity, supports jQuery and is integrated with CSS Components Theme Roller http://components.onsenui.io. Download also the APK files.

JSON Protocol
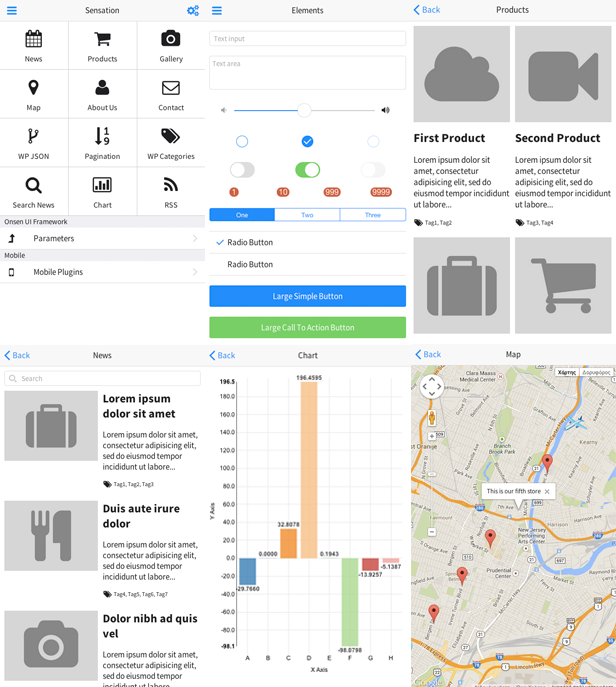
News, Products, About, RSS, WordPress JSON listing and WordPress Categories windows are fetching data from JSON sources by using the JSON protocol. News, Products and About listing windows come with their own JSON data structures.
Regarding the JSON windows back-end, please check the tutorial that we have prepared with title AngularJS Tutorial: RESTful JSON Parsing with the Sensation App. By understanding this tutorial and the Master / Detail pages, you will have no problems to integrate any custom JSON structures into this App. Sensation comes also with a Pull to refresh implementation for all dynamic JSON windows
Home Page, Menu, Map, Gallery, Plugins, Settings, Discrete Bar Chart windows are fetching data from AngularJS Factories using the data.js javascript file.
WordPress JSON
WordPress JSON windows are fetching data from JSON source (with JSON API plugin https://wordpress.org/plugins/json-api) by using the JSON protocol. Please set your HTTP request url (e.g. http://www.example.org/api/get_recent_posts) into the data.js file using the corresponding factory.
Note that the tutorial AngularJS Tutorial: RESTful JSON Parsing with the Sensation App is based on the WordPress JSON window back-end.
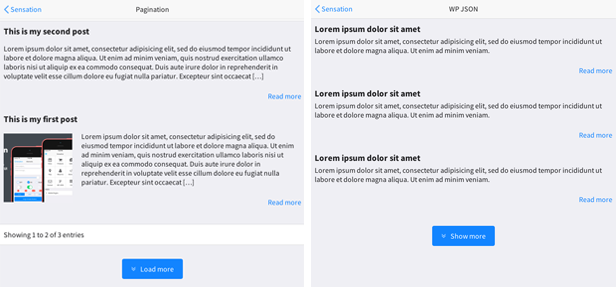
WordPress Server Side pagination
Sensation >=1.2.0 comes also with Server Side pagination support accompanied by a Status Bar. Just set your HTTP request url (e.g. http://www.example.org/api/get_recent_posts) into the data.js file using the corresponding factory and the Sensation will make the server side pagination for you by passing the appropriate parameter to the url in each Load more request http://www.example.org/api/get_recent_posts?page=1 using the $http AngularJS service $http({method: 'GET', url: ServerPostsData.url + 'page=' + $scope.page}). Read more
WordPress Categories
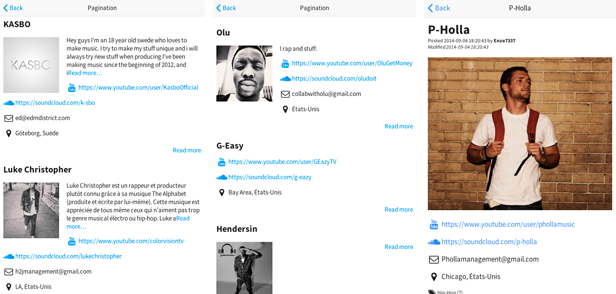
Sensation >=1.8.0 comes also with the WordPress Categories window. This window gets all the active WordPress Categories using the get_category_index API method and then get the WordPress Posts of each Category using the get_category_posts API method with Server Side pagination (3 Level – Master/Detail pages). Read more
Custom fields from the WordPress JSON API
Regarding the WordPress JSON, WordPress Server Side Pagination and WordPress Categories windows, in many cases there is a need to show custom fields in the windows. The tutorial Custom fields from WordPress JSON API with the Sensation App will guide you on how to parse your custom fields.
Custom Posts from the WordPress JSON API
(NEW) Please check out also the tutorial with title Custom Posts from the WordPress JSON API with the Sensation App.
PhoneGap Social Sharing plugin (Mail, Facebook, Twitter, Google+ etc.) for all WordPress windows
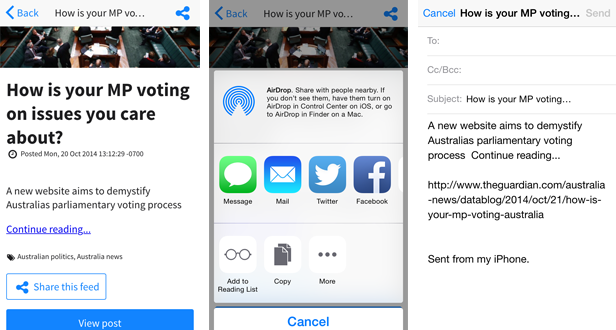
Sensation >=1.9.0 comes with PhoneGap Social Sharing plugin to share Post Message, Subject and Link via the native sharing widget https://github.com/EddyVerbruggen/SocialSharing-PhoneGap-Plugin (nl.x-services.plugins.socialsharing). This plugin supports sharing files from the internet, the local filesystem, or from the www folder.
We have added a Share post button/function via the native sharing widget for Post, Server Post, Category Post and RSS Feed windows.

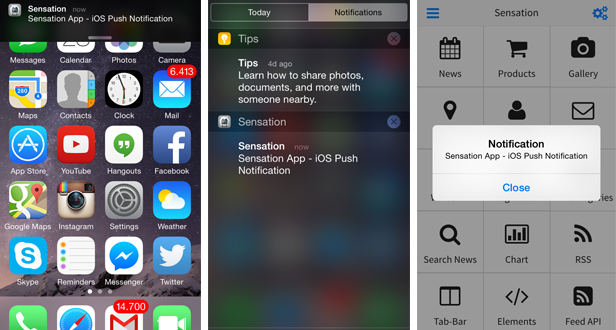
Push Notifications
Sensation >= 1.11.0 comes with Push Notifications Support. Please check the following two tutorials / guidelines for iOS and Android devices:

PhoneGap / Cordova Plugins
- Device: The device object describes the device’s hardware and software
- Dialogs: Visual, audible, and tactile device notifications
- Geolocation: The geolocation object provides access to location data based on the device’s GPS sensor or inferred from network signals
- EmailComposer: The plugin provides access to the standard interface that manages the editing and sending an email message
- InAppBrowser: This plugin provides a web browser view that displays when calling
window.open(), or when opening a link formed as<a target="_blank"></a>
Please check also this tutorial on how to open any external link with InAppBrowser PhoneGap / Cordova Plugin - Barcode Scanner: com.phonegap.plugins.barcodescanner – The plugin provides cross-platform BarcodeScanner for Cordova / PhoneGap. Video: Barcode Scanner Plugin in action
The following barcode types are currently supported from the plugin:
Android: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, CODE_93, CODABAR, ITF, RSS14, PDF417, RSS_EXPANDED – iOS: QR_CODE, DATA_MATRIX, UPC_E, UPC_A, EAN_8, EAN_13, CODE_128, CODE_39, ITF - PhoneGap Social Sharing plugin: https://github.com/EddyVerbruggen/SocialSharing-PhoneGap-Plugin.git (nl.x-services.plugins.socialsharing) – This plugin allows you to use the native sharing window of your mobile device.
Sensation Feed
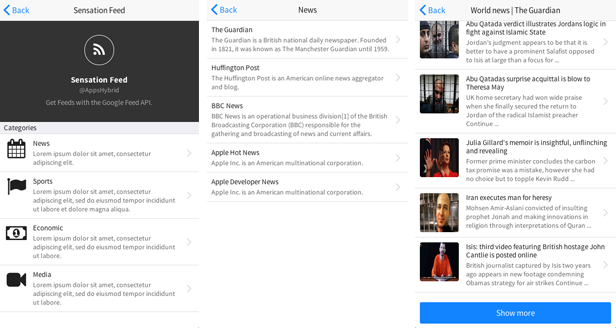
Sensation >=1.10.1 comes with a new Feed implementation. This new implementation allows you to manage Unlimited Categorized Feeds. With the new Feed API, you can download any public Atom, RSS, or Media RSS feed using the Google Feed API https://developers.google.com/feed.
Feed API structure is defined into the feed-categories.html, feed-category.html, feed-master.html and feed-detail.html files. Please just define your Feeds into the json/structure.json. Read more
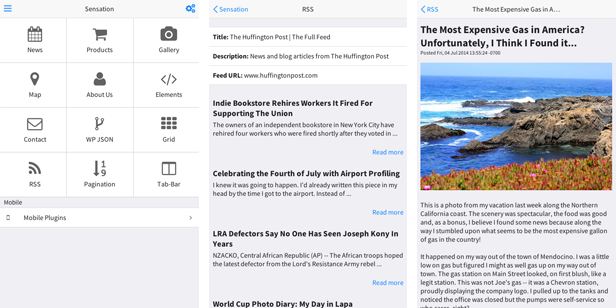
RSS Feed Reader
Sensation >=1.2.0 comes with an RSS Feed Reader using AngularJS and Google Feed API. Each RSS Feed post comes also with a link to the original post using the Cordova inAppBrowser plugin org.apache.cordova.inappbrowser. This plugin provides a web browser view that displays when calling window.open(). The window.open() opens a URL in a new InAppBrowser instance, the current browser instance, or the system browser.

Local Storage – Offline Mode for RSS Feeds
Sensation >=1.9.0 comes with a prototype implementation (AngularJS service) which supports Offline Mode for the RSS Feeds window. This AngularJS service Get/Save/Clear RSS Feeds to the local storage. In addition, we have added a clear local storage button to the Settings window. Please find more on the corresponding support section http://goo.gl/Zv7NL1.
AdMob Plugin Pro
Please check the tutorial on how to install the AdMob Plugin Pro for Cordova / PhoneGap.
Tutorials
- RESTful JSON Parsing with the Sensation App
- Custom fields from the WordPress JSON API with the Sensation App
- Custom Posts from the WordPress JSON API with the Sensation App
- iOS: Apple Push Notifications (APNs) using Pushwoosh Service
- Android: Push Notifications using Pushwoosh Service
- How to open any external link with InAppBrowser PhoneGap / Cordova Plugin
- How to create a Slideshow with AngularJS
- How to build the Sensation App with Adobe® PhoneGap™ Build
- How to duplicate the News page (or any other page) in the Sensation App
- How to filter the News (by their Title or Body) with a Search Input field and AngularJS
- How to import and run the Sensation App into the Intel® XDK environment
- How to implement a jQuery Dialog with an iframe in the Sensation App
- How to confirm before closing the Sensation App
- How to customize the iOS StatusBar in the Sensation App
- How to to duplicate the RSS page in the Sensation App
- How to add an external JSON Data Marker to a Google Map with AngularJS and get directions to its location with the Sensation App
- How to use a custom image in the Home window instead of a Font Awesome icon
- How to install the AdMob Plugin for Cordova / PhoneGap
- Preview the Sensation App using the PhoneGap Developer App and the $ phonegap serve command
- How to pass and retrieve parameters between pages in the Sensation App
- External Application Whitelist
- How to add the first image of the article to the RSS Feed list in the Sensation App
Sensation Tutorials document.
How to build the Sensation App with Adobe® PhoneGap™ Build
Adobe PhoneGap provides a way for users to create mobile applications using technologies such as HTML, CSS, and Javascript. Please follow the steps in the tutorial in order to build the Sensation App with the Adobe® PhoneGap™ Build.
APK files
Onsen UI 1.2.1
APK file with the Default theme
https://dl.dropboxusercontent.com/u/12169158/Sensation-default.apk
Find here more info about the Sensation Themes.

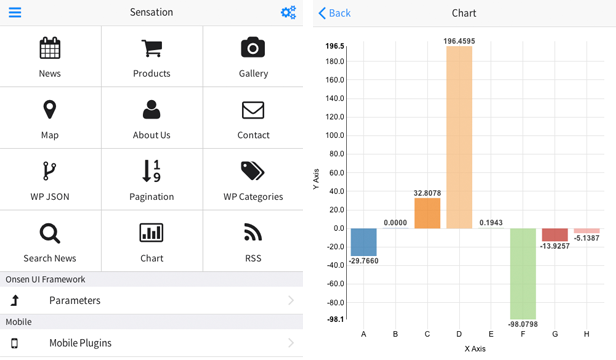
Discrete Bar Chart with nvD3 visualization via JSON data
Sensation >=1.8.0 comes with a Discrete Bar Chart window with nvD3 visualization via JSON data. It already includes all the appropriate libraries and creates the corresponding AngularJS Data Factory and Controller. Please find more JSON data examples for any Chart type here http://krispo.github.io/angular-nvd3/.

Features
- PhoneGap/Cordova Full Hybrid App using AngularJS + Onsen UI
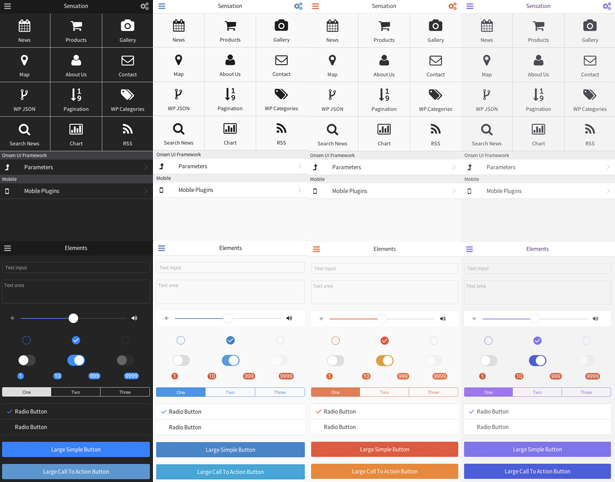
- Onsen UI – A Custom Elements-Based HTML5 UI Framework
- Master/Detail pages with Onsen UI (2 or 3 Levels)
- Onsen UI Components
- Onsen UI is bundled with Font Awesome
- AngularJS Controllers, Factories
- Cordova Plugins
- Cordova updated to 4.0.0
- Already builded for iOS and Android platforms using the Cordova Command-Line Interface – Build are included in the deliverable (Onsen UI does not support Windows Phone platforms yet)
- News, Products, About and WordPress listing windows are fetching data from JSON sources by using the JSON protocol.
- Home Page, Menu, Map, Gallery, Plugins, Settings windows are fetching data from AngularJS Factories using the data.js javascript file
- Google Maps Javascript API elements with UI.Map directive
- GoogleMap AngularJS Directive
- angular-local-storage module that gives you access to the browser’s Local Storage with cookie fallback
- AngularJS Touch Carousel
- Angular-nvD3 – An AngularJS directive for NVD3 re-usable charting library (based on D3)
AngularJS example implementations
- Using comma as list separator
- Client side show more pagination
- Server side show more pagination
- Parsing JSON responses
- Parsing data/values created by Factories
- RSS Feed Reader using AngularJS
- Using Filter for opening/closing elements after n iterations

1. Server side pagination with status bar
2. Client side pagination
Resources
- Onsen UI – http://onsenui.io/
- Onsen UI Components – http://onsenui.io/guide/components.html
- Onsen UI Themes – http://components.onsenui.io/
- Onsen CSS Components – http://components.onsenui.io/
This is a free CSS Generator for Mobile Apps. - AngularJS – https://angularjs.org/
- Font Awesome – http://fortawesome.github.io/Font-Awesome/
- UI.Map – https://github.com/angular-ui/ui-map
- (1.1.2) Google Maps for AngularJS http://angular-google-maps.org/
- angular-local-storage – https://github.com/grevory/angular-local-storage
- AngularJS Touch Carousel – https://github.com/revolunet/angular-carousel
- Cordova EmailComposer Plugin – https://github.com/katzer/cordova-plugin-email-composer
- BarcodeScanner Plugin for Cordova / PhoneGap – https://github.com/wildabeast/BarcodeScanner
- Angular-nvD3 – An AngularJS directive for NVD3 re-usable charting library (based on D3) – http://krispo.github.io/angular-nvd3/
- PhoneGap Social Sharing plugin – https://github.com/EddyVerbruggen/SocialSharing-PhoneGap-Plugin
CHANGELOG
Sensation 1.14.0
- (1.2.2) Update Onsen UI framework to 1.2.2 - (1.2.2) Pull to refresh implementation to all dynamic windows with the ons-pull-hook control - (1.2.2) Remove the cache from the $httpProvider - (1.2.2) Open Navigator Page from Menu implementation - (1.2.2) Add the first image of the feed to the RSS Feed list in the Sensation App - (1.2.2) Add initial $scope.msg to ServerPostsController in the Sensation App - (1.2.2) Add Loading Spinner to all dynamic windows - (1.2.2) Use the $sce service, that provides Strict Contextual Escaping, to the content of all dynamic windows - Videos support in the content - (1.2.2) Update com.pushwoosh.plugins.pushwoosh 3.4.6 "Pushwoosh" to 3.4.9 - (1.2.2) Update de.appplant.cordova.plugin.email-composer 0.8.1 "EmailComposer" to 0.8.2 - (1.2.2) Update nl.x-services.plugins.socialsharing 4.3.11 "SocialSharing" to 4.3.15 - (1.2.2) Update org.apache.cordova.device 0.2.12 "Device" to 0.3.0 - (1.2.2) Update org.apache.cordova.dialogs 0.2.10 "Notification" to 0.3.0 - (1.2.2) Update org.apache.cordova.geolocation 0.3.10 "Geolocation" to 0.3.12 - (1.2.2) Update org.apache.cordova.inappbrowser 0.5.3 "InAppBrowser" to 0.6
Sensation 1.13.0
- (1.2.1) Added new WordPress User Authentication (JSON API, JSON API User, JSON API Auth) project as a separate project com.phonegap.wpauth - (1.2.1) Prepare a tutorial on how to add the first image of the article to the RSS Feed list in the Sensation App http://goo.gl/KSX5FU - (1.2.1) Add the first image of the article to the RSS Feed list in the Sensation App - (1.2.1) Update com.pushwoosh.plugins.pushwoosh 3.3.0 "BarcodeScanner" to 3.4.6 - (1.2.1) HTML template fixes (post.html, server-post.html, category-post.html)
Sensation 1.12.1
- (1.2.1) Update to Onsen UI 1.2.1 - (1.2.1) Update com.phonegap.plugins.barcodescanner 2.0.0 "BarcodeScanner" to 2.0.1 - (1.2.1) Update nl.x-services.plugins.socialsharing 4.3.7 "SocialSharing" to 4.3.11 - (1.2.1) Update org.apache.cordova.inappbrowser 0.5.2 "InAppBrowser to 0.5.3 - (1.2.1) Add DisallowOverscroll preference to the config.xml
Sensation 1.12.0
- (1.2.0) Upgrade to Onsen UI 1.2.0 - (1.2.0) Onsen 1.2.0 comes with update to AngularJS version 1.3. - (1.2.0) Fix iOS 8 small blink when combining Sliding menu and the Master-Detail patterns - (1.2.0) Checkable checkbox in iOS device - (1.2.0) Check the length of the array in the ng-show directive - (1.2.0) Update Angular Google Maps to latest 2.0.7 release http://angular-ui.github.io/angular-google-maps
Sensation 1.11.0
- (1.1.4) Cross-Platform Push Notifications using Pushwoosh - (1.1.4) iOS Push Notifications using Pushwoosh http://goo.gl/YKQL8k - (1.1.4) Android Push Notifications using Pushwoosh http://goo.gl/SPGWDJ - (1.1.4) Add Cordova Pushwoosh Push Notifications plugin - $ cordova plugins add https://github.com/Pushwoosh/pushwoosh-phonegap-3.0-plugin.git (com.pushwoosh.plugins.pushwoosh) - (1.1.4) Remove the list-item-action from the settings.html file - (1.1.4) Add section with an extra padding to the home.html file - (1.1.4) Add Search functionality to the WordPress Pagination window (Server side pagination with AngularJS) - (1.1.4) Add Search functionality to the WordPress Categories window dynamically for all possible WordPress Categories - (1.1.4) Prepare a tutorial for the Custom WordPress Post-Types http://goo.gl/dIcCCP - (1.1.4) Prepare a tutorial on how to enable the AdMob Plugin for Cordova / PhoneGap http://goo.gl/BkRa9P - (1.1.4) Prepare a tutorial on how to pass and retrieve parameters between pages in the Sensation App http://goo.gl/bHyj5d - (1.1.4) Prepare a tutorial about the $ phonegap serve command and the PhoneGap Developer App http://goo.gl/TDvGNp - (1.1.4) Build / Distribute the iOS project using the SDK 8.1 - (1.1.4) Update Cordova and Build the project with Cordova 4.0.0
Sensation 1.10.1
- (1.1.4) Prepare tutorial on how to add an external JSON Data Marker to a Google Map with AngularJS and get directions to its location with the Sensation App http://goo.gl/lqoPiz - (1.1.4) Add style fix for the Title text overflow - (1.1.4) Update angular-sanitize.js 1.0.3 to 1.3.0 - (1.1.4) Strip the HTML tags into the sharePost() function with a better way - (1.1.4) Add the structure.json file as the Multiple Feed API configuration file - (1.1.4) Implement new automated mechanism for managing multiple Feeds - (1.1.4) Add the new Menu entries for the Feed API - (1.1.4) Add the new FeedPluginData factory - (1.1.4) Add the new Controllers for the Feed API - (1.1.4) Style all Feed API windows - (1.1.4) Replace elements.html, tab-home.html, tab-settings.html and tab-comments.html - (1.1.4) Update Angular Carousel to its latest release 0.2.5 - (1.1.4) Update nl.x-services.plugins.socialsharing 4.3.4 "SocialSharing" to 4.3.7 - (1.1.4) Update org.apache.cordova.device 0.2.10 "Device" to 0.2.12 - (1.1.4) Update org.apache.cordova.dialogs 0.2.8 "Notification" to 0.2.10 - (1.1.4) Update org.apache.cordova.geolocation 0.3.8 "Geolocation" to 0.3.10 - (1.1.4) Update org.apache.cordova.inappbrowser 0.5.0 "InAppBrowser" to 0.5.2
Sensation 1.10.0
- (1.1.4) Update Onsen UI framework to the latest 1.1.4 release - (1.1.4) Prepare a tutorial on how to customize the iOS StatusBar in the Sensation App http://goo.gl/RUUJ6p - (1.1.4) Prepare a tutorial on how to to duplicate the RSS page in the Sensation App http://goo.gl/DTeIRf
Sensation 1.9.0
- (1.1.3) Update Onsen UI framework to the latest 1.1.3 release - (1.1.3) Add Cordova plugin to share text, a file (image/PDF/..), or a URL (or all three) via the native sharing widget https://github.com/EddyVerbruggen/SocialSharing-PhoneGap-Plugin - (1.1.3) Share post button/function via the native sharing widget for Post, Server Post, Category Post and RSS Feed windows - Share Title, Message and Link - (1.1.3) Prototype: Offline Mode for the RSS window - Save RSS Feeds to the local storage - (1.1.3) Reset Local Storage for the RSS Feeds through the Settings window - (1.1.3) Print the Title with ng-bind-html for Post, Server Post and Category Post windows - Share Title, Message and Link - (1.1.3) Update all the default color schemes
Sensation 1.8.3
- (1.1.2) Confirm before closing the Sensation App http://goo.gl/D9drIW - (1.1.2) Load the code for opening any external link with InAppBrowser only one time in the onDeviceReady function into the app.js - (1.1.2) Print the full image into the post.html, serverpost.html and category-post.html - (1.1.2) Prepare a tutorial on how to confirm before closing the Sensation App http://goo.gl/D9drIW - (1.1.2) Prepare a tutorial on how to print custom fields from WordPress JSON API http://goo.gl/iWY0pT
Sensation 1.8.2
- (1.1.2) Include jQuery 1.11.1 (jquery-1.11.1.min.js) - (1.1.2) Open any external link with InAppBrowser PhoneGap / Cordova Plugin in Post, Server Post, Category Post and RSS Feed Windows - (1.1.2) Prepare a tutorial on how to open any external link with InAppBrowser PhoneGap / Cordova Plugin http://goo.gl/XHr9UZ - (1.1.2) Update the RSS data source to https://developer.apple.com/news/rss/news.rss
Sensation 1.8.1
- (1.1.2) Add Loading messages to WordPress Categories window - (1.1.2) Remove custom height from Discrete Bar Chart
Sensation 1.8.0
- (1.1.2) Get all the active WordPress Categories using the get_category_index method and then get the WordPress Posts of each Category using the method get_category_posts with Server Side pagination - (1.1.2) Print the number of posts for each active WordPress Category - (1.1.2) Master - Detail implementation with 3 Levels - (1.1.2) An example of creating a simple Discrete Bar Chart with nvD3 visualization via JSON data http://krispo.github.io/angular-nvd3/ - (1.1.2) Add Radio Button in List Item Component in the Elements Page
Sensation 1.7.0
- (1.1.2) Update Onsen UI to the latest 1.1.2 release
- (1.1.2) Include the new extra Blue color scheme
- (1.1.2) Simple implementation with the new ons-modal component
- (1.1.2) Fixed small flicker in Android devices: Edited the MenuController in the js/app.js and changed from $scope.ons.navigator.pushPage(selectedItem.page) to $scope.ons.navigator.pushPage(selectedItem.page, {animation: 'none'})
- (1.1.2) Draggable range input in Android devices
- (1.1.2) Set swipe target width to the Sliding Menu <ons-sliding-menu menu-page="menu.html" main-page="home.html" side="left" max-slide-distance="85%" swipable="true" swipe-target-width="100" var="menu">
Sensation 1.6.0
- (1.1.1) Include Barcode Scanner plugin com.phonegap.plugins.barcodescanner with Scan function - (1.1.1) News Page with Search (Menu item with title Search News) - Filter the News (by their Title or Body) with a Search Input field and AngularJS - (1.1.1) Prepare a Tutorial on how to filter the News (by their Title or Body) with a Search Input field and AngularJS http://goo.gl/UKkS1V - (1.1.1) Get the values from the Contact form text input and textarea using the ng-model as it was implemented in 1.0.4
Sensation 1.5.1
- (1.1.1) Remove the timeout function from the Controllers - (1.1.1) Update the Onsen UI to latest 1.1.2-dev due to a very important fix https://github.com/OnsenUI/OnsenUI/issues/165 - (1.0.4/1.1.1) Prepare new tutorial with title How to import and run the Sensation App into the Intel® XDK environment http://goo.gl/UrEKy8
Sensation 1.5.0
- (1.1.1) Use the ons-page without ons-scroller as the ons-page is scrollable in v1.1.x - (1.1.1) Google Maps for AngularJS http://angular-google-maps.org/ instead of Google maps v3 AngularJS directive module https://github.com/allenhwkim/angularjs-google-maps (js/ng-map.js removed) - (1.1.1) Pass and retrieve parameters between pages example (Managing page stacks: http://onsenui.io/guide/overview.html#Managingpagestacks) - (1.0.4/1.1.1) Prepare new tutorial with title How to build the Sensation App with Adobe® PhoneGap™ Build http://goo.gl/2fPPxP - (1.1.1) Update Onsen UI Framework to its latest release 1.1.1 https://github.com/OnsenUI/OnsenUI/releases/tag/1.1.1
Sensation 1.4.0
This release supports the Onsen UI 1.1.0. Onsen UI 1.1.0 http://onsenui.io is a major new release. Onsen UI 1.1.0 reduces AngularJS complexity, supports jQuery and is integrated with CSS Components Theme Roller http://components.onsenui.io. Due to the major of this release, Sensation 1.4.0 comes with two projects – one integrated to the latest release 1.1.0 and one based on the previous 1.0.4 release https://github.com/OnsenUI/OnsenUI/releases/tag/1.0.4.
- (1.1.0) Update Onsen UI to its latest release 1.1.0 - (1.1.0) Full compatible with Onsen CSS Components - (1.1.0) Include default Onsen CSS Components stylesheets (Default, Gray, Red, Purple) - Support unlimited color schemes with theme roller http://components.onsenui.io/ - (1.1.0) User login page design without functionality based on Onsen UI Patterns - (1.0.4) backbutton event that fires when the user presses the back button on Android - (1.0.4) Add ng-click="ons.slidingMenu.closeMenu()" function at the Home ons-page component
Sensation 1.3.0
- Removed target-densitydpi from the viewport meta tag (index.html) for Android devices
Sensation 1.2.0
- RSS Feed Reader using AngularJS Using the Google Feed API https://developers.google.com/feed/v1/jsondevguide. Added link to the original post using the Cordova inAppBrowser plugin. - Server side pagination using AngularJS (already applied to WordPress JSON API server side pagination with the page &page parameter) - Server side pagination with Status Bar (Showing 1 to 10 of 100) - Added Cordova plugin org.apache.cordova.inappbrowser This plugin provides a web browser view that displays when calling window.open() https://github.com/apache/cordova-plugin-inappbrowser/blob/master/doc/index.md. - Support 6 new color schemes (8 totally) - Add max-slide-distance to sliding menu - Style changes/fixes
Sensation 1.1.0
- WordPress Listing Window: Added post thumbnail in the Master page (posts.html) linked to the Detail page (post.html) - WordPress Listing Window: Printed post.excerpt with ng-bind-html - WordPress Listing Window: Added more link between WordPress Master/Detail pages (posts.html/post.html) - WordPress Listing Window: Removed the letter limit option from post.excerpt in the Master page - WordPress Listing Window: Added Loading… message in the Posts Controller - Style changes - Extended Support Documentation
Sensation 1.0.0
- Initial release
Next Releases
[ad_2]
To get this product on 50 percent discount contact me on this link