[ad_1]
To get this product on 50 percent discount contact me on this link

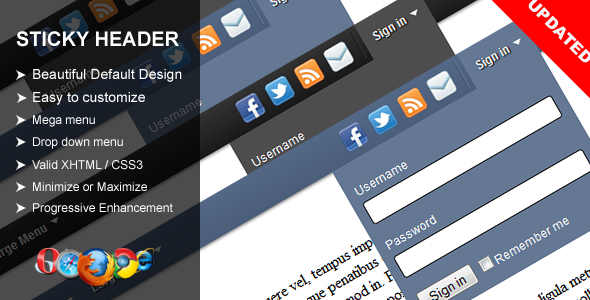
Sticky Header is the top navigation bar that remains at the top of the page even when a user scrolls the page.
This makes navigating to other parts of the site easy.
The main functionnality of the Sticky Header is controlled by the CSS, javascript is used to
show or hide the header. That means that if javascript is disabled, it will work fine in all browsers.
It also uses some CSS3 features like rounded corners or text shadow, and those effects won’t apply on older browsers
, but this doesn’t affect the functionnality.
Update 5/16/2011 – Version 1.1
- Added more colors
- Added minimize option
- Added ability to hover or click the menu
Features
 |
FULL CSS CUSTOMIZATION
Fully customize your Sticky Header to match your website’s design. Customize your themes with CSS in the main file.
|
 |
AVAILABLE IN 6 COLORS
Sticky Header comes with 6 default colors.
|
 |
MEGA MENU
Sticky Header support mega drop down menu.
|
 |
DROP DOWN MENU
You can also add multi-level dropdown menu to your Sticky Header. |
 |
COLLAPSIBLE CONTROL
You can minimize or maximize the Sticky Header with the built-in control. |
 |
CROSS-BROWSER COMPATIBLE
We have tested Sticky Header to ensure it is compatible with the all modern web browsers like Firefox, Internet Explorer,
|
 |
HOVER / CLICK
You can choose how to open the menu, by using mouse hover or click. |
 |
PROGRESSIVE ENHANCEMENT
It degrades gracefully without JavaScript. The Sticky Header will work fine in all browsers if JavaScript is disabled.
|
 |
HELP DOCUMENTATION
We have created the completed help document that will make it easy to implement and customize the Sticky Header.
|
Colors
Black
|
Blue
|
Green
|
Orange
|
Red
|
Violet
|
My Collection
[ad_2]
To get this product on 50 percent discount contact me on this link