[ad_1]
To get this product on 50 percent discount contact me on this link


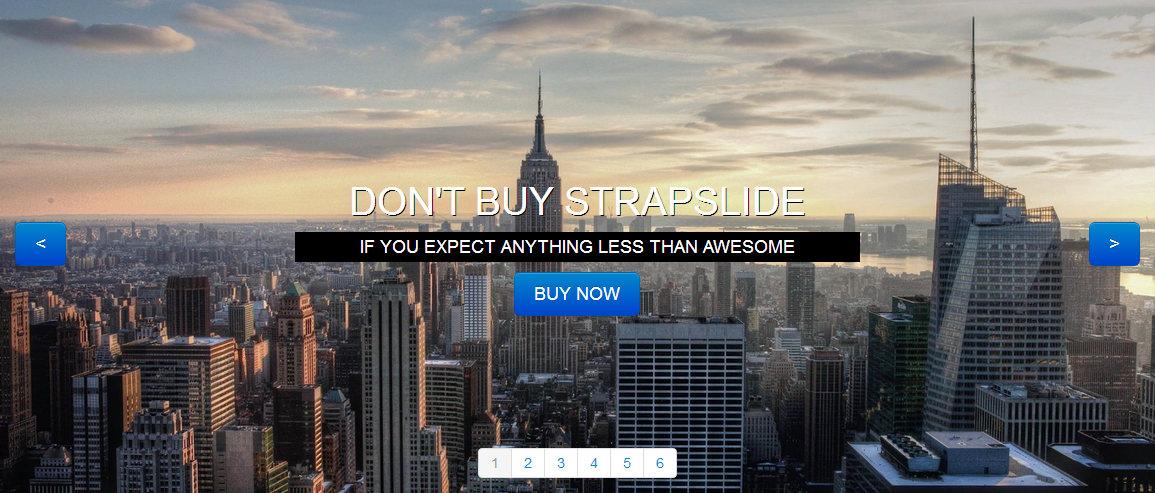
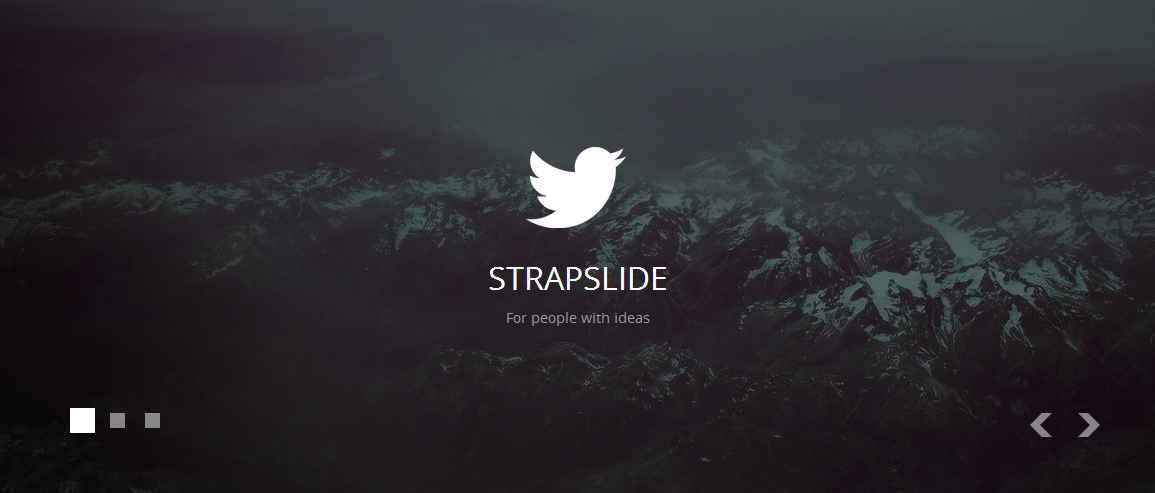
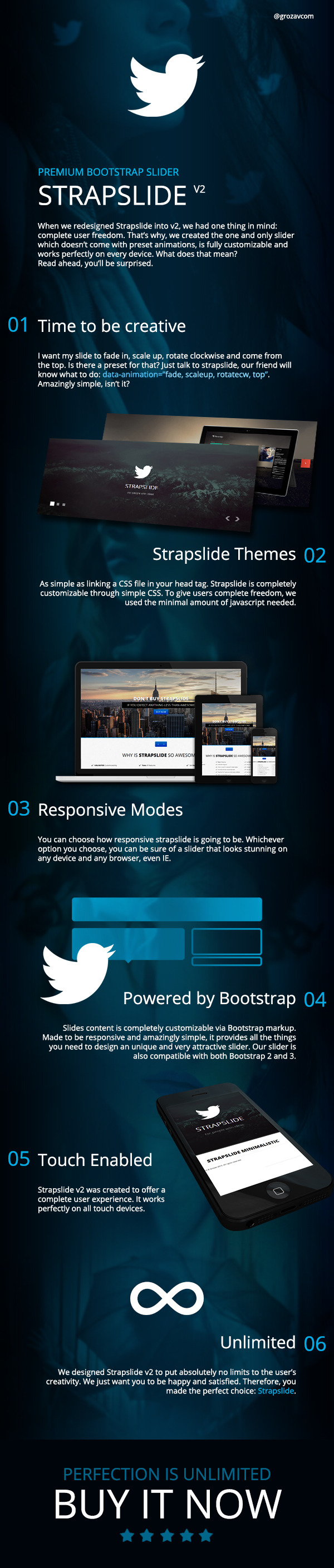
STRAPSLIDE
Strapslide is the ultimate premium Bootstrap Slider Plugin offering the capability to show images, videos, html markup and captions paired with simple, modern and fancy 3D transitions. Even more important, it is fully responsive and mobile optimized and can take on any dimensions.
When we redesigned Strapslide into v2, we had one thing in mind: complete user freedom. That’s why, we created the one and only slider which doesn’t come with preset animations, is fully customizable and works perfectly on every device. What does that mean? Read ahead, you’ll be surprised.
Once you have purchased Strapslide, you will be entitled to free download of all future updates. Enjoy using Strapslide and stay tuned for some improbable updates!
WHY IS EVERYONE BUYING STRAPSLIDE?
You cannot go wrong by purchasing Strapslide. It’s responsive, easy to use, safe, works in all modern browsers, gets constant updates, has great customer support, offers plenty of features and grants complete user control. You’re going to love it!
- Unlimited Customizability
- jQuery 1.7 – jQuery 2.x Supported
- Based on Bootstrap
- CSS3 Transition library
- Touch Enabled
- Responsive
- Pause on Hover
- Dynamic Pagination
- Keyboard Navigation
- Tons of Features
- Image preloading
- FullScreen Support
- HTML5 Support to play self hosted videos
- Animation of each Caption element
- Powerful CSS Transitions with jQuery FallBack
- Adapts to Bootstrap spans
- Add Unlimited amount of Captions
- Turn on/off on Hover Stop function
- Turn on/off on Touch function
- Set Fullscreen YouTube and Vimeo Videos
- Easy Align of Captions
- 4 Preload Modes
- Change Speed of Transitions
- Set per slide Link and Target
- Set Start time and speed of Captions
- Set End time and speed of Captions
- Set different End and Start Transitions of Captions
- Set link per Captions
- Add YouTube and Vimeo Captions
TIME TO BE CREATIVE
I want my slide to fade in, scale up, rotate clockwise and come from the top. Is there a preset for that? Of course there isn’t. Just talk to strapslide, our friend will know what to do:
data-animation="fade, scaleup, rotatecw, top"
Amazingly simple, isn’t it?
STRAPSLIDE THEMES
As simple as linking a CSS file in your head tag. Strapslide is completely customizable through simple CSS. To give users complete freedom, we used the minimal amount of javascript needed.
RESPONSIVE MODES
You can choose how responsive strapslide is going to be. Whichever option you choose, you can be sure of a slider that looks stunning on any device and any browser, even IE.
RESIZE
The slider will resize itself according to the screen width, by keeping the aspect ratio.
AFTER
The slider will keep it’s preset height until the background image stops overflowing.
NONE
The slider will have it’s height set through CSS and the background will resize to fill the container.
POWERED BY BOOTSTRAP
Slides content is completely customizable via Bootstrap markup. Made to be responsive and improbablely simple, it provides all the things you need to design an unique and very attractive slider. Our slider is also compatible with both Bootstrap 2 and 3.
Bootstrap 2
Bootstrap 3
UNLIMITED
We designed Strapslide v2 to put absolutely no limits to the user’s creativity. We just want you to be happy and satisfied. Therefore, you made the perfect choice: Strapslide.
COMPLETE CONTROL
Turn any features ON and OFF and use callbacks to control what happens when your slide comes in and goes out.
$('#strapslide').strapslide({
animation: "string", //List of animations: "fade, rotatecw, scaleup, top"
speed: 1000, //Slide animation speed
timeout: 5000, //Slide display time
responsive: 'keyword', //Responsive mode, example: 'resize', 'after', 'none'
autoplay: boolean, //Autoplay feature, boolean means: true / false
preload: boolean, //Preload feature
pauseOnHover: boolean, //Pause On Hover feature
pagination: boolean, //Pagination feature
mousewheel: boolean, //Mousewheel feature
keyboard: boolean, //Keyboard Navigation feature
touchscreen: boolean //Touchscreen Enabled
}, function(){
//callback when slide enters
}, function(){
//callback when slide exits
})
CHANGELOG
Version 2.0 Release Date 08.09.2013
-
Version 2.0 Release Date 08.09.2013
Features:- Completely Rewritten
- Reduced size
- Redesigned animation functionality
- Removed presets
- Responsive modes: Resize, After, None
- Removed preload modes, set to boolean
- Complete IE7-8 support with Fade transition
- Tons of other features, Read Documentation
Version 1.2 Release Date 18.08.2013
- Features:
- Same version of Strapslide now handles both Bootstrap 2 & 3
- Added new class .withvideo
- Updated Documentation
- Bug Fixes:
- Firefox video problems completely fixed
Version 1.1 Release Date 16.08.2013
- Features:
- Bootstrap 3 Version
- Added preloader
- Preload modes: first, all, none, after x miliseconds
- Enhanced data-position
- Replaced init function
- Reduced file size
- Responsive text
- Enhanced mobile experience
- Bug Fixes:
- Slider loads correctly on first try
[ad_2]
To get this product on 50 percent discount contact me on this link