[ad_1]
To get this product on 50 % low cost contact me on this link

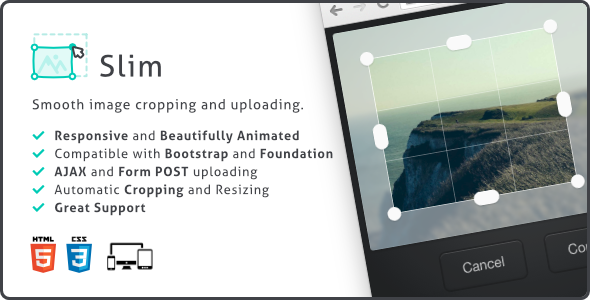
Crop pictures with Slim, a cross platform Image Cropping and Uploading plugin. It’s very simple to setup and options enticing graphics and animations.
Quick function overview:
- Responsive and attractively animated
- Optimised for quick efficiency
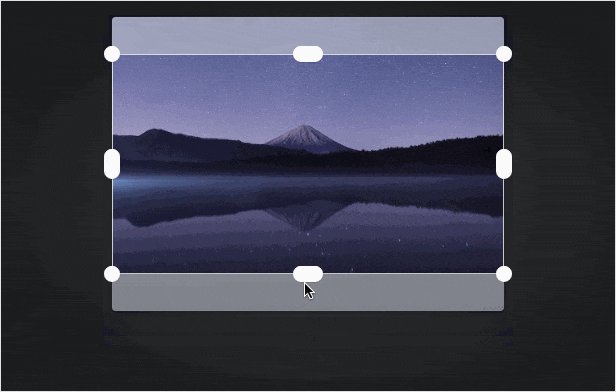
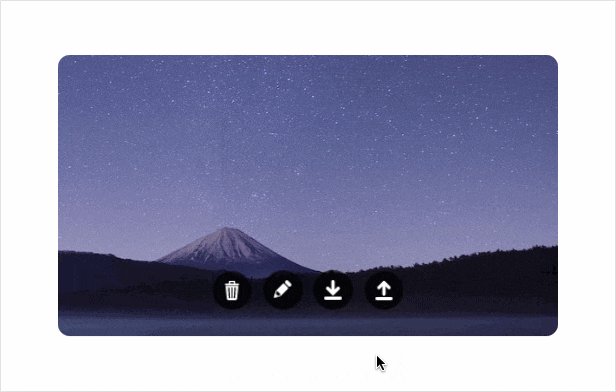
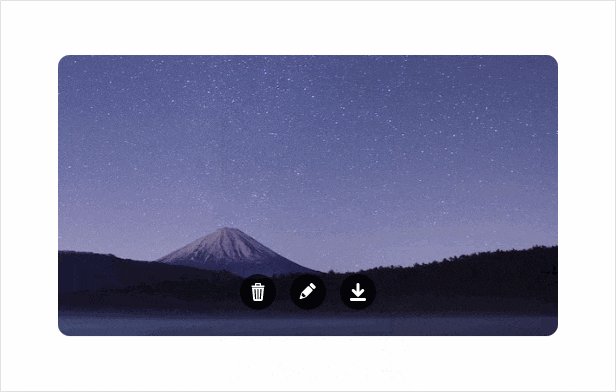
- Crop, rotate and add pictures
- Supports contact interplay on cell gadgets
- Auto appropriate cell picture rotation
- Can add over AJAX or type POST
- Auto crop and auto resize of pictures
- Rotate pictures
- Loads dropped pictures and URLs
- A deal with for the eyes
Slim is construct to work standalone however may be very versatile, the obtain package deal gives wrappers for:
- jQuery
- React
- Vue
- Angular
- Angular 1.x
Slim integrates properly with each Bootstrap and Foundation.
Give it a check run:
Slim is construct utilizing the newest HTML 5, CSS 3 and JavaScript methods.
Slim ships with extensive documentation on all it’s capabilities.
Just contact us through the form on the Support page, we’re all the time glad to assist out with any questions or issues.
“This plugin is incredible. It is very well built and very well documented. The design is obviously very clean and sleek as you can tell from the demo, but I was surprised how easy it was to implement. The seller even provides server side scripts that you can use to easily handle the output and saving the images. The number of customizable options is incredible and setup is really easy.”
by jacurtis
“Quick response to questions and a great product.”
by miltonarcos
“Perfect … easy to integrate and fast code updates”
by mintao
“Great, easy to use plugin for image upload and cropping. Sleek design that will fit the look and feel of any modern website. Had some issues with implementing into a complicated ajax form and the customer support was superb! Great job!”
“This plugin definitely scores 100000000% with it’s awesome support. The author replied all my questions in record time and even went as far as releasing an update to fix a bug the same day I complained about it. This is definitely one of the best plugins on Envato for image manipulation and a must have for every website.”
by Kendysond
“Excellent support & awesome plugin!”
by martneli
FEATURES
-
pretty Animations | Today, it’s all a few good and easy consumer expertise, that is the place Slim delivers immense time.
-
Responsive | In this present day and age, after all this plugin is responsive.
-
Mobile Friendly | Slim has been optimized to additionally work with contact enter on cell gadgets.
-
Browser Cropping | Cropping is finished on the consumer, no picture manipulation script required on the server.
-
Crop | Specify the output ratio, be it sq. (1:1), portrait (3:4), film mode (16:9) a customized ratio or the ratio of the enter picture, Slim has acquired you lined.
-
Rotate | Rotate the picture to a 90, 180 or 270 levels angle.
-
AutoCrop | Slim will routinely crop the picture to finest match the required output ratio.
-
AutoRotate | Mobile gadgets can embed rotation data in images, this usually leads to rotated or incorrectly learn imagery. Slim routinely corrects this and presents the photograph the way in which it was meant.
-
AutoMeasurement | Specify the utmost measurement of the output picture and Slim will scale down the picture to suit completely. Tip: Use AutoMeasurement with a sq. ratio to shortly crop avatars.
-
Drop URLs | Loads dropped URLs from different web sites simply as simple because it hundreds dropped pictures.
-
AJAX and Form POST | Upload cropped pictures with AJAX or with a conventional type publish. When utilizing AJAX Slim reveals a neat progress indicator.
-
Very Fast | Slim’s code is optimized for efficiency. On high of optimum code paths, Slims animations help in making the cropping expertise really feel easy and quick.
-
Standalone | No client-side or server-side frameworks or libraries are required.
-
PHP Helper Class | Handy PHP helper class included. This makes it simple so that you can get to the uploaded pictures. If you’re planning to make use of Slim with ASP.Net / NodeJS or some other server aspect language this file ought to provide you with a very good indication on find out how to setup Slim on the server.
-
Bootstrap and Foundation Support | Tested and works properly with each Bootstrap and Foundation.
-
React, Angular and Vue Wrappers | The package deal incorporates wrapper modules for each Angular 1.x, 2.0 and React.
-
Easy to Configure | Setting up Slim is a matter of including some information attributes to your HTML and presto, you’re able to crop and add pictures.
-
Edit Server Images | Slim may also load pictures through URL, this lets you use Slim to shortly crop server pictures.
-
Change Labels | All texts and icons will be configured utilizing information attributes.
-
Vanilla JavaScript and jQuery | Whether you’re an old-fashioned JavaScript fanatic or a jQuery lover, Slim’s acquired you lined. The package deal additionally incorporates AMD, CommonJS, ES6 and Global construct of Slim.
-
JavaScript API | You can management the cropper from JavaScript or jQuery whichever you want finest. The extensive API documentation ought to provide you with a good suggestion on what is feasible with Slim.
-
And Much More | Read about all Slim’s features
CUSTOM FEATURES
The following articles describe find out how to add extra a lot requested performance to Slim.
BROWSER SUPPORT
- Chrome
- Firefox
- Edge
- Internet Explorer 10+
- Opera (Not Opera mini because it lacks the required Canvas options)
- Safari 8+ on OSX & iOS 8.4+ (Safari on Windows is now not supported by Apple)
- Android 4.4.4+
On very outdated browsers ( older than Internet Explorer 8 ), Slim gained’t load because of lack of JavaScript performance. On Internet Explorer 8 and 9 it’ll present an incompatible message.
FILES
- Installation directions
- Example mission
- All CSS and JavaScript information for varied mission sorts.
- PHP Upload Script. Plus examples on find out how to use for From POST and AJAX importing. The product website makes use of these very same scripts for importing.
THANKS
Slim makes use of SVG icons made by Egor Rumyantsev, these icons are licensed underneath Creative Commons 3.0 BY.
For animations Slim makes use of Snabbt.js, blurring is executed utilizing Stack Blur and pictures are reworked in to manageable canvas components with LoadImage. All three libraries out there for industrial use underneath the MIT license.
HISTORY
5.3.1 | 15-04-2020
- Fix concern the place picture orientation was incorrectly interpreted on new iOS Safari and Chrome variations.
5.3.0 | 30-03-2020
- Add new Angular adapters.
5.2.1 | 26-08-2019
- Further enhancements to canvas reminiscence utilization.
5.2.0 | 19-08-2019
- Add auto-setting of
.htaccessfile if none is current. - Add extra data on securing your server to the readme file.
- Improve iOS canvas reminiscence administration.
5.1.2 | 28-05-2019
- Fix kind in
LocalUrlProblem. - Fix downside the place Safari 10 would add zero byte information.
5.1.1 | 21-03-2019
- Fix typo in data-will-load-canvas attribute.
5.1.0 | 21-03-2019
- Fix rounding points when utilizing min picture measurement.
- Fix downside the place
setRotationwouldn’t accurately alter rotation of picture editor popup. - Add
willLoadCanvas(picture, prepared)which known as with the picture (as a canvas), namepreparedand provide the picture canvas or a brand new canvas for Slim to make use of.
5.0.2 | 17-12-2018
- Fix downside the place Slim tried to render the progress indicator earlier than it was really seen leading to an error.
5.0.1 | 29-11-2018
- Fix accurately loading of native file urls when in cordova setting.
5.0.0 | 31-10-2018
- Optimize reminiscence utilization as iOS 12 has a restrict on max canvas reminiscence utilization.
- Callbacks now not obtain a replica of the output canvas (too pricey on iOS 12).
- Fix downside the place inner timers wouldn’t be cleaned up immidiately leading to a miniscule reminiscence leak.
- Add
innerCanvasSizeLowMemorysetting which can be utilized to decrease the interior canvas measurement on gadgets with low canvas reminiscence gadgets (iOS).
4.19.0 | 05-08-2018
- Add computerized formatting to publish parameter so it accepts each strings and arrays.
4.18.1 | 08-07-2018
- Fix downside the place Firefox would throw a “modifiedDate is read only” error when loading a File object
4.18.0 | 29-05-2018
- Add
data-will-crop-initialcallback, a way to set an preliminary crop rectangle based mostly on the enter picture. Useful when combining Slim with computerized face detection libraries.
4.17.1 | 28-05-2018
- Fix downside the place editor wouldn’t work when min measurement is the same as enter picture measurement
4.17.0 | 14-05-2018
- Add error state for invalid native urls
4.16.5 | 08-05-2018
- Fix downside the place Vue would throw an error when destroying the element.
4.16.4 | 25-04-2018
- Fix downside the place dragging the crop space on iOS would transfer the viewport.
4.16.3 | 08-03-2018
- Fix downside the place autocrop wouldn’t work accurately.
4.16.2 | 21-02-2018
- Fix downside the place a number of faucets on the rotate button rendered an incorrect crop rectangle.
4.16.1 | 01-02-2018
- Fix downside the place Slim occasion was not handed as final argument to
servicecallback.
4.16.0 | 29-12-2017
- Add
data-device-pixel-ratiosetting to manage the sharpness of preview pictures on retina gadgets. Default is1. Set to'auto'to routinely detect. Higher decision preview pictures might need a major efficiency impression. - Add
data-did-throw-errorto watch errors.
4.15.0 | 18-12-2017
- Add
data-upload-methodto override request methodology kind, defaults to POST
4.14.5 | 16-11-2017
- Fixed downside the place sq. pictures could possibly be scaled right down to under the min measurement
4.14.4 | 16-10-2017
- Fixed downside the place Safari wouldn’t open editor a second time in sure cases.
4.14.3 | 12-09-2017
- Fixed downside the place dropped base64 information wouldn’t load accurately and throw an error.
4.14.2 | 24-08-2017
- Add
setForceSizemethodology to set new pressured measurement after load.
4.14.1 | 15-08-2017
- Fixed downside the place including new information was now not doable on IE11 when utilizing on the spot edit mode.
- Fixed downside the place fetch methodology would now not load distant urls.
4.14.0 | 01-08-2017
- Improved
will-requestcallback, will now additionally obtain the info object being despatched to the server.
4.13.0 | 22-07-2017
- Add
blockPushchoice toloadmethodology, so when calling the load methodology from javascript its doable to forestall auto push. - Add
will-fetchandwill-loadcallbacks that can be utilized to switch the XMLHttpRequest objects for fetching and loading picture urls, much likewill-request.
4.12.0 | 11-07-2017
- Add
requestOutputmethodology to request the present output information. - Add
data-force-min-sizeattribute, set to false to permit output pictures to be smaller than required enter,trueby default.
4.11.1 | 10-07-2017
- Add
data-service-formatattribute to find out service output format when utilizing a service perform. Set to"file"to ship a file. - Fix downside the place wrapping label brought on file browse occasion to fireside twice.
- Fix downside the place Slim would throw an error if publish was set to
'actions'. - Fix downside the place file dropped on button can be opened by browser.
4.11.0 | 05-06-2017
- Add logic that copies JPEG meta information to output file when importing async. Enable by setting
data-copy-image-headtotrue. - Fix Vue wrapper because it didn’t copy over element interior components.
4.10.1 | 01-06-2017
- Fix magic quote issues on PHP variations prior to five.4.
- Fix supported check on UC Browser, now accurately reviews false.
4.10.0 | 18-05-2017
- Add VueJS wrapper.
- Add preliminaryImage property for React, Angular 2 and VueJS.
- Improved Angular 2 wrapper code formatting.
- Improved React Module to make use of JavaScript Classes as a substitute of React.createClass
4.9.0 | 16-05-2017
- Add slim occasion as final argument to all callback strategies so it’s simpler to entry Slim when the scope of the callback has been modified.
4.8.0 | 09-05-2017
- Add attribute
data-popover-class-nameto set customized class title to popover aspect on open. - Add scalar rounding correction when data-min-size is ready so output picture is all the time minimal the min measurement, commonplace min measurement has been adjusted to 0,0.
- Fix bug the place fetching distant pictures wouldn’t work if fetcher url contained question string
4.7.1 | 04-05-2017
- Add perform that reads a hidden enter with Slim information object as preliminary picture.
- Add data-initial-image to be used in Angular 1.x template.
4.7.0 | 25-04-2017
- Fixed perform scope for data-service methodology, was not scoped to slim occasion.
- Improved Angular 1.x wrapper, now helps customized service perform and higher handles totally different mission setups. Note that it is a shattering change, some code changes are required.
- Improved Slim.php regex implementations (moved from
mb_eregtopreg).
4.6.5 | 20-04-2017
- Add choice to set data-service to a perform, Slim will then name this perform and move the FormData object for add.
4.6.4 | 30-03-2017
- Fixed bug the place cancel occasion by no means fired
4.6.3 | 21-03-2017
- Fixed bug the place crop offsets was a destructive worth which in flip brought on issues in IE and Edge.
- Fixed bug the place cropper with out file enter would throw an error on gradual connections.
4.6.2 | 17-03-2017
- Fixed bug in IE11 that prevented information from being dropped.
- Improved picture resize algorithm output high quality
4.6.1 | 10-03-2017
- Add
data-drop-replaceattribute which when set to false will disable drop picture to interchange at the moment loaded picture. - Fixed downside the place lengthy error labels would shatter out of cropper space on IE11.
4.6.0 | 08-03-2017
- Add drop URL performance. You can now drop a URL and Slim will load the distant picture.
- Add
data-did-confirmcallback which known as after the consumer presses the affirm button within the picture editor - Add
data-did-cancelcallback which known as after the consumer presses the cancel button within the picture editor - Add
rotationandfilterdata to PHP information object. - Improved drop space so consumer can drop a brand new picture to interchange the present picture
- Improved
.supportedproperty, now extra correct. Will return false when not supported, will present error message when making a cropper on unsupported browser. - Improved Angular 1.x wrapper, now helps information binding for attributes mapping to inner setter strategies (service, ratio, measurement and rotation).
- Fixed downside the place internet web page would scroll behind picture editor whereas dragging crop space.
- Fixed downside the place lengthy labels would shatter out of cropper space on IE11.
- Fixed downside the place eradicating a picture or loading a brand new picture by file selector would throw an error
4.5.2 | 22-02-2017
- Fixed downside the place right-to-left textual content route would trigger issues within the picture editor.
4.5.1 | 21-02-2017
- Fixed downside the place importing each enter and output to server in sync mode wouldn’t work.
4.5.0 | 15-02-2017
- Improved picture resizing algorithm.
- Improved file title for unknown information, title is now set to present date and time.
- Add
data-filter-sharpenattribute, set to worth between 0 and 100 to sharpen picture after resize. Default is 0, a price between 10 and 20 offers the phantasm of improved picture high quality. - Fixed file title being “undefined” for downloaded information.
4.4.0 | 08-02-2017
- Improved async crop output picture importing. Now uploads file as a substitute of base64 encoded information. Set
data-upload-base64to"true"for those who want to nonetheless ship base64 information. Note that synchronous importing nonetheless sends base64 information because it’s not doable to “write” a file to a file enter discipline.
4.3.0 | 06-02-2017
- Improved add button, will now cover by default when loading preliminary picture, will be enabled with
data-save-initial-image. - Improved naming and dealing with of unknown information, base64 information or file information is now named with present date time.
- Add choice to move server errors to consumer standing message utilizing the
data-did-receive-server-errorhandler.
4.2.1 | 01-02-2017
- Fix downside with
data-pushprogress indicator not being correct. - Fix downside the place information was saved to hidden enter earlier than confirming on the spot edit crop.
- Now hides label when a preview picture is proven.
- Add label to point loading picture state.
- Improved loading indicator visibility whereas loading picture.
4.2.0 | 30-01-2017
- Fix downside with picture place when opening cropper after rotation.
- Fix downside the place Slim did routinely set the interior canvas measurement. This will now must be provided manually. The default measurement has been set to 4096×4096, which means that immenseger pictures will routinely be scaled down.
- Improved crop rectangle, it now holds form when rotating if crop ratio is 1:1 or set to free.
- Add
rotationandsetRotationfinish factors to API to manually set picture rotation. - Add
data-rotationattribute to set preliminary picture rotation
4.1.6 | 29-01-2017
- Fix file drop issues on Firefox.
4.1.5 | 28-01-2017
- Added model resets to picture components inside Slim to override any theme format types.
4.1.4 | 27-01-2017
- Added
innerCanvasMeasurementproperty. Which will be set to restrict the interior canvas measurement Slim makes use of to load pictures. If a browser limits the canvas measurement this can be utilized to forestall overflowing the restrict. Slim will routinely set this based mostly in yourmeasurementorforceSizesettings. - Improved efficiency of picture editor.
4.1.3 | 18-01-2017
- Fixed downside the place the progress indicator would actually spiral uncontrolled whereas importing a file.
- Fixed progress indicator not exhibiting 100% progress state.
4.1.2 | 16-01-2017
- Fixed downside the place
Slim.destroydidn’t accurately take away picture editor aspect. - Fixed downside the place server response standing codes between 200 and 300 the place not interpreted as profitable.
4.1.1 | 16-12-2016
- Improved slim dealing with measurement data. Now additionally accepts string based mostly dimensions on choices object.
4.1.0 | 15-12-2016
- Added
setSizeandsetRatiostrategies which each have a callback that returns the info after measurement and ratio have been utilized. - Fixed scale of rotate button.
- Fixed replace of crop rectangle in picture editor after ratio change.
4.0.2 | 08-12-2016
- Added attribute
data-rotate-buttonwhich will be set to “false” to cover the rotate button. - Fixed a bug the place
data-pushmode mixed withdata-instant-editwould push second picture earlier than enhancing. - Fixed downside the place obtain performance would use enter title and kind as a substitute of output.
4.0.1 | 23-11-2016
- Fixed a bug the place
data-instant-editmode would take away picture on editor cancel when preliminary picture was set.
4.0.0 | 21-11-2016
The method enter and output file names at the moment are saved is a bit totally different. Input will all the time be the title of the enter file. Output will comprise the title as modified by for example data-force-type. It’s essential to check this when upgrading from an earlier model.
- Improved enter information loading. When posting
enterinformation Slim now sends the unique file as a substitute of the Base64 model. - Improved sync and async php information, they now save each enter and output information when provided with
data-post. - Improved inner picture loading logic. Now has extra correct information on picture kind and measurement.
- Improved utilization of reminiscence, Slim now has a smaller reminiscence footprint.
- Fixed
data-instant-editthe place when cancelled the picture would nonetheless be loaded. - Fixed downside with loading attribute choices on IE10
3.4.1 | 20-11-2016
- Fix downside the place Firefox 50 would forestall information from being dropped.
3.4.0 | 15-11-2016
- Add
data-force-sizeattribute which permits forcing the output measurement to a sure width and peak.
3.3.2 | 07-11-2016
- Fixes to Angular 2 wrapper to make it work with closing model of Angular 2.
- Fixes button sizes and padding sizes in picture editor.
3.3.1 | 27-10-2016
- Improved React wrapper so works with server rendering.
- Improved PHP file documentation.
- Fixed data-force-type attribute, it was not setting the power kind accurately.
- Fixed React Unknown Prop Warning.
- Fixed downside the place crop output didn’t conform to minimal measurement / ratio.
- Fixed rotate button title not being set accurately.
- Fixed rotate button measurement which was a little bit bit small.
3.3.0 | 19-10-2016
- Added meta property to choices object so metadata can now be handed on guide init.
- Improved metadata attribute. Data set by the attribute is now out there on init.
- Improved and optimized attribute parsing logic.
3.2.0 | 15-10-2016
- Added meta attribute to shortly add meta information to server request.
- Added choice to alter rotate button title and class title.
3.1.1 | 29-09-2016
- Added willRequest callback methodology to intercept XMLHttpRequest to make it doable so as to add customized request headers.
- Added instance on find out how to take away picture information from the server after the consumer faucets the bin button.
- Improved file title safety in Slim PHP script.
3.1.0 | 23-09-2016
- Added rotation perform. Images can now be rotated 90, 180 or 270 levels utilizing a button within the popup.
3.0.3 | 06-09-2016
- Fixed a extreme bug with the earlier replace the place choosing a brand new picture would now not work.
- Improved Angular 1.x plugin interior workings.
3.0.2 | 05-09-2016
- Fixed downside the place Base64 pictures wouldn’t load on Safari due to cross origin associated errors.
3.0.1 | 21-08-2016
- Fixed jQuery constructor bug, the place creating croppers would solely work by passing an choices object.
3.0.0 | 19-08-2016
This model incorporates modifications to the jQuery API. These are small however incompatible with the earlier model of Slim. The documentation has been up to date to obviously illustrate all of the modifications.
- Improved jQuery API, now extra according to different jQuery plugins.
- Improved parsing of information uris now solely exams towards preliminary set of characters.
2.3.2 | 12-08-2016
- Fixed downside the place second try at cropping picture would incorrectly render cropping controls.
2.3.1 | 09-08-2016
- Fixed blocked web page controls after closing editor on outdated iOS variations and outdated Android browsers.
2.3.0 | 06-08-2016
- Added property to replace
measurementoutput after initialisation. - Added property to replace
ratioafter initialisation. - Fixed bug the place Slim wouldn’t perform on sure Android browsers.
2.2.1 | 28-07-2016
- Added Slim ES6 Module to be used with React and Angular 2
- Improved React element setup
- Improved Angular element setup
- Improved Angular 2 element setup
- Fixed mimetype array issues attributable to areas
- Fixed React module by including exports
2.2.0 | 21-07-2016
- Added Slim React element
- Added Slim Angular directive
- Added Slim Angular 2 element
- Added
data-save-initial-imageattribute which when set totruesaves preliminary picture information after initialisation. - Added
didTransformcallback - Added public crop methodology
crop(rect, callback), this methodology expects enter to stick to bounds of picture and the picture ratio. - Added public
edit()methodology to summon the editor manually - Added on the spot edit mode, set
data-instant-editto true to summon the picture editor on file drop - Added
data-force-type, set to jpg or png to power the output kind. - Added fallback for information with out extension, Slim now treats these information as png’s.
- Improved dealing with of server response. If server responds with object and object incorporates standing property, checks whether it is “failure” in that case, throws “unknown error”.
- Fixed Internet Explorer 10 downside the place second file add would now not work.
- Fixed issues with extensions being uppercase
- Fixed rendering issues on older iOS browsers
- Removed stray log assertion in model 2.1.0
- Removed minified variations of Commonjs and AMD wrappers as these will in all probability be minified in a customized construct step
2.1.0 | 12-07-2016
- Added
didSavemethodology which known as after saving the info - Added
.dataBase64property which returns the info in closing type (much like the format during which it’s saved / despatched to the server) - Added JPEG compression management property
data-jpeg-compressionfor output picture - Added fundamental Slim instance setup to package deal
- Improved error testing in server scripts, if an output picture is empty, it’s now not saved.
- Fixed default JPEG compression being 100% leading to immenseger file add then essential. Compression now defaults to browser which is round 90%.
- Fixed question string in url inflicting issues
- Fixed non current file title would trigger issues
- Fixed bug the place Safari wouldn’t load the identical picture twice
- Fixed CSS icons not working in uncompressed “slim.css”
- Fixed jQuery strategies not returning Slim return values
- Removed computerized changing on preview picture by uploaded server model
2.0.0 | 07-07-2016
This model incorporates modifications to callback names and callback scope, for those who replace from a earlier variations you’ll must rename the callback strategies (precise modifications are outlined under).
- Changes between Slim variations at the moment are added to package deal and will be discovered within the file “changes.html”
- Streamlined callback strategies, switched to did / will syntax.
thisin a callback now refers to Slim occasion it belongs to.onInit(slim)has been modified todidInit(information)onComplete(error, response)has been modified todidUpload(error, information, response)onRemove(slim, information)has been modified todidRemove(information)onBeforeRemove(slim, take away)has been modified towillRemove(information, take away)onTransform(information, prepared)has been modified towillTransform(information, prepared)onSave(information, prepared)has been modified towillSave(information, prepared)
- Fixed obtain button not engaged on Firefox
- Fixed obtain button not engaged on Internet Explorer
- Fixed standing messages not being eliminated after click on on file enter
- Fixed use of “image/*” settle for attribute not accurately passing sorts to dropper
- Fixed invalid file message not exhibiting on Windows and Linux when importing information with file add dialog
- Fixed exhibiting beforehand loaded picture when importing picture with similar title
- Added standing message when picture is loaded that’s smaller then information min measurement
- Added didLoad methodology to permit customized validation of consumer enter
- Added aspect getter,
.aspectnow returns root aspect of Slim cropper. Combined with the fastened callback scope now you can use jQuery$(this.aspect)inside a callback to discuss with the foundation of the cropper. - Added recursive mode to
mkdirin “Slim.php” methodology sosaveFilecan now additionally create sub directories likefoo/bar/as a substitute of solelyfoo/ - Improved output, now solely updates discipline worth when consumer makes modifications, except is single picture cropper
- Improved save callback, now solely get’s known as when consumer makes modifications, except is single picture cropper
- Updated docs
1.1.1 | 27-06-2016
- Fixed bug the place free ratio cropper space didn’t scale correctly.
- Added
onBeforeRemovalcallback so you may optionally query if the consumer is certain of a picture removing.
1.1.0 | 23-06-2016
- Added
data-on-completecallback - Added choice to set preliminary crop coordinates utilizing
data-cropor by passing crop choices to JavaScriptloadmethodology - Added property to retrieve a clone of the present crop information
.information - Added function the place Slim cleans information despatched to server however leaves
metaproperty alone for customized values. - Added flag to information object to point crop kind (‘auto’, ‘guide’ or ‘preliminary’ based mostly on kind of crop).
- Improved async importing performance. The server response (together with the file title and path) is now saved in a hidden discipline to unlock this information when submitting the shape
- Improved load methodology, it now returns ensuing information object in callback
- Improved efficiency when Slim is just not hooked up to the DOM
- Fixed bug the place on iOS8 the popover would maintain blocking the view after it closed
- Fixed downside when eradicating file by clicking on Slim, similar file couldn’t be loaded twice
- Removed “invalid response” standing, as any server response is now acceptable for storage in hidden enter.
1.0.7 | 16-06-2016
- Fixed downside the place hidden enter was not emptied after take away button press
- Fixed downside the place sure crop outcomes can be clear on Safari / iOS
- Remove perform now returns information object instantly when calling through API
- When setting an preliminary picture, the init methodology will now be known as after the picture has loaded
- The init methodology is now all the time known as after the Slim occasion has been created
- Fixed downside the place Safari wouldn’t restore enter of kind “file” correctly
1.0.6 | 15-06-2016
- Fixed information object not being handed to take away callback
- Fixed destroy methodology not cleansing up correctly
1.0.5 | 14-06-2016
- Source information at the moment are contained within the package deal as effectively
- Minified information at the moment are a little bit bit extra compact
- Fixed issues with enhancing a single picture
- Fixed downside the place push choice wouldn’t push after including a brand new picture
- Fixed downside the place push choice wouldn’t push preliminary picture
- Fixed downside the place enhancing a single picture would present take away button
- Renamed the “reset” finish level to “remove”
1.0.4 | 10-06-2016
- Fixed push choice instantly importing on web page load
- Now accepts cross origin urls. Make positive cross origin requests are configured accurately on the distant server.
- Now has the power to load Data URI sources. File title might be set to “unknown”
1.0.3 | 07-06-2016
- Add choice to preload server picture
- Fixed bug the place second file wouldn’t be allowed to drop on Firefox
- Fixed bug the place blurring in picture editor was incorrect when loading a brand new picture
- Fixed bug the place information measurement wouldn’t resize immenseger portrait pictures correctly
- Added onRemove proeprty so it’s doable to deal with removing of pictures
- Added onInit property so it’s doable to detect when Slim has initialised
- Slim.create now returns the created Slim occasion
- Slim.parse now returns an array of created Slim cases
1.0.2 | 03-06-2016
- Fixed downside the place picture editor button captions wouldn’t change to set labels
1.0.1 | 02-06-2016
- Fixed downside the place picture was uploaded as PNG as a substitute of JPEG
- Added performance which corrects JPEGs uploaded as PNGs (which generally occurs on older browsers). Slim now makes positive the extension matches the picture format.
- Improved efficiency of picture editor
- Fixed window resizing render issues in picture editor
- Plus varied small code optimisations
1.0.0 | 26-05-2016
- Initial launch
[ad_2]
To get this product on 50 % low cost contact me on this link