[ad_1]
To get this product on 50 p.c low cost contact me on this link

Style Builder for Gravity Forms makes styling of types fast and gratifying tinquire of. You now not have to fiddle with css courses. Style Builder does all of the soiled give you the results you want. You can create good concord in your theme and Gravity Forms.
Main Features
- Widget help
- Eight inbuilt templates
- Unlimited customized types
- Over 130 choices to customise
- Create a number of types for one type
- Style enter containers, labels, wrappers with ease
- Supports hex, share and em values for all fields
- Customize error messages and affirmation messages
- Use shade picker to pick colors or enter values in hex or rgb codes
- Supports WordPress Media uploader and Gallery for background picture
- Set background colors, font household, borders, shadows, font measurement, font colors, textual content alignment and so forth
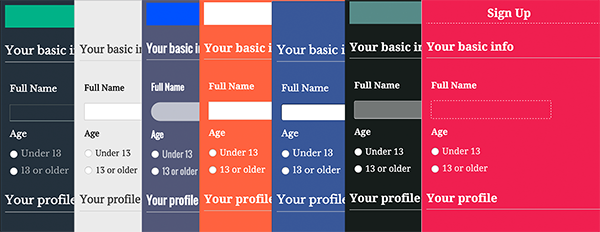
8 Inbuilt Themes

Feature List
Style Form Wrapper
Form Wrapper is the shape container
- Set most width of type
- Set width of type border
- Set border measurement, shade, sort and radius
- Set background shade for type
- Add background Image
- Set margin for type
- Set padding for type
Style Form Header
Form header contains Title and Description
- Set background shade for header
- Select the kind of border for header part.
- Set border measurement
- Set shade for border
- Set alignment of Form title
- Set font shade of type title
- Set font measurement for type title
- Set font shade for type description
- Set font measurement for type description
- Select textual content alignment for type description
- Set margin for type description
- Set padding for type description
Style Form Inner and Outer Shadow
Form shadow is utilized on type container
- Set Horizontal offset for the shadow
- Set vertical offset for the shadow
- Set blur radius for shadow
- Set unfold radius for shadow
- Select the colour for shadow
Style Field Labels
Field labels are the title fields of labels
- Set font measurement for labels
- Select shade for label font
- Set margin for label font
- Set padding for label font
STYLE DROPDOWN FIELDS
- Set most width for dropdown fields
- Set font measurement for textual content in dropdown area
- Set font shade for textual content in dropdown area
- Set border measurement for dropdown area
- Select sort of border for dropdown area
- Select border shade for dropdown area
- Set border radius for dropdown area
- Select background shade for dropdown area
- Add any customized CSS for dropdown fields
- Set margin for dropdown area
- Set padding for dropdown area
STYLE RADIO BUTTONS
- Set font measurement for textual content of radio inputs
- Set font shade for textual content of radio inputs
- Set most Width for radio inputs
- Add any customized CSS for radio inputs
- Set margin for radio inputs
- Set padding for radio inputs
STYLE CHECKBOX FIELDS
- Set font measurement for textual content in checkbox fields
- Set font shade for textual content in checkbox fields
- Set most Width for checkbox enter fields
- Add any customized CSS for checkbox enter fields
- Set margin for checkbox enter fields
- Set padding for checkbox enter fields
STYLE TEXT FIELDS
- Select background shade for textual content fields
- Set border measurement for textual content fields
- Select border sort for textual content fields
- Select border shade for textual content fields
- Set border radius for textual content fields
- Select font shade for font in textual content fields
- Set font measurement for textual content in textual content fields
- Set most width for textual content fields
- Set margin for checkbox textual content fields
- Set padding for checkbox textual content fields
STYLE PARAGRAPH TEXTAREA
- Set most width for paragraph textual content space
- Add any customized Css code for Paragraph textual content space area
- Set margin for paragraph textual content space
- Set padding for paragraph textual content space
STYLE SUBMIT BUTTON
- Align place of submit button
- Set bacground shade for submit button
- Set font shade for font shade for submit button textual content
- Set font measurement for submit button textual content.
- Set border measurement for submit button
- Set border shade for submit button
- Set border shade for submit button
- Select sort of border for submit button
- Set hover shade of submit button
- Set width of submit button
- Set margin for submit button
- Set padding for submit button
STYLE SECTION smash TITLE
- Select the colour for part fracture title
- Set font measurement for part fracture title
- Select font measurement for part fracture title
- Set alignment for part fracture title
- Set margin for part fracture title
- Set padding for part fracture title
STYLE SECTION DESCRIPTION
- Select the colour for part fracture description
- Set font measurement for part fracture description
- Select font measurement for part fracture description
- Set alignment for part fracture description
- Set margin for part fracture description
- Set padding for part fracture description
STYLE CONFIRMATION MESSAGE
- Set most width for affirmation messages
- Set background shade for affirmation messages
- Set alignment of textual content in affirmation messages
- Set font measurement for affirmation messages
- Set font shade for affirmation message textual content
- Set border measurement for affirmation message field
- Set sort of border for affirmation message field
- Set border shade for affirmation message field
- Add border radius to affirmation messages
- Set margin for affirmation messages
- Set padding for affirmation messages
STYLE ERROR MESSAGE
- Set most width for error messages
- Set background shade for error messages
- Set alignment of textual content in error messages
- Set font measurement for error messages
- Set font shade for error message textual content
- Set border measurement for error message field
- Set sort of border for error message field
- Set border shade for error message field
- Set border radius of error messages
- Set margin for error messages
- Set padding for error messages
Note: You want Gravity Forms for this plugin to work.
Changelog
v1.2 - 17th of December 2015 ----------------------------------- Added help for Visual Composer Fixed bug v1.1 - fifth of December 2015 ----------------------------------- Fixed bug for a number of type types in single put up v1.0 ----------------------------------- Initial launch
[ad_2]
To get this product on 50 p.c low cost contact me on this link








