[ad_1]
To get this product on 50 percent discount contact me on this link

Slider Revolution Responsive jQuery Plugin
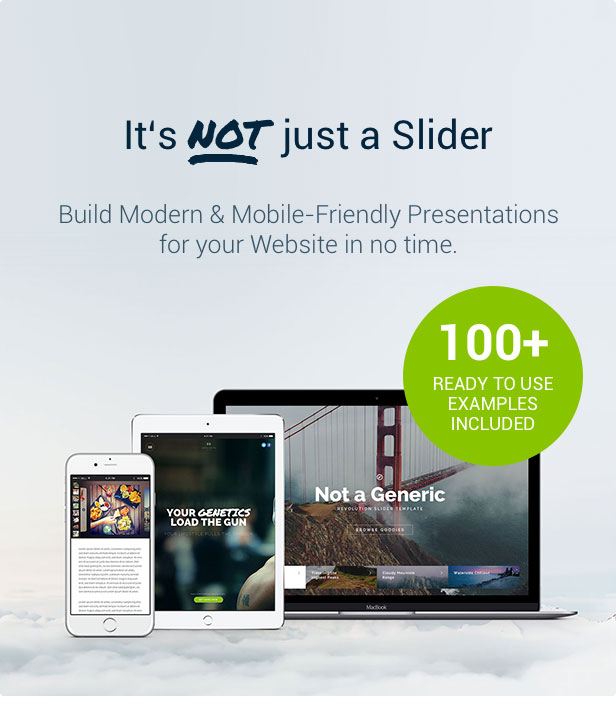
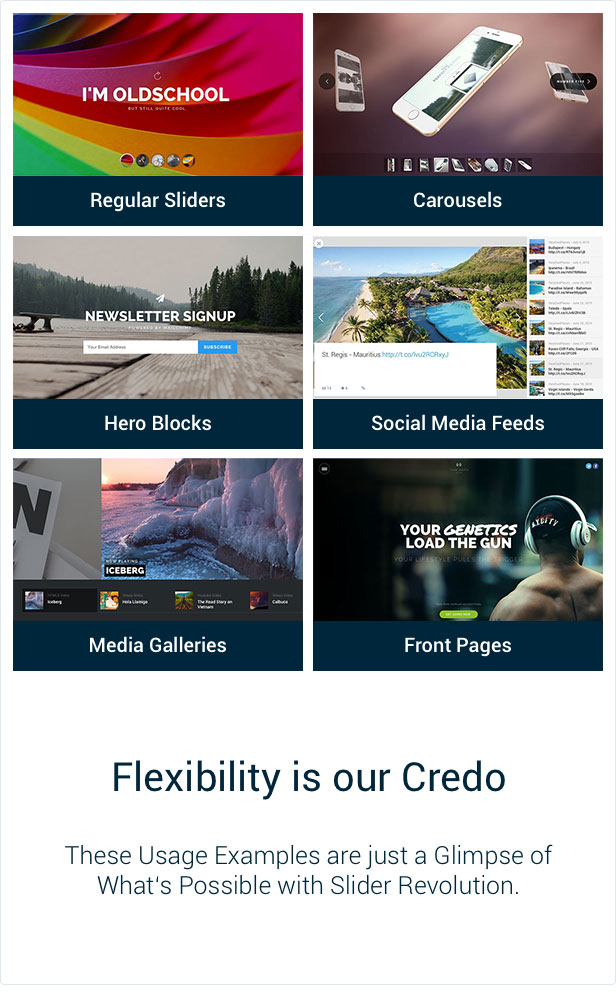
Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the lovely way. Whether it’s a Slider, Carousel, Hero Scene or even a whole Front Page, you will be telling your own stories in no time!
 Slider Revolution Highlights
Slider Revolution Highlights
To get you started fast, we included a ton of premade examples that come with all assets included!
- Create pretty One-Page Websites
- Lots of Examples included
- Works Great on any Device (Desktop, Tablet, Mobile)
Fully Responsive Solution
We made sure that Slider Revolution looks great and is intuitive to use on every device, be it desktop computers, tablets or smartphones.
- Works on Desktops, Notebooks, Tablets & Smartphones
- Optimised for Android & Apple Devices
- Custom Slide Content for different Devices
- Fallback Options for Mobile Devices
True Multi-Media Content
We want Slider Revolution to integrate into your website as seamlessly as possible. Why not show any content with it?
- Regular Image Display with Bulk Upload
- HTML5, YouTube & Vimeo Video Support
- Popular Social Media Content Stream
Slider Navigation
You get tons of navigation styles for bullets, arrows, tabs & thumbnails with Revolution Slider.
- Arrows, Bullet, Tab, Thumbnail Navigation
- Lots of “Ready to Use” Styles included
 Plugin Version / Compatibility
Plugin Version / Compatibility
- Version 5.4.6.4 StarPath release Date 29.11.2017
- jQuery 1.7.x – jQuery 1.10.x and jQuery 2.+ Compatible
 Alternatives to this Product
Alternatives to this Product
- WordPress Version: Slider Revolution Responsive WordPress Plugin
- PrestaShop Version:
Slider Revolution Responsive Prestashop Module - Magento Version:
Slider Revolution Responsive Magento Extension - Opencart Version:
Slider Revolution Responsive Opencart Extension - Drupal Version:
Slider Revolution Responsive Drupal Extension
 Plugin Features
Plugin Features
The Technology
Our premise is “less is more” and that is reflected in the structure of our components. In order to incorporate so much functionality into our plugins, we make sure everything is build as modular as possible.
- Fully Responsive & Mobile Specific Features
- jQuery 1.7 – jQuery 2.x Supported
- Lightning Fast Greensock Animation Engine
- Powerful API functions
- Smart Font Loading
General Options
We want Revolution Slider to be able to fulfill all slide based roles along with special functionality like carousels and hero blocks. If you can’t find a specific feature, feel free to inquire of us!
- Hero, Carousel and Classic Slider Features
- All Sizes Possible (Full Responsive + Revolutionary 4 Level Advanced Sizes)
- Fullwidth, Fullscreen, Auto Responsive Slider sizes
- Unlimited Sliders per page
- Image BG Cover, Contain, Tiled, Alignment, etc.
- Published / Unpublished Slides
- Publish slides based on predefined Dates
- Simple and Advanced Lazy Loading for Faster and SEO Optimized Slider Start
- Link and Actions on Slides
- Parallax Effects, full customizeable, combine with Ken Burns and other effects (Mouse / Scroll controlled)
- Improved Light weight Ken Burns Effects (easier & faster)
- World Premiere for advanced Action Building
- Build Social Stream based Sliders
- Quick and Easy building based on Slider, Slide and Layer Templates
- Performance Monitor and better Performance Suggestions
- Viewport based Slide Loading and Progress
Layer Capabilities
Layers have evolved from simple layers to become powerful scene building tools!
Customize & Animate your way to your perfect slider.
- Huge Number of Possible Transitions
- Create your custom animations
- Set Start / End Time, Speed, Ease and Effects of any Layers
- Show/hide layers on Slider Effects, Events, Actions
- Add Unlimited Number of Layers
- YouTube, Vimeo, Self-Hosted HTML5 Videos, Shapes, Buttons, Predefined Buttons as Layer
- Set actions and links per Layers
- Combine Actions over different Layers and slides
- Option to Link to a Specific Slide via Layer
- Toggle Animation, Classes, video functions via Layers
- Variable Layer Image Sizes, full responsive and/or Device Size based
- Design your Layers for different Device sizes after your needs
- Option to Hide Layers on Any Devices
Slider Navigation
We have implemented almost all navigation types you can think of, which can be aligned anywhere on the stage.
Be in full control with Slider Revolution Navigation!
- Bullet, Button, Tabs and Thumbnail Navigation, single or mixed mode. Any position like outter,inner, aligned etc.
- Left/Right, Top/Bottom Mouse Scroll events.
- Vertical/Horizontal Keyboard actions
- Mobile Touch Enabled (Optional)
- Drag and Pull Carousel Feature
- “Stop Slide Timer on Hover” Function
- Auto-Hiding of Navigation with Delay Option
- Optional Countdown Timer Line
- Set position, color, size of Time Line
- Set size, visibility, amount and behaviour of Thumbs, Tabs, Bullets, Arrows
- Hide / Enable Navigation on Mobile Devices
- Keyboard Navigation
- Fancy Navigation Skins with Slider Preview
Video Features
- AutoPlay – Always, only first time, skip first time, wait for action
- Stop video on Blur, Play Video only in ViewPort
- Rewind, or keep current progress time
- Set Start and End time
- Loop, “Loop and Progress” Slide
- Fullscreen, fullwidth, boxed
- Navigation features
- Action based control (through other layers)
- New Video API, Events and Methods to controll media outside of the Slider
Content Sources
Slider Revolution is not just your ordinary image & video slider any longer. Now you can also pull the sliders content from popular social media steams.
- Custom-Build Content
- YouTube
- Vimeo
- Flickr
Get Involved!
Is there a feature you would like to see?
We will go through all your feedback weekly and pick the most requested features to be included in a future update!
Contact us via our Profile Form
 Press Commentary (WordPress Version)
Press Commentary (WordPress Version)
“Revolution Slider is an all around awesome plugin, and would be a solid addition to any site.”
(WPExplorer)
”…all I can say is WOW. I can honestly say that I haven’t had as much fun with, or been blown away by the quality and experience of any plugin/slider/website building tool in…ever??”
(Webdsignandsuch.com – “A look at the Revolution Slider – Steve Jobs would be proud”)
“This is my favourite Slider plugin right now – props to Theme Punch for bringing us this one.”
(Blogging Wizard)
“I thoroughly enjoyed testing and using this plugin, and highly recommend it to all those of you who are looking for a slider plugin, especially if you plan to include some layer-based animation features to your slides.”
(WP Mayor)
Recommendation #1
- Best WordPress Plugins – Digital Trends
- 30+ Useful WordPress Slider Plugins – Creative Can
- 35+ Premium WordPress Plugins – To Put You A Step Ahead – Tripwire Magazin
- 80 incredible jQuery Slider and Carousel Plugins – Creative Can
- 30+ jQuery Image Slider Plugins and Tutorials – Tripwire Magazin
- 25+ Cool WordPress Slider Plugins – Creative Can
 Usage in Themeforest Themes
Usage in Themeforest Themes
If you want to use Slider Revolution in your Theme here on ThemeForest purchase ONE extended license for EACH theme (as long as there is no Developer License available) you put on the marketplace! If you have questions about this agreement please
Contact us Here
 Ressources / Credits
Ressources / Credits
- iPhone 6 Plus Psd Vector Mockup
- Psd iPad Air 2 Vector Mockup
- The New MacBook Psd Mockup
- Stroke 7 Icon Font Set
- 33 Trendy Retro Vintage Insignias Bundle Volume 3
 Update History
Update History
Version 5.4.8 StarPath (14th June 2018)
BUGFIXES
- Fixed YouTube BG video not loading sometimes in the latest Chrome
- Fixed Vimeo video not working as slide background
- Fixed incorrect Vimeo Layer position on slide change
- Fixed incorrect size for full-size HTML5 Video in carousels
CHANGES
- YouTube videos now loaded from youtube-nocookie.com
- Videos that autoplay will be muted automatically in Chrome, Safari & mobile
Version 5.4.7.2 StarPath (17th March 2018)
BUGFIXES
- Fixed a Bug where a change of Slide Length in Slide General Settings negative influences Default Transition Time
- Added ”;” to themepunch.tools.min.js file to avoid issues by chaining files
- Added ”;” to Slider Initialisation to avoid issues by minimising files
- Fixed ForceRewind Video option, which will now reset Video Position before the Layer shown to avoid Frame jumps
- Fixed and adapted to new Instagram API result format
Version 5.4.7.1 StarPath (17th February 2018)
BUGFIXES
- Further fixes for DOMContentLoaded issues where document height was not well calculated at start
Version 5.4.7 StarPath (1st February 2018)
BUGFIXES
- Fixed DOMContentLoaded issues and extended with fall back on Document Ready State to support Deferred
- Fixed Instagram Author not displaying correctly
Version 5.4.6.6 StarPath (26th January 2018)
BUGFIXES
- Removed create_function() to retrieve compatibility with latest PHP versions
- Fixed Instagram Content/Title not displaying correctly
Version 5.4.6.5 StarPath (18th January 2018)
BUGFIXES
- Fixed Safari 11.0 HTML5 Audio File Playback on frontend
- Fixed Twitter Content Text not displaying
Version 5.4.6.4 StarPath (22th November 2017)
BUGFIXES
- Fixed Vimeo Resizing issue
- Fixed Vimeo API Issue. Replaced Froogaloop API due Vimeo Player API
- Fixed Color Picker Widget Display Issue
- Fixed HTML5 Audio issue for Safari 11
- Fixed revapi.revstart() issue
- Fixed Twitter Image issue with tweets over 168 characters
Version 5.4.6.3 StarPath (10th November 2017)
CHANGES
- Added “playsinline” support for Safari 11 video
BUGFIXES
- Fixed Vimeo autoplay issue
- Fixed muted YouTube playing brief sound issue
Version 5.4.3.1 StarPath (02nd May 2017)
NEW FEATURES
- Introducing jQuery.fn.getRSVersion() and jQuery.fn.getRSVersion(true) functions to get Core and all Loded Module Version numbers.
BUGFIXES
- Fixed Several Typos
- Fixed Deep Linking in Carousel Slider
- Fixed Issue where YouTube Video Background in Pause / End Mode shows the Default YouTube Cover image instead of the Predefined poster Image
- Fixed Wrong Navigation Direction / Thumbnail Images on Arrow Navigation in some kind of Cases
Version 5.4.2 StarPath (08th April 2017)
NEW FEATURES
- InLine Play of HTML5 Videos on Android and on iOS are supported
BUGFIXES
- Fixed FadeFromRight Animation
- Fixed RevKill() Bugs and updated Focus/Blur features which will only triggered once. Blur Focus Listener will also called once per DOM instead of per Slider
- Fixed Columns Margin calculation. Columns now can be perfectly spaced with the 4 level margin and padding attributes
- Fixed Column BG Animation and Position Calculations.
- Fixed Facebook API Issue
Version 5.4.1 StarPath (9th March 2017)
NEW FEATURES
- Added Blur Effect on Ken Burn Animation. Start and End Value can be defined
- Added Letter Spacing on Multiple Levels
- Added a feature to allow autoplay HTML5 Videos on Android Devices also
- Added Split Animation Direction like forwards, backwards, middle to edge, edge to middle, random
- Random Split Transitions will calculate on demand Random values per Splitted element
- Added Split Animation Cycles to create Animation patterns on Splitted elements
- Introducing new AddOn “Slicey”
- Introducing new AddOn “FilmStrip”
CHANGES
- Added a new Option to enable/disable Desktop Swipe functions. This will allow you to enable Swipe on Mobile Devices, and still make Content Selectable on Desktop Systems.
BUGFIXES
- Fixed Scroll Below bugs
- Bug fixed where “Split Out Animation” fractures none “Split In Animation” on Layers
- Fixed bugs with SVG Stroke Animation / Coloring on Simple Idle, and on Idle/Hover status
Version 5.3.1.6 StarPath (10th January 2017)
NEW FEATURES
- Added Ease and Speed to Scroll Below Action to make individual Scroll Effects
CHANGES
BUGFIXES
- Slide Link was not linking to the correct Slides in some cases.
- Slide Link was not visible at start
Version 5.3.1 StarPath (1st December 2016)
NEW FEATURES
- Added option to show layers on all Slides in Carousel mode
- Added option to use YouTube video cover for YouTube video background on slides
- New Option added to fade Out Hero Content optional when Parallax Scroll activated, like Slider BG, Layer, Static Layer, Parallax Layer
- Added an option to set the Group Sizes by %. Content of Groups can be set also % based
- Added new Option for Easing and Speed of Carousel Slides
- Added an option which allows to show Carousel first in Viewport.
- Added option for layers to add an tabindex.
CHANGES
- Carousel Slides will always fade in first without a Start Slide effect which was annoying in some kind of situations
- Carousel Slider will act on Swipe even due Clickable elements
- Font Awesome Library Updated to 4.7.0
BUGFIXES
- Fixed Image Filter issues related to Slide Changes
- Fixed Slide Transitions where Transion should happen based on the Slide Direction
- Flickering issue by Static Layers with Action fixed
- Fixed missing Styles after Hovering Layers in Firefox
- Toggled Content without Action was not swapping its Toggled Status. Issue is fixed now
- Fixed Grid Based Static Layer Positions in Carousel Sliders
- Fixed the Row / Column / InnerLayer Timing
- Hover on SVG Elements was not coloring well the Idle or Hover status has been fixed
- Fixed a problem where Sliders with Full Slide link in Carousel and in some special mode had issues with the Full Slide Link layer
- Static Layer issues with Invisible Slides where Static Layers were not disappearing on Unvisible Slides on demenad
- Fixed WhiteBoard’s multiple “Hand” issue
- Fixed Hover / Idle issues where quick focus/blur events would not remove the Hover animation effects from the layers
Version 5.3.0.2 StarPath (26th October 2016)
NEW FEATURES
- Introducing Rows and Columns as Layer Groups
- Added Layer Groups for logical and physical grouping of Layers.
- Animations are now allowed in multiple levels for Groups, Rows, Columns and wrapped Layers
- Added Margin for relative Layers (Columns, Rows, Layers in Columns)
- Rows can be sorted within Top, Middle and Bottom Containers
- Added Layer Background Images for Text, Column, Row, Group and Shape
- Slides will receive an Auto Height with Rows and Columns
- Added CSS Blend Modes for Text Layer to get some exclusive effects on backgrounds. (Will not work with older IE Browser)
- Added device based level for Spacings like Paddings, Margins, Text-Aligns which can be set now individual based on Responsive Level
- Added new option on Slider Import, to be able to create blank pages with the Slider inside
CHANGES
- Changed Button Hover feature to allow Hover during the Layer Animation already. Direct feedback from Button to customer
- Changed the Layer Animation Core. Introducing Timeline feature which will allow build multiple frames within one Layer Animation
BUGFIXES
- Fixed Slot Animation Issues where Slot Amount was ignored in Fade Slots Tranitions
- Fixed issue where Layer On Complete Event was triggered twice on Slide Changes. This had negative influence i.e. on Add Ons like White Board
- Fixed Dotted Overlays issues on Slides
- Fixed a bug where FullScreen Slider Offset Container parameter was not working with the Carousel Slider Layout
- Fixed Slide Direction Animation on HOrizontal and Vertical direction when slide change has been triggered by Mouse Scroll
- Fixed Ken Burns Issues where Horizontal and Vertical Start Offsets were not implemented well
- YouTube Playback on Mobile Phones lost Focus and lost Video after Slide Change in some rare situations has been fixed
- Fixed a YouTube Bug which was not allow to trigger YouTube Videos via Layer Action on Mobiles
- Fixed Blurry Buttons in YouTube Videos on Mobile Phones
- Issue where Pendulum Easing was ignored in frontend fixed
- Parallax effet on Background Media was not working without Existing Layer in Slide has been fixed
- Fixed Split Animation not beeing written in some cases for the out animation
- Fixed an issue where in Viewpoint Scrolled Slides did not start straight but with a small delay
- Fixed Restarted Static Layers which are animating on each Slide if Start time was smaller than 100ms
- Fixed Syntax and Logical Issues like Removing a Slide from Slider based on the Feedback of Sébastien Ledan (http://dotevo.com)! Thank you for the great Feedbacks and Suggestions
- Fixed Slider disappearing in IE11 if Parallax Mode is activated. Double parameter definition in Animation Engine has been fixed
- Fixed an issue where cross referencing Static Layers were disappeared
Version 5.2.6 StarPath (1st June 2016)
NEW FEATURES
- Included 9 New Templates. Free Templates as Landing page with over 21 new Sliders included
BUGFIXES
- Fixed Some Parallax Issues
Version 5.2.5.4 StarPath (1st June 2016)
NEW FEATURES
- Added option to modify z-index for layers, can be set in the hover styles
Version 5.2.5.1 StarPath (4th May 2016)
NEW FEATURES
- Added IgnoreHeightChange for Android Phones as Fall Back which will avoid the small Jump on Mobile Phones if Location Bar is removed/resized on scroll
- Added Dark/Light BG for Layer Style Selector, which helps to pick the right Style on demand
CHANGES
- Changed Vimeo Frogaloop Script Loading Origin from HTTP:// to HTTPS://
BUGFIXES
- Fixed Action Delay Issues
- Eliminated Loading issues, where Static Layer Load time was over 5s or Slider was simple not starting due high loading times
Version 5.2.5 StarPath (16th April 2016)
NEW FEATURES
- Added option to set the ID for the Slider which will also set dynamical added container ID’s based on the preseted ID
- Delay option added to the Jump To Slide Layer Action
CHANGES
- Toggle Content on Click event has been extended. Toggle Content without Actions and also on all actions can be added.
BUGFIXES
- Fixed minHeight settings where entered suffix broke the Slider output.
Version 5.2.4.1 StarPath (08th April 2016)
CHANGES
- Changed HTML5 example URLs as the old ones are no longer available
- Calculation of Wave Loop Effect changed to respect the real X/Y Offsets
Version 5.2.4 StarPath (01st April 2016)
BUGFIXES
- Fixed and Issue where Layers were disappearing in Google Chrome after revisiting the slide
- Fixed a bug with SVG Objects, where styling was only attached if the SVG Object was loading from cache
Version 5.2.3 StarPath (17th March 2016)
BUGFIXES
- Fixed Next Slide At End Bug, Loop, and Loop but Keep Slide Progress Bug for Video Backgrounds
Version 5.2.2 StarPath (14th March 2016)
BUGFIXES
- Fixed Layer Timing issue where Layer could not start any more at 0ms
- Fixed an Issue where Layers disappearing after a long time period.
- Fixed Slider / Layer Grid Based Align options for Navigation Elements
- Fixed calculation errors of navigation elements
- Fixed an issue where slidelinks on carousel slides was not working properly
- Fixed Static Layer container perspective on 3D Parallax Animations. Static Layers and Layers will have now the same View Perspective. To achieve this, Static Layers will always overlay simple Layers in 3D Parallax Mode
- Scrolling by Scroll Bar will also trigger Parallax and Start Slider functions now
Version 5.2.0 StarPath (12th February 2016)
NEW FEATURES
- Added Navigation Position Aligned By option to allow Navigation element positioned within the Layer Grid also
- Added individual RTL Option to Arrows, Bullets, Tabs and Tumbnails to change the Slider direction and the order of elements
- Added New Layer Type: Audio Layer
- Version 5.2. is Introducing the Possibilities of usage of Addons.
- WhiteBoard Addon 1.0 Included
- Added Vimeo “No Controls” option to hide the Control Panel of Vime Videos on request
- Added “Pause on Slide” option to stop the Auto Play Progress on certain slides
- Added an option to Wait for revapi.revstart() Method to start the Slider. This allows to start the Slider on request
- Added Option to Change Style of Navigation based on Slide (Slide and Slider adds individual Classes to the Slider which allows to create Custom Slide based Styling for Navigation Elements)
- Added “Invisible Slide”, which is only available due API Actions
- Added Global Mute for All Media Action to mute the whole Slider
Changes
- Calculation of HTML5 Videos on IE Edge has been changed to respoect the Cover mode in all responsive mode also
- HTML5 Video leaves automaticaly FullScreen Mode when it reach the end of the Video and Next Slide at End selected
- HTML5 Video does not show Cover image if Pause Mode is selected and Video is on FullScreen Mode
- Updated Vimeo API
- Images, Videos and Audios will get Line height 0px to avoid position distortions on small elements
BUGFIXES
- Fixed Parallax Effect if slider is higher than screen height to avoid an odd jump effect
- Fix for border-radius not working on hover state in certain cases
- Fix for Cover Mode not beeing applied to all devices for image layers in certain cases
- Fixed a minor jQuery bug in Slider Settings on Hover over different options
- Fix for Mouse Scroll Option. The values on/off were interchanged
- Fixed a bug which would not allow to go to next slide If Show Only Poster on Mobile was selected on HTML5 Videos
- Slotholder and BG Video got own z-index to fix some layer / video covering issues in Carousel mode
- Fixed an issue where SlideLink on RTL environment was not available
- Fixed KenBurns issues on RTL Environment
- Fixed Bug with Static Layers if Static Layer was set to only show on Slider Hover
- Fixed Video Background Loop And Keep Slider Progress Function
- Fixed YouTube API Issues, (Mute, Loop, Auto Start, Next Slide Bugs due the latest YT Api)
Version 5.1.6 StarPath (05th January 2016)
NEW FEATURES
- Added MouseWheel Scroll option “carousel” to allow infinite MouseWheel scroll on Sliders in both direction. PIf enabled, slider will not allow page to scroll during wheel functions on Slider Container (Possible Options “on” “off” “carousel”
Changes
- Upgraded FontAwesome Library to latest version 4.5.0
BUGFIXES
- Out of ViewPort Preloading and Prestarting was calculating the values wrongly. Issue is fixed in this release
- Min amount of Used Fingers for Touch/Scroll/Link was set to 50 as default, which broke any kind of Touch function on Mobiles in version 5.1.5. Issue is fixed now
Version 5.1.5 StarPath (15th Dezember 2015)
NEW FEATURES
- Added a new Method “revremoveslide(slideindex)” to remove a slide from the Slider on demand
- Added a new option to each Slide “Hide after Loop” -> data-hideafterloop=”0” (loop) which will remove the Slide from the Slider after x amount of loop of that certain slide. 0 will ignore the option.
BUGFIXES
- Fixed PanZoom/KenBurns Disabling on Mobile function
- Fixed Swipe Treshold and Fingers Options which were ignored in earlier version
- Fixed and issue with Static Layer Parallax handling
Version 5.1.4 StarPath (28th November 2015)
NEW FEATURES
- Added Video Toggle Action
- Added Mute, UnMute, Toggle Mute Action
- Added Toggle Functions for HTML Layers. Toggled Layers can have two states if any Toggle Action is activated
Changes
- Video will play muted/unmuted based on the last state of the Mute Button at Slide Load
- Changed data-posterOnMobile to data-noposteronmobile. Fallback on old value still exists
BUGFIXES
- Fixed Fullcover / FullWidth sizing issues of Videos in Backend on differnet Layer Grid sizes
- Fixed Video issues, where Play/Stop video button was not triggering HTML5, YouTube and Vimeo videos correctly
- Fixed HTML5 Video Actions
- Fixed video actions where video Start at was set
- Fixed video “start at” and “end at” not resetting in Slide Editor after adding multiple videos
- Fixed a bug where Layers of one Slider was animated in the wrong timeline if other Slider changed the slide. Some crosscall issue between independent sliders
- Fixed an issue where Videos after Next Slide At End was not rewinded withouth the Force Rewind feature
- Fixed Parallax Flickering in Safari and Google Chrome
Version 5.1.2 StarPath (14th November 2015)
NEW FEATURES
- Added a key listener which will allow to close Fullscreen mode with ESC once it has been triggered by FullScreen Action
- Added two new Premium Sliders
BUGFIXES
- Fixed HTML5 Start/End Time issues, and HTML5 Seekbar, Play Button issues
- Fixed a strange bug in Safari, where end of the Video the Slider skipped one following slide
- Fixed an issue where the slider could not be loaded on localhosts
- Fixed an issue where duplicated elements in Editor got the wrong zIndex position
Version 5.1.1 StarPath (12th November 2015)
BUGFIXES
- Fixed a very rare bug where a slide may change it’s selected background image
- Fixed hover color not working
- Fixed some CSS Issues
- Fixed Box Slots where Amount of Slots could not be changed
- Fixed HTML5 Crop Issues for IE11 and Edge Browsers
- Fixed a bug where Swipe was not available on elements with links
- Fixed a bug where Parallax elements jumped on half scrolled position
Version 5.1 StarPath (19th October 2015)
NEW FEATURES
- Added Enable/Disable FullScreen Video Button for YouTube and HTML5 Videos. Option is available due the Video Settings Panel only in Layer Video Mode.
- Added FullScreen Toggle, Go FullScreen and Exit FullScreen Actions, to allow Slider Revolution to open in Fullscreen from any Layout mode
- Added Tabs to the Metis Navigation
- Added new 3D Parallax Feature
- Added new Examples
- Added new Transitions
CHNAGES
- Added some CSS changes to avoid Theme overwrites
- Using Toggle/Play/Stop Slider will restart Progress of Slider, even if it is stopped due Stop At Slide options
- Renamed action to Play/Pause/Stop Slider for more transparencity
BUGFIXES
- Fixed Poster View only on Mobile and Disable Video on Mobile features
- Fixed Stop on Hover function. It will keep the Slider paused also if Next slide has been called
- Fixed Full Slider Link Issues where next,previous,slide index and Scroll Under Links were not working well
- Importing Templates with hugeger file size will request a hugeger TimeOut to avoid Import failures or will give a clear feedback for further Debugging
- Fixed a bug with Focus Listener where the Option had no real effect on the Blur/Focus events.
- Fixed bug where font-style italic was not written properly for some layers
- Fixed Shape Loop Animation issue
- Fixed Text Layer Size issue when layer is added after a Shape element
- Fixed Facebook likes count not working properly in certain cases
- Fixed revscroll() API Method
- Fixed revkill() Method where Removing Slider from the Stage was broken in some situation (i.e. if Looping Elements or navigation elements were present)
Version 5.0.8.5 StarPath (15th September 2015)
BUGFIXES
- Fixed Static Layers Position calculation issues.
- Fixed Typo Failure in the Navigation Styling
- Added a Workaround for YouTube Video API’s with broken Origin attributes. (i.e. http://www.domain.com vs. http://domain.com)
- Fixed YouTube Cover Video Loop issue
- Fixed an issue where Disable Force FullWidth reseted to “off” after reloading the Slider Settings
- Fixed Next Slide on Focus in FireFox where Slider skipped 1 Slide after Focusing Browser Tab again
- Fixed a bug where images could not be loaded from relative paths like ”../../”. Slider was not working at all, or printed many missing images Error in Console log.
Version 5.0.8 StarPath (11th September 2015)
NEW FEATURES
- FaceBook API 2.4 support
- Added Disable Force FullWidth for FullScreen Slider option , to be able to set FullScreen Slider floated horizontal. fullScreenAutoWidth:”on” to disable ful width forcing on FullSceen Layout
CHANGES
- Added a new 5 sec Rule which will skip Lazy Loading and Overall Loading processes in case no Answers comes from Server, and process the Slider further
- Added a new Warning in case SSL Certificate is old or not any more active
BUGFIXES
- Fixed a bug where Static Images with Links in lazy Load mode was not showing up correctly
- Fixed a bug where Layers were flashing or not visible at all in “Show Layer on Slider Hover” mode
- Fixed FaceBook Stream Issues due Api Changes.
- Fixed a bug where Video Poster Images from HTTPS Pages could not be loaded well
- Fixed a missing closing Tag in HTML5 Video elements which broke IE11
- Fixed an issue where Mobile Sliders stucked when Video “autoplay” was enabled
- Fixed Static Layer Position problems if Outer Left Navigation was enabled
Version 5.0.7 StarPath (5th September 2015)
NEW FEATURES
- Now First Slide can be always the same (Alternative First Slide) even if the rest order of slides are Randomzied
BUGFIXES
- Lazy Loading Fixes. Due an internal failure, none of the Lazy Loading option was working. Single, Smart and Full Lazy Loading are available again.
- Fixed a bug where HTML5 Cover Videos in IE did not really cover the slider.
Version 5.0.6 StarPath (2nd September 2015)
NEW FEATURES
- Added New Layer Scale mode “Cover” and “Stretch” to be able to scale Layer images proportional also over the Layer grid or over the slide
BUGFIXES
- Fixed Uncaught TypeError: Cannot read property ‘innerHTML’ of null
- Fixed issue with 2d rotation resulting in styles not written properly on layer
- Fixed issue where YouTube videos could not be loaded on https origins.
- Fixed an issue where Next/Previous Slide Links from Full Slide Link was not processing well
- Fixed text-align always beeing left
Version 5.0.5 StarPath (27th August 2015)
NEW FEATURES
- Added “Disable Browser Blur/Focus behavior” option to not stop the Slider in case the broswer tab has been blurred
- Added revaddcallback() Method to add Call Back to i.e. the Parallax Module. See Documentation for further instructions
- Added revgetparallaxproc() Method to get the current scroll percentage
- Added Maximum Width option to Slider that are set to Slide Layout – Auto
CHANGES
- Removed option Hide Controls for Vimeo Video Layer as this is not supported by Vimeo
BUGFIXES
- Fixed Next Slide on Focus bug
- Fixed RTL Layer Aligns on Frontend. Elements now showing up in the Correct position on RTL Direction also
- Fixed a bug where files relative with special chars under subdomain could not be loaded
- Fixes the 1px Gap on the left side at some fullscreen and fullwidth Sliders
- Fixed a bug where Responsive Videos on alternative Layer Grids had only a dimension of 100×100px
- Fixed a bug where Videos not act Responsive in some situation
- Fixed a bug where Parallax Start Position jumps if Site is scrolled at load
- Fixed JetPack related bugs for compatibility
- Fixed an issue where media files with Parameter attached in file name were not loaded in the Slider
- Fixed issues if Slider is loaded through ajax
- Fixed issues where the Slider did not show up under certain circumstances
Version 5.0.4 StarPath (12th August 2015)
NEW FEATURES
- Added new Slide Transition – Slide “remove” which is the opposite transition of Slide “over”
- Added start volume for Videos.
BUGFIXES
- Shuffle Mode fixed
- Fixed a bug where files could not be loaded from Relative Path in HTTPS enviroment
- Fixed a bug where muted YouTube video still made a sound for 0.1ms
- Fixed a bug where Slider with Slide Link were not loaded well if no layers were added to the slide
Version 5.0.3 StarPath (11th August 2015)
BUGFIXES
- Fixed a bug where layer would not fade out of the stage.
Version 5.0.2 StarPath (8th August 2015)
NEW FEATURES
- Added jQuery 2.1.4 and 1.11.3 Support
BUGFIXES
- Fixed a bug where if Min Height was set, the Slider was broken.
- Fixed a bug where Slide Links did not work without existing layers.
- Fixed a Bug where Images with special Char Names were not loaded.
- Fixed a bug where PunchFont Fallbacks are printed in the content not source
- Fixed a bug where PunchFonts could not be edited in Essential Grid if version 5.0+ of Slider Revolution is installed
Version 5.0.1 StarPath (7th August 2015)
BUGFIXES
- Full Slide Link was not available after update on 5.0.0. Sizing issue is fixed now.
Version 5.0 StarPath (6th August 2015)
The Technology
Our premise is “less is more” and that is reflected in the structure of our components. In order to incorporate so much functionality into our plugins, we make sure everything is build as modular as possible.
- Fully Responsive & Mobile Specific Features
- jQuery 1.7 – jQuery 2.x Supported
- Lightning Fast Greensock Animation Engine
- Powerful API functions
- Smart Font Loading
General Options
We want Revolution Slider to be able to fulfill all slide based roles along with special functionality like carousels and hero blocks. If you can‘t find a specific feature, feel free to inquire of us!
- All Sizes Possible (Full Responsive + Revolutionary 4 Level Advanced Sizes)
- Hero, Carousel and Classic Slider Features
- Fullwidth, Fullscreen, Auto Responsive Slider sizes
- Unlimited Slider per page
- Image BG Cover, Contain, Tiling, Alignment, etc.
- Simple and Advanced Lazy Loading for Quicker and SEO Optimized Slider Start
- Link and Actions on Slides
- Parallax Effects, full customizeable, combined with Ken Burns and other effects (Mouse / Scroll controlled)
- Improved Light weight Ken Burns Effects (easier & faster)
- Word Premiere for Advacned Action Building
- Build your Social Stream supported Bulk Slider
- Viewport based Slide Loading and Progress
Layer Capabilities
Layers have evolved from simple layers to become powerful scene building tools!
Drag and Drop, Customize & Animate your way to your perfect slider.
- Huge Number of Possible Transitions
- Create your custom animations
- Set Start / End Time, Speed, Ease and Effects of any Layers
- Show/hide layers on Slider Effects, Events, Actions
- Add Unlimited Number of Layers
- YouTube, Vimeo, Self-Hosted HTML5 Videos, Shapes, Buttons, Predefined Buttons as Layer
- Set actions and links per Layers
- Combine Actions due different Layers and slides
- Option to Link to a Specific Slide via Layer
- Toggle Animation, Classes, video functions via Layers
- Variable Layer Image Sizes, full responsive and/or Device Size based
- Design your Layers for different Device sizes after your needs
- Option to Hide Layers on Any Devices
Slider Navigation
We have implemented almost all navigation types you can think of, which can be aligned anywhere on the stage.
Be in full control with Slider Revolution Navigation!
- Bullet, Button, Tabs and Thumbnail Navigation, single or mixed mode. Any position like outter,inner, aligned etc.
- Left/Right, Top/Bottom Mouse Scroll events.
- Vertical/Horizontal Keyboard actions
- Mobile Touch Enabled (Optional)
- Drag and Pull Carousel Feature
- “Stop Slide Timer on Hover” Function
- Auto-Hiding of Navigation with Delay Option
- Optional Countdown Timer Line
- Set Position, color, size of Time Line
- Set Size, visibility, amount and behaviour of Thumbs, Tabs, Bullets, Arrows
- Hide / Enable Navigation on Mobile Devices
- Keyboard Navigation
- Fancy Navigation Skins with Slider Preview
Video Features
- AutoPlay – Always, only first time, skip first time, wait for action
- Stop video on Blur, Play Video only in ViewPort
- Rewind, or keep current progress time
- Set Star and End time
- Loop, Loop and Progress Slide
- Fullscreen, fullwidth, boxed
- Navigation features
- Action based controll (due other layers)
- New Video API, Events and Methods to controll media outside of the Slider
Get Involved!
Is there a feature you would like to see?
We will go through all your feedback weekly and pick the most requested features to be included in a future update!
Contact us via our Profile Form
[ad_2]
To get this product on 50 percent discount contact me on this link