[ad_1]
To get this product on 50 p.c contact me on this link


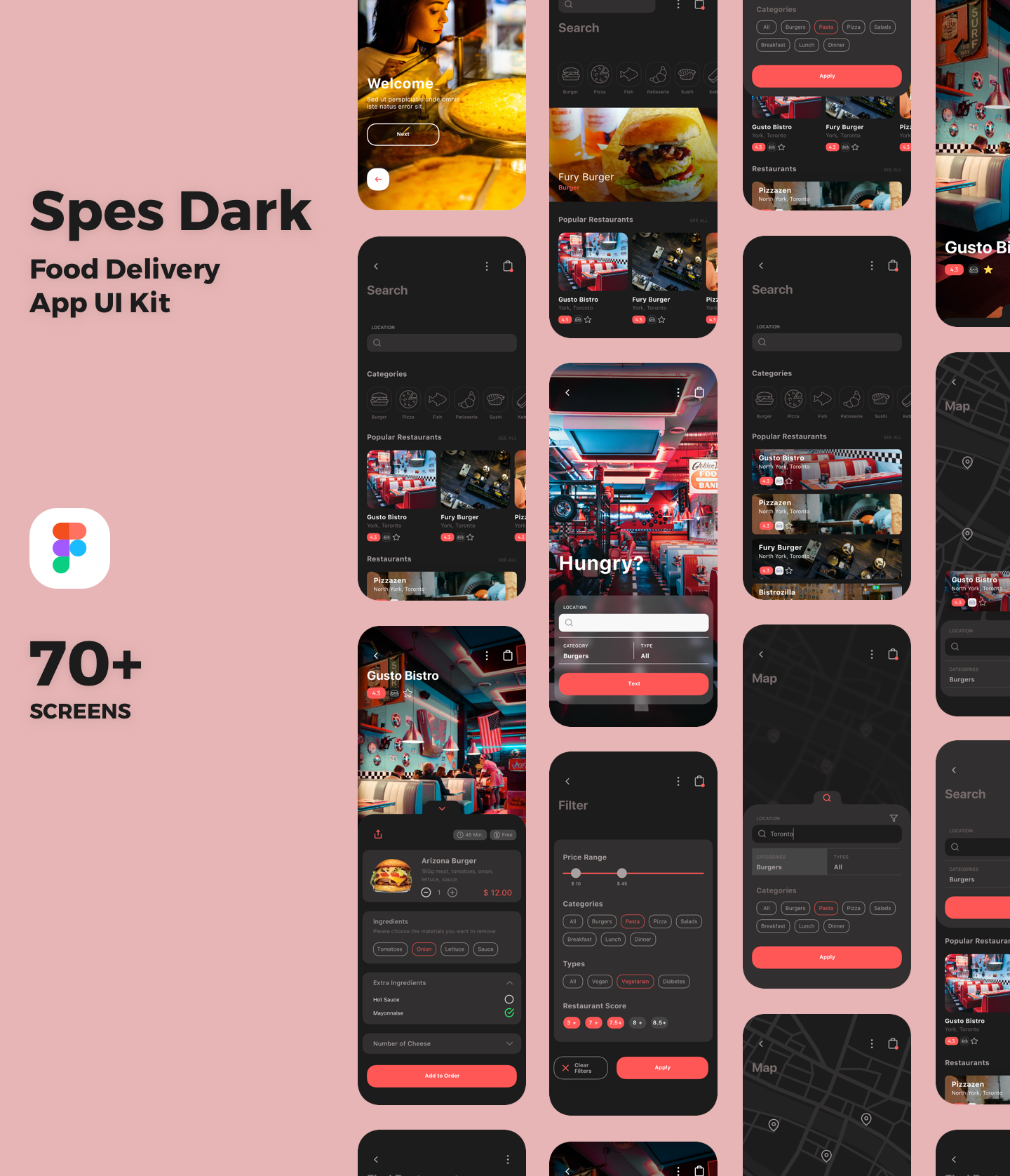
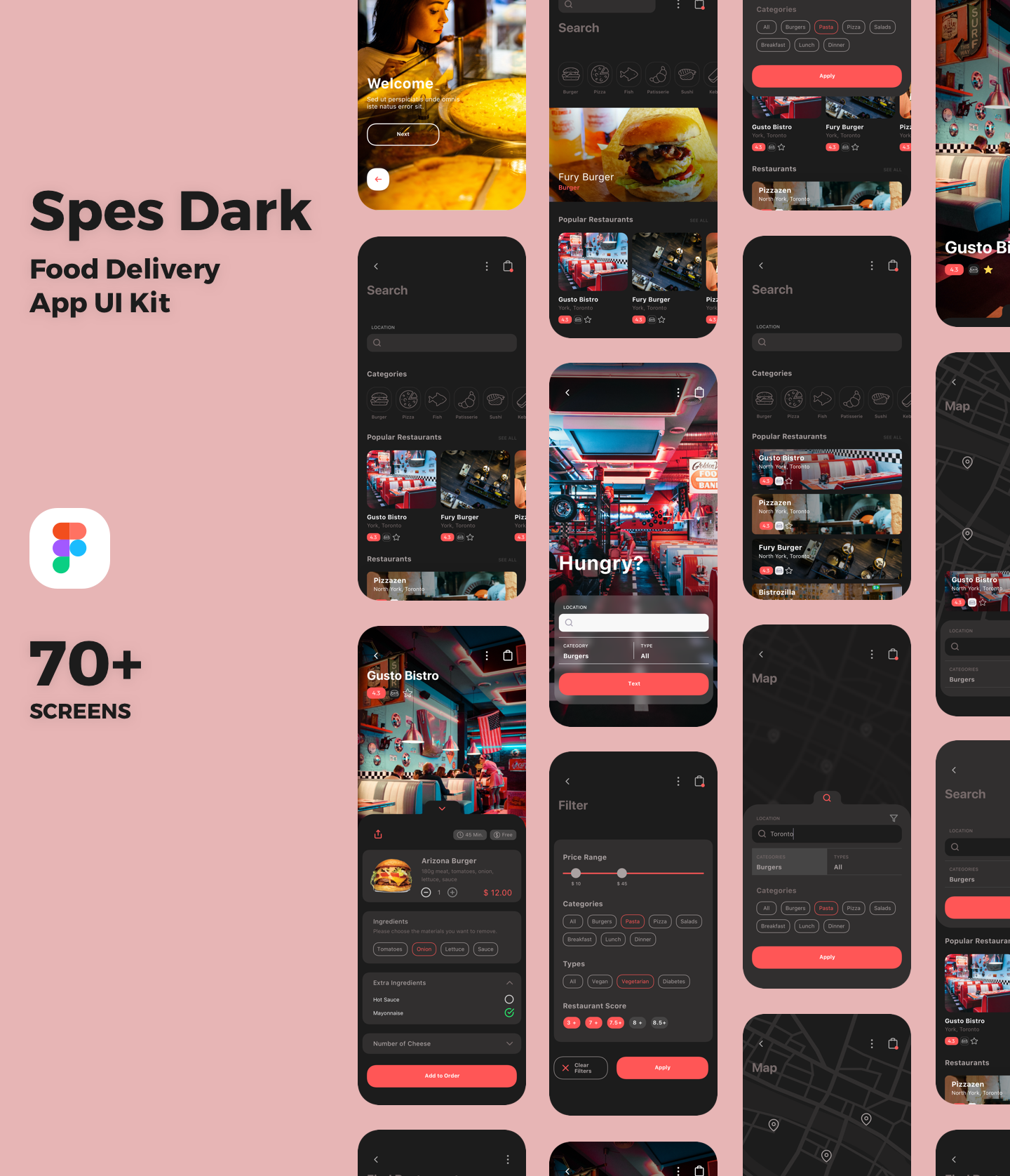
Spes Dark is a Food Delivery App UI Kit for Figma. (You may also discover Sketch & Adobe XD variations in their very own classes from themeforest.) Each display is absolutely customizable and effectively organized in symbols. It comprises 70+ screens.
Features:
- 70+ Screens
- 100% Customizable vector form
- Free fonts & icons
- Customizable Layers, Fonts & Colors
- Symbol & effectively layer organized
- Sketch & Adobe XD variations in their very own classes
Pages included:
- 1 – Welcome 1
- 2 – Welcome 2
- 3 – Welcome 3
- 4 – Welcome 4
- 5 – Welcome 5
- 6 – Sign Up 1
- 7 – Sign Up 2
- 8 – Your Phone
- 9 – Confirmation (enter code)
- 10 – Login 1
- 11 – Login 2
- 12 – Forgot Password
- 13 – Forgot Password (mail sended)
- 14 – Find Restaurants Near You
- 15 – Find Restaurants Near You (options)
- 16 – Menu 1
- 17 – Menu 2
- 18 – Menu 3
- 19 – Menu 4
- 20 – Search 1
- 21 – Search 2
- 22 – Search 3
- 23 – Search 4
- 24 – Search 5
- 25 – Search 6
- 26 – Search 7
- 27 – Search 7 (location outcomes)
- 28 – Search 7 (classes)
- 29 – Search 7 (kind)
- 30 – Search 8
- 31 – Search on map 1
- 32 – Search on map 2 (closed)
- 33 – Search on map 2 (opened)
- 34 – Search on map 2 (classes)
- 35 – Search on map 2 (kind)
- 36 – Filter
- 37 – Restaurant element 1
- 38 – Restaurant element 1 (menu)
- 39 – Restaurant element 1 (data)
- 40 – Restaurant element 1 (feedback)
- 41 – Restaurant element 1 (merchandise element)
- 42 – Restaurant element 2 (menu)
- 43 – Restaurant element 2 (data)
- 44 – Restaurant element 2 (feedback)
- 45 – Restaurant element 2 (merchandise element)
- 46 – Cart (Empty)
- 47 – Cart
- 48 – Payment
- 49 – Choose Address
- 50 – Payment Method
- 51 – Order Success
- 52 – Profile
- 53 – My Orders
- 54 – My Addresses
- 55 – Add Address
- 56 – Select City
- 57 – Settings
- 58 – Edit Profile
- 59 – Notifications
- 60 – Social Media
- 61 – Favorites (empty)
- 62 – Favorites
- 63 – Credit Cards
- 64 – Coupons (empty)
- 65 – Coupons
- 66 – Add Coupon
- 67 – Add Coupon (mistaken)
- 68 – Language
- 69 – Currency
- 70 – Privacy Policy
- 71 – Support & FAQs
- 72 – Support & FAQs (element)
- 73 – Change Password
- 74 – Change Password (verify)
Fonts and Icons Used:
Images:
pexels
Mockups:
*Images in demo are for preview goal solely & NOT included in bundle file.
How to Use Adobe XD Files:
You must obtain some acceptable photographs from the picture banks or given beneath hyperlinks. You may also edit any textual content, shade or any font file by double click on and alter the identical. You must go to figma.com to be used your design file.
Please don’t neglect to price this merchandise for those who prefer it.
Thank you!
[ad_2]
To get this product on 50 p.c contact me on this link