[ad_1]
To get this product on 50 p.c low cost contact me on this link

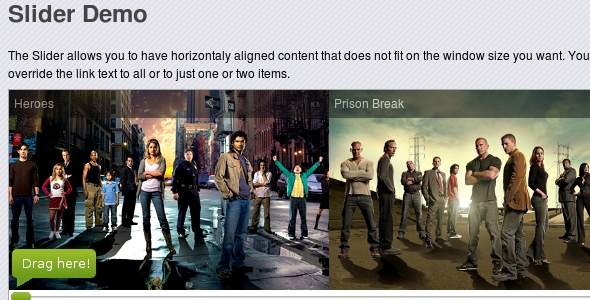
The Slider means that you can have horizontaly aligned content material that doesn’t match on the window dimension you need. You can put as many objects as you need. An merchandise consists of a picture, a label and a hyperlink. If you need you’ll be able to override the hyperlink textual content to all or to only one or two objects.
How to Use
After together with PrototypeJS and Scriptaculous (results+dragp&drop), embrace the file slider.js (object) and the file slider.css (model).
Then, simply embrace one thing like this on the window load:
new Slider({
"slider": "slider-test1",
"items" : [
{ "file": "heroes.jpg", "label": "Heroes", "link": "http://www.hulu.com/heroes" },
{ "file": "prisonsmash.jpg", "label": "Prison Break", "link": "http://www.hulu.com/prison-smash" }
]
});
This code creates a slider on the ingredient that has the ID “slider-test”. It has 2 objects: Heroes and Prison rupture.
Slider Options
The subsequent checklist exhibits all of the choices obtainable to the Slider.
- slider – slider dad or mum object or ID
- itemWidth – slide width (default is 320)
- itemHeight – slide peak (default is 200)
- path – slide photos path (default is “images/”)
- linkText – slide default hyperlink textual content (default is “Explore”)
- animate – animate slider (default is true). The slider will preserve scrolling till you click on the dragger.
- animationDelay – time between animations, in seconds (default is 5)
- slideDelay – time of slide impact, in seconds (default is 1)
- slideLoop – when reaching the final merchandise, loop to the primary one? (default is true)
- onClick – occasion known as when clicking an merchandise hyperlink (default is none)
Instead of offering a hyperlink to every merchandise, you’ll be able to set a callback perform when clicking a particular merchandise or a default callback. Notice that if
you set a default callback, it should at all times be known as and no hyperlinks will likely be used.
new Slider({
"slider" : "slider-test1",
"onClick": perform (merchandise) {
alert("You clicked item " + merchandise.get("label"));
}
"items" : [
{ "file": "heroes.jpg", "label": "Heroes" },
{ "file": "prisonsmash.jpg", "label": "Prison Break", "onClick": function () { alert("You clicked PRISON BREAK!"); } }
]
});
In the earlier code, the default callback will likely be known as for merchandise “Heroes” however not for “Prison rupture” as a result of
this merchandise has a particular callback.
Check out the demo at http://envato.diogoresende.net/slider/
[ad_2]
To get this product on 50 p.c low cost contact me on this link






